In 10 Schritten zur optimalen Landing Page und hoher Conversion Rate

Wenn du online deine Dienstleistungen oder Produkte anbieten möchtest, wirst du auch eine entsprechende Landing Page (auch Landing-Page oder zu Deutsch: Landeseite) benötigen.
Diese Landeseite hat genau eine einzige Aufgabe, nämlich, dass der Interessent den nächsten Schritt tut.
Der nächste Schritt wäre unter anderem die Anmeldung zu deinem Webinar, Terminbuchung oder gar Kauf deines Produktes. In diesem Artikel klären wir, was notwendig ist, damit du eine gute Landing Page erstellst, welche möglichst gut konvertiert.
Was muss eine Landing Page enthalten?
Wenn du eine Landing Page erstellen möchtest, musst du auf ein paar Dinge achten, damit die Landing Page auch ein voller Erfolg wird. Zunächst einmal benötigst du ein passendes Tool.
Das können unter anderem Page Builder und Funnel Builder wie z. B. Thrive Themes, Instapages, Leadpages oder FunnelCockpit sowie ClickFunnels sein.
Diese haben bereits gute und optimierte Vorlagen enthalten. Meist sind diese jedoch für den englischsprachigen Raum erstellt, da es sich auch meist um englischsprachige Tools handelt.
FunnelCockpit ist zwar deutschsprachig, die Anzahl der Designvorlagen ist aktuell allerdings noch überschaubar, es kommen jedoch immer wieder ein paar hinzu.
Wie ist eine Landing Page aufgebaut?
Kommen wir zum detaillierten Aufbau einer Landing Page und was du beachten solltest, wenn du solch ein LP erstellst. Eines vorweg, die Erstellung einer Landesseite bedarf einiges an Zeit.
Das bedeutet, du solltest dir hierfür einiges an Zeit einplanen und dir einige Gedanken dazu machen inkl. Recherche und Verifizierung dieser Gedanken und Ideen.
Zielgruppe gut kennen
Zuerst musst du deine Zielgruppe richtig gut kennen musst. Denn, wenn du deine Zielgruppe nicht kennst, kannst du die LP auch nicht gut für diese erstellen.
Das hat den ganz einfachen Grund, weil du auf der LP nicht die entsprechenden Wünsche und Probleme ansprechen kannst.
Warum sollte jemand auf deinen Link klicken, wenn das nichts für ihn ist? Ganz genau. Erst, wenn sich die Person angesprochen fühlt, wird sie eine Handlung ausführen und schlussendlich von dir kaufen. Daher musst du die LP für deine Zielgruppe erstellen.
Schritt 1: Logo
Damit du die Landing Page auch als Branding Faktor nutzt, sprich, damit die Leute dein Logo sehen und es verinnerlichen, solltest du dein Logo mit einbringen.
Das Logo platzierst du am besten klassisch oben links und verlinkst es zu deiner Seite. Im Falle einer speziellen LP, welche du über eine bezahlte Werbeanzeige bewirst, solltest du das Logo auf diese Landeseite verlinken.
Unter anderem wurde von der Nielsen Norman Group 2016 eine Studie durchgeführt, welche herausgefunden hat, dass wenn sich das Logo links befindet 89% der Nutzer sich häufiger an das Logo erinnern, als wenn es rechts platzier ist.
Wenn das Logo in der Mitte platziert war, war es dennoch 6 mal schwerer für die User, sich an das Logo zu erinnern.

Das Ganze kann relativ einfach erklärt werden. Wir lesen, zumindest im westlichen Raum, von links nach rechts. In anderen Ländern und Kulturen, wo man von rechts nach links liest, kann dies entsprechend anders sein. Hier geht es zur Studie.
Schritt 2: Navigation im Header und Footer
Kommen wir zum weiteren Element, der Navigation. Jetzt kommt es komplett darauf an, welche Art der Landeseite zu erstellen möchtest.
Hier gibt es zwischen den verschiedenen Werbeplattformen ein paar Unterschiede. Verwendest du die Landeseite für Instagram und Facebook, so wird die Navigation oben nicht benötigt.
Die Navigation im Footer (Impressum & Datenschutz wird jedoch auf jeden Fall benötigt).
Bei der Verwendung der LP für Google und YouTube Ads sieht es hingegen schon etwas anders. Hier benötigst du eine Navigation im Header.
Andernfalls – so ist es Stand heute so – kann die LP nicht genehmigt werden. Impressum und Datenschutz wird auch hier wieder benötigt.
Willst du über die Google Suche und evtl. Social Media gefunden werden, dann gibt es hierfür keine Vorgaben, was die Navigation angeht. Es macht jedoch Sinn, hier eine passende Navigation anzubieten, gerade, wenn du über die Suchmaschine gefunden werden möchtest.
Schritt 3: Headline & Subheadline
Die zwei vermutlich wichtigsten Elemente einer Landeseite sind die Headline und Subheadline. Denn, wenn du das Interesse des Users nicht wecken kannst, wird er die Seite schnell wieder verlassen und nicht mehr weiterlesen. Genau deswegen ist es zu empfehlen, eine interessante, neugierig machende Headline zu wählen
Als Beispiel kann hier die Bildzeitung genommen werden. Egal was man von dieser “Zeitung” halten mag, die Headlines machen sie jedoch sehr gut. Die Headline sorgt nämlich dafür, dass der User auf die Seite gelangt und dann weiterlesen möchte.
In einer von Microsoft finanzierten Studie wurde herausgefunden, dass der Mensch eine Aufmerksamkeitsspanne von 8 Sekunden hat. Das heißt, hier musst du den Besucher schnell überzeugen, weiter zu lesen.
Wenn du die Headline erstellst – und dafür solltest du dir genug Zeit nehmen – solltest du dir folgende Frage stellen und aus Sicht des Users beantworten: “Finde ich hier das, wonach ich gesucht habe? Kann mir das hier weiterhelfen?”
Hier muss dein Nutzerversprechen stehen, deine sogenannte Unique Value Proposition (UVP). Das stellt den Nutzen deiner Produkte oder Dienstleistung in den Vordergrund. Du kannst dir hierfür als Hilfestellung folgende Fragen stellen:
- Welchen Nutzen haben die Kunden, die mein Produkt oder meine Dienstleistung erwerben?
- Welche Bedürfnisse meiner Nutzer befriedige ich damit?
Ganz wichtig ist bei der Headline und Subheadline, dass diese nicht Plump oder nach SPAM klingt, sondern den Nutzen für den User klar in den Vordergrund stellt und die Lösung bildhaft beschreibt.
Die Schriftart ist dabei sehr groß, damit es auf allen Geräten und sofort und gut sichtbar dargestellt und gelesen werden kann.

Quelle: Traffic Secrets
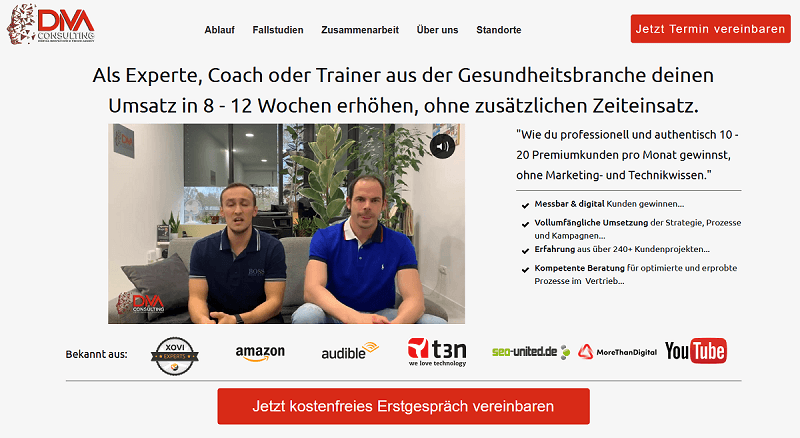
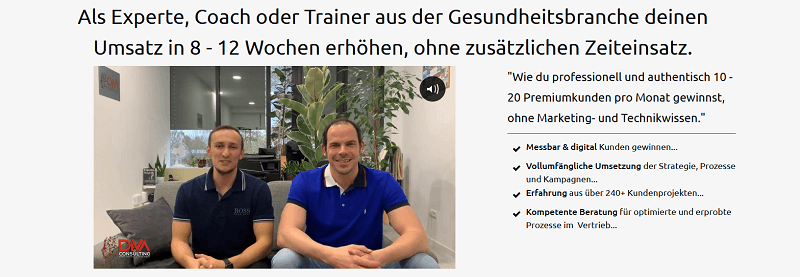
Schritt 4: Hero Shot
Kommen wir nun zum Hero Shot. Der Hero Shot kommt direkt nach der Headline und Subheadline. Je nachdem was du anbietest, kann dein Heroshot ein Hintergrundbild, Bild oder Video sein. Es kann sogar sein, wenn du Privatkunden und Geschäftskunden als Kunden hast, dass du hier eine Unterscheidung machen musst.
Im Hero Shot geht es darum, das Interesse des potenziellen Kunden weiter zu wecken und dein Produkt oder deinen Service schön in Szene zu setzen.
Beim Hero Shot solltest du jedoch darauf achten, dass es deine Ladezeit nicht zu sehr beeinträchtigt, gerade auf den mobilen Endgeräten.
Daher kannst du anstatt eines Hintergrundbildes, ein Bild verwenden oder ein Video, welches extern verknüpft ist. Natürlich kannst du auch das Hintergrundbild, das Bild oder das Video auf einem CDN hosten, sodass du die PageSpeed weiter möglichst niedrig hältst.

Quelle: DIVA Consulting
Schritt 5: CTA – Handlungsaufforderung
Nach dem Hero Shot, bzw. je nachdem wie du diesen gestaltet hast, solltest du unterhalb auf jeden Fall einen Call-To-Action (CTA, zu Deutsch: Handlungsaufforderung), also einen Button einbauen.
Neben dem Bild oder Video kannst du noch Bullet Points hinzufügen, welche einige Benefits aufzählen, WARUM der Besucher dein Angebot in Anspruch nehmen sollte.
Was du noch machen kannst, ist hier bereits auf einige Trustsymbole einzugehen. Das heißt, woher man dich kennt (bekann aus…), Auszeichnungen, etc.
Damit sollte der User gleich merken, dass du jemand bist, der sich auskennt und angesehen ist, zumindest laut den Zertifikaten, Awards, etc.
Bei der Verwendung des CTAs solltest du darauf achten, dass es sich um einen sprechenden CTA handelt. Damit tun sich die User leichter.

Quelle: DIVA Consulting
Der CTA Button sollte dabei sehr auffällig sein. Hier kannst du auch mit den unterschiedlichen Farben spielen und testen, was bei dir und deiner Zielgruppe am besten funktioniert. Es sollte jedoch stets zu deinem Design passen.
Viele sagen, dass die Farben vollkommen egal sind und keine Rolle spielen. Allerdings würde ich diesen Aussagen nicht unbedingt eine zu starke Gewichtung schenken.
Denn, die Psychologie ist allgegenwärtig und im Marketing verwenden wir viel Psychologie. Aus diesem Grund sollten auch die Farben und die Farbpsychologie nicht unterschätzt werden.
Natürlich kommt das auch voll und ganz auf deinen Traffic an. Wenn du zu wenig Traffic hast, wird es sich kaum bemerkbar machen.
Und genau das kann auch das Problem bei den meistern Marketern sein. Nicht umsonst haben große Unternehmen ein gewisses Farbschema und Logofarbe gewählt.
CocaCola, Netflix, Deutsche Bahn, Pinterest, sie sind rot. Amazon ist orange, Facebook und twitter sind blau, Instagram ist eher lila.

Schritt 6: Einleitung
Jetzt geht es weiter mit der Landing Page. Und zwar mit der Einleitung. In der Einleitung solltest du kurz und knapp darstellen, was sie von dem Produkt oder der Dienstleistung haben. Hier kannst du mit dem “Warum” weitermachen. Außerdem solltest du hier auch eine klare Headline nutzen.

Quelle: DIVA Consulting
Schritt 7: Features und Leistungen
In der Einleitung wurde bereits ein wenig auf das Warum eingegangen. In den Features und Leistungen, was nun den meisten Teil der Landing Page ausmacht, wird viel stärker auf das Warum eingegangen.
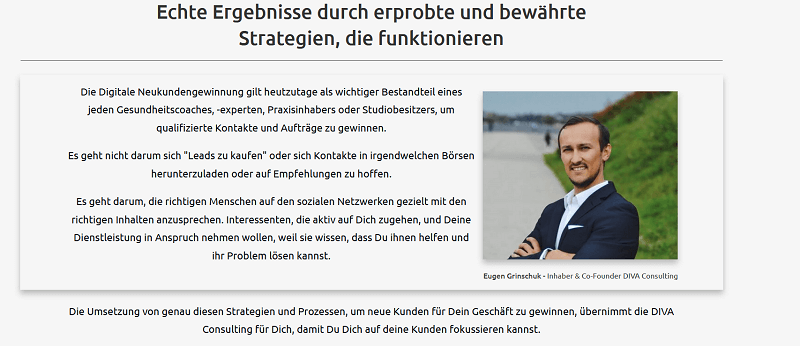
In diesem Abschnitt wird gerne die Reise der eigenen Person vorgestellt und welche Ergebnisse erreicht wurden.
Es geht auch darum, dass der Interessent sieht, warum er bei dir kaufen sollte und nicht wo anders. Zeige deine Funktionen sowie Leistungen deines Angebots ganz klar auf.
Gehe dabei auf die Probleme, Herausforderungen oder Wünsche deiner Zielgruppe ein.
Wenn sie sehen, dass sie sich mit dem Geschriebenen identifizieren können, dann werden sie eher auf dich und dein Angebot reagieren.
Alle Vorteile sowie Alleinstellungsmerkmale solltest du hier herausstellen. Und zwar am besten immer bildhaft. Das heißt, du sprichst zuerst ein Problem oder ein Bedürfnis deiner Zielgruppe an und erklärst dann im Nachgang wie es mit deinem Produkt oder Service gelöst werden kann.
Du solltest hier mit Bildern und Icons arbeiten, damit das Geschrieben entsprechend gut herausgestellt werden kann. Diese Sektion ist wie gesagt meist am längsten. Gerade in Amerika kann dies mehrere DIN A4 Seiten füllen.

Quelle: DIVA Consulting
Schritt 8: Testimonials und Social Proof
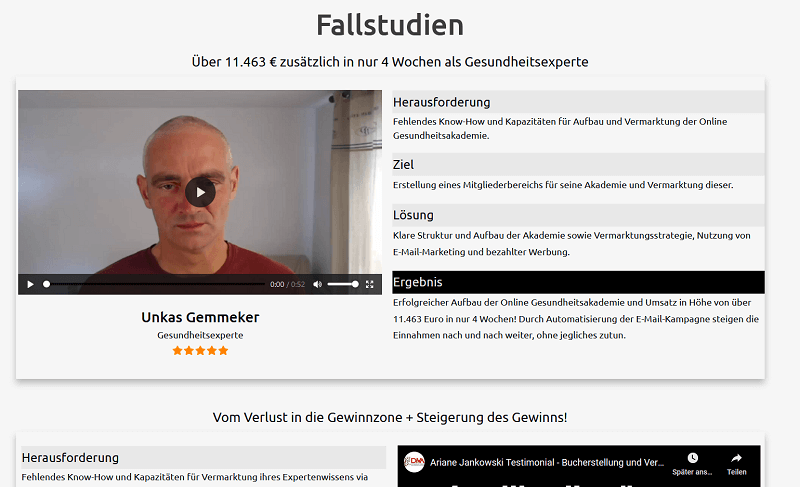
Weiter geht es mit den Meinungen anderer (Testimonials) und dem Social Proof. Das bedeutet, dass du nun Kundenmeinungen aufführst, die bereits mit dir und deinem Produkt oder Dienstleistung gearbeitet haben und welches Ergebnis sie erhalten haben oder wie zufrieden sie sind.
Durch die Testimonials und den Social Proof baust du Vertrauen auf. Aber Achtung, verwende hier auf gar keinen Fall Fake-Testimonials, da es sonst nach hinten gehen kann. Sei offen und ehrlich deinen potenziellen Kunden gegenüber.
Die Testimonials kannst du entweder in Form eines Bildes oder Video darstellen. Wichtig ist, dass die Namen und deren Aussagen enthalten sind (Bild).
Wenn es sich um eine Dienstleistung handelt, wäre die Ausgangslage und das Ergebnis von Interesse. Du kannst aber auch Logos von anderen Unternehmen nutzen, sofern du mit diesen zusammenarbeitest.

Quelle: DIVA Consulting
Schritt 9: Auszeichnungen, Siegel und Zertifikate
Wenn du deine Auszeichnungen, Siegel und Zertifikate noch auf der Landing Page unterbringen möchtest, ist das nun der perfekte Zeitpunkt.
Ganz oben hast evtl. bereits Logos von anderen Unternehmen, Zeitungen oder Plattformen verwendet, woher man dich kennen könnte.
In dieser Sektion bekräftigst du deine Expertise nochmals mit deinen Auszeichnungen, etc. Damit sollen die User entsprechende Sicherheit erhalten, dass du vertrauenswürdig bist. Das kann manchmal bei der Entscheidung helfen.
Schritt 10: Weitere Elemente
Im letzten Schritt geht es eigentlich nur noch darum, dass du nochmals deinen CTA bringst, eine Kontaktmöglichkeit, einige Social Media Buttons, wo man dich noch finden kann und ggf. Google Maps, damit der Interessent den Weg zu dir findet.
Den CTA Button solltest du ohnehin öfter auf der Landing Page verwenden, damit die Interessenten an nahezu jeder Position deiner Webseite die Möglichkeit haben, diesen CTA Button zu klicken, ohne ewig nach oben oder nach unten scrollen und diesen suchen müssen.
Ein paar Beispiele, um es dir zu verdeutlichen, wie so eine gute und hoch konvertierende Landing Page aussehen könnte:
Wie die Landing Page optimieren?
Wenn du deine Landing Page optimieren möchtest, ist es zunächst wichtig, dass du entsprechende Tracking Tools installiert hast. Google Analytics, Matomo Hotjar, etc. sind damit gute Anlaufstellen.
Diese Tools sind wichtig, damit du deine Besucher und die Aktionen derer beobachten kannst. Dort kannst du sehen, wie hoch die Absprungrate (Bounce Rate) ist und wie viele Besucher überhaupt auf deine Seite gelangen.
Wenn du dieses Werkzeug nun zur Hand hast, kann es weiter gehen. Eyetracking oder Maustracking Software ist ebenfalls von Vorteil, um eine Heatmap erstellen zu können. Damit kannst du in Erfahrung bringen, welche Bereiche wie viel Beachtung finden.
Außerdem musst du wissen, wie hoch die aktuelle Conversion Rate ist. Dann ist es auch gut zu wissen, wie deine Click Through Rate (CTR) aussieht.
Wenn du dies weißt, dann solltest du noch dein Ziel definieren. Was ist dein Ziel? Welche CR oder CTR willst du nach der Optimierung erreichen? Welcher Zeitraum wird dafür angesetzt?
Dann musst du auf die Farbauswahl, die Bild-, Text- und Wortauswahl achten und vieles testen. Hier bieten sich A/B Tests sehr gut an, damit du prüfen kannst, was wie gut funktioniert und was du noch optimieren kannst.
Dasselbe gilt auch für den Button. Auch hier sind die Worte, Farben, Layout, Platzierung und einiges mehr wichtig.
Wichtig ist hier also das genaue Tracking und die Analyse.
Tracking der Landing Page
Mit den unterschiedlichen Tracking Tools kannst du nun deine Landing Page analysieren lassen. Bei den Änderungen solltest du darauf achten, dass dies nur in kleinen Schritten durchgeführt werden. Nach jeder Änderung solltest du wieder einen A/B Test durchführen, um zu sehen, wie sich die Änderungen auswirken.
Teilweise können es Kleinigkeiten sein, wie Änderung der Farbe, Änderung eines Wortes, Umgestaltung des Buttons, Layouts, etc.
Es können so viele verschiedene Faktoren von großer Wichtigkeit sein, dass es wichtig ist, dass nach einer Änderung ein Probelauf durchgeführt wird.
Denn wenn mehrere Änderungen gleichzeitig vorgenommen wurden und erst danach getestet wird, kann das Ergebnis positiv, negativ oder neutral ausfallen.
Allerdings hatte ggf. eine Änderung definitiv positive Auswirkungen, welche durch andere Änderungen neutralisiert oder sogar ins Negative gezogen wurde.
Wann macht eine Landing Page Sinn?
Eine Landing Page macht immer dann Sinn, wenn du etwas an den Mann, bzw. die Frau bringen möchtest.
Wenn du also eine Dienstleistung oder ein Produkt bewirbst und dies verkaufen möchtest, dann benötigst du eine Landing Page, damit der Besucher auf der Landing Page landen kann.
Die Landeseite hat wie bereits zu Beginn erwähnt, genau eine einzige Aufgabe, nämlich den User zum nächsten Schritt zu begleiten.
Tools zur optimalen Landing Page Erstellung
Als Tools kannst du hier unterschiedliche Page und Funnel Builder verwenden. Unter anderem kommen die nachfolgenden Tools ganz gut an:
- FunnelCockpit (Empfehlung) (zu FunnelCockpit*)
- Thrive Themes (Empfehlung) (zu Thrive*)
- Leadpages (zu Leadpages*)
- Instapages (zu Instapage*)
- Clickfunnels (zu Clickfunnels*)
Ja, die Tools kosten etwas, jedoch musst du beachten, dass deine optimale Landing Page auch verkaufen und Umsatz generieren soll. Das heißt, das Tool dafür darf ruhig etwas kosten, wenn es dir Zeit und Geld spart sowie Geld einbringt.

Keine Kommentare vorhanden