55 kostenlose SEO Tools

Um die eigene Webseite nach vorne zu bringen, muss diese stets analysiert und optimiert werden. Vor allem ist die Onpage Optimierung, samt der internen Struktur und Verlinkung wichtig, wo kostenlose SEO Tools wichtig werden.
Denn dies bildet das Fundament einer jeden weiteren SEO Maßnahme gebildet wird. Bei der allgemeinen Optimierung der Webseite ist aber auch die Offpage Optimierung von Bedeutung. So verlinken zahlreiche Webseiten auf die eigene Webseite und man erhält so über ausreichend Trust.
Darüber hinaus muss das Layout an sich ansprechend und die Navigation klar sein. Fehler auf der Webseite vermindern die Usability, was wiederum schlecht für Google, Traffic und natürlich Conversion Rate ist.
Damit man die eine oder andere Optimierung vornehmen und Fehler ausmerzen kann, sind gute SEO Tools notwendig, welche einen bei dieser Arbeit unterstützen.
Für diese Unterstützung gibt es zahlreiche kostenlose SEO Tools, die dich bei deiner Arbeit unterstützen können. Gerade am Anfang reichen diese oft aus. Und auch für bestimmte Arbeiten sind die kostenfreien Tools richtig gut geeignet.
Wenn du es dann richtig meinst, bzw. dein Projekt Geld abwirft, kannst du ja auf ein kostenpflichtiges SEO Tool upgraden.
Diese kostenlose SEO Tools findest du hier:
Allrounder SEO Tools
Allrounder SEO Tools sind Software, die dich bei deiner Arbeit unterstützen. Diese Tools vereinen aber mehrere Bereiche miteinander, sodass hier nicht viele verschiedene Werkzeuge benötigt werden, sondern meist diese einen Großteil erledigt.
Seobility – Das günstige SEO Tool
 Seobility ist ein richtig gutes Allrounder SEO Tool, gerade für Anfänger und Fortgeschrittene. Denn es bietet dir vieles aus einer Hand. Onpage Analyse, Offpage Analyse, Backlinks überwachen, Keyword Monitoring, WDF*IDF Analyse und einiges mehr.
Seobility ist ein richtig gutes Allrounder SEO Tool, gerade für Anfänger und Fortgeschrittene. Denn es bietet dir vieles aus einer Hand. Onpage Analyse, Offpage Analyse, Backlinks überwachen, Keyword Monitoring, WDF*IDF Analyse und einiges mehr.
Der Preis ist richtig gut und du kannst die Software für bis zu 30 Tage lang kostenlos testen. Es gibt es aber auch als kostenloses SEO Tool und zwar in der Basic Version. Sparen kannst du hier, wenn du dir einen Account über diesen Link erstellst: seo-tech.de Special Paket*!
So bekommst du lifetime 10%! Für kleine Seiten bis 1000 Unterseiten ist es auch kostenlos, inklusive tägliches Re-Crawling und 10 Keywords für Ranking Monitoring (Basis Version).
- seobility jetzt kostenlos testen* (bis 1000 Seiten kostenlos)
- seobility Testbericht
Empfehlung: Für Einsteiger und Fortgeschrittene
PageRangers Toolbox
 Ein ebenfalls sehr gutes All-in-One SEO Software. Es bietet dir Keyword Recherche, Keyword Monitoring, PageSpeed Optimierung Check, Onpage Optimierung, Offpage Optimierung, Content Analyse und noch einiges mehr. Das Tool ist jedoch nur 14 Tage kostenlos, danach musst du dir ein entsprechendes Paket auswählen. Hierüber gibt es allerdings noch 50%! Rabatt: Gutscheincode: seotech10*
Ein ebenfalls sehr gutes All-in-One SEO Software. Es bietet dir Keyword Recherche, Keyword Monitoring, PageSpeed Optimierung Check, Onpage Optimierung, Offpage Optimierung, Content Analyse und noch einiges mehr. Das Tool ist jedoch nur 14 Tage kostenlos, danach musst du dir ein entsprechendes Paket auswählen. Hierüber gibt es allerdings noch 50%! Rabatt: Gutscheincode: seotech10*
Die starke Content Suite ist hier nicht mit dabei, da diese für Fortgeschrittene und Profis geeignet ist und somit nur in den höheren Regionen erhältlich ist.
Empfehlung: Für Einsteiger und Fortgeschrittene
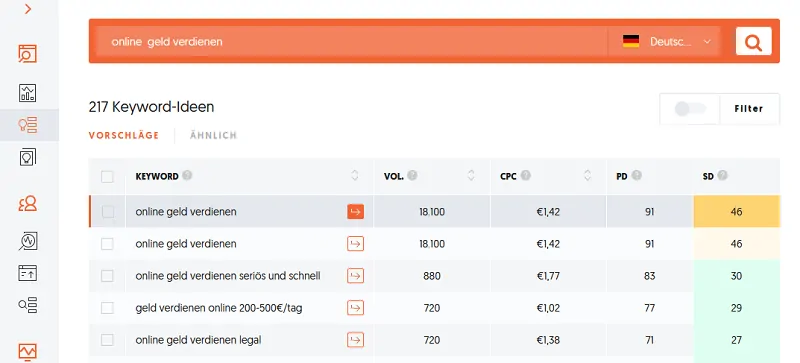
Mangools – starke Keyword Recherche
 Eine Suite die einiges mit sich bringt. Ganz stark ist dieses Tool allerdings im Bereich der Keyword Recherche und Backlink Analyse. Aber es bringt auch noch weitere Module mit sich wie zum Beispiel das Keyword Monitoring wie auch die Onpage Analyse.
Eine Suite die einiges mit sich bringt. Ganz stark ist dieses Tool allerdings im Bereich der Keyword Recherche und Backlink Analyse. Aber es bringt auch noch weitere Module mit sich wie zum Beispiel das Keyword Monitoring wie auch die Onpage Analyse.
Dieses Tool ist jedoch auch nur ein beschränkt kostenloses SEO Tool. Du kannst es kostenfrei nutzen, jedoch mit Einschränkungen. Diese werden aufgehoben, wenn du eine Bezahlversion nimmst.
- Mangools jetzt kostenlos testen* (5 Keyword Recherche Abfragen pro 24h kostenlos)
- Mangools Testbericht
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Ryte – Allrounder SEO Tool
 Bei der Ryte Software handelt es sich ebenfalls um eine Allrounder Software. Du kannst damit hauptsächlich deine Onpage Optimierung analysieren. Und ganz stark ist es im Bereich des technischen SEOs.
Bei der Ryte Software handelt es sich ebenfalls um eine Allrounder Software. Du kannst damit hauptsächlich deine Onpage Optimierung analysieren. Und ganz stark ist es im Bereich des technischen SEOs.
PageSpeed Analyse, Inhaltsanalyse, etc. gehören hierzu. Ryte gibt es auch als ein kostenloses SEO Tool. Ansonsten kannst du die gesamte Suite für bis zu 14 Tage lang kostenfrei testen.
- Ryte jetzt kostenlos testen* (oder auch kostenlos: zu Ryte Free*)
- Ryte Testbericht
Empfehlung: Eher für Fortgeschrittene und Profis, aufgrund des Preises. Kostenfreie Version für Einsteiger.
Semrush – stark im Bereich der Analyse
 Das Semrush SEO Tool ist echt gut, denn es liefert dir so viele verschiedene Daten, sodass du deine Webseite nicht nur ordentlich analysieren, sondern auch optimieren kannst. Dies gilt nicht nur für deine eigene Webseite, sondern auch für Konkurrenzseiten. Das Tolle daran ist auch, dass es auch eine kostenfreie Version gibt, welche du nutzen kannst.
Das Semrush SEO Tool ist echt gut, denn es liefert dir so viele verschiedene Daten, sodass du deine Webseite nicht nur ordentlich analysieren, sondern auch optimieren kannst. Dies gilt nicht nur für deine eigene Webseite, sondern auch für Konkurrenzseiten. Das Tolle daran ist auch, dass es auch eine kostenfreie Version gibt, welche du nutzen kannst.
Allgemein findest du in dieser Software Möglichkeiten für die Onpage Optimierung, Offpage Optimierung (sehr stark), Konkurrenzanalyse (sehr stark), Backlinks finden, Social Media Analyse und vor allem auch Ad-Analyse (sehr stark).
Empfehlung: Für Einsteiger (kostenlose Version), Fortgeschrittene und Profis.
XOVI – TOP Allrounder SEO Software
 Bei XOVI handelt es sich um eine AIO SEO Software. Diese ist zwar nur die ersten 14 Tage lang kostenlos, kann sich aber aufgrund des günstigen Preises richtig gut sehen lassen.
Bei XOVI handelt es sich um eine AIO SEO Software. Diese ist zwar nur die ersten 14 Tage lang kostenlos, kann sich aber aufgrund des günstigen Preises richtig gut sehen lassen.
Du hast bei dieser Software nahezu wenige bis gar keine Limitierungen, dafür aber sehr gute Möglichkeiten, was die Onpage und Offpage Optimierung, PageSpeed, Inhaltsanalyse, Social Media Analyse, Ad-Analyse, Konkurrenzanalyse und noch vieles mehr.
Ein richtig gutes Tool für den Preis. Teste das Tool am besten selbst kostenlos, um zu erfahren ob es deinen Erwartungen entspricht. Dafür hast du 14 Tage Zeit.
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Kostenlose SEO Tools – Keyword Recherche
Wenn du wissen möchtest, auf welche Suchbegriffe du optimieren solltest und kannst, dann brauchst du hierfür eine passende Software. Hierfür gibt es einige kostenlose SEO Tools, die dich dabei unterstützen können.
Openthesaurus
Openthesaurus ist ein kostenloses SEO Tool. Obwohl, es ist mehr eine Plattform, wo du unterschiedliche Synonyme für entsprechende Wörter finden kannst. Und so kannst du natürlich auch eine Keyword Recherche machen, wenn auch bedingt. zu Openthesaurus
Empfehlung: Für Einsteiger
PageRangers – Starke Keyword Recherche
Auch hier kann PageRangers wieder aufgeführt werden. Du kannst hier verschiedene Quellen für deine Keyword Recherche heranziehen. So findest du womöglich gute Suchbegriffe, auf die du optimieren kannst. Mitbewerberstärke, Suchvolumen, etc. bekommst du hier als Ergebnis.
PageRangers jetzt kostenlos testen*Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
keywordtool.io
Das Keywordtool.io ist als kostenloses SEO Tool nur am Anfang und dennoch nur bedingt gut geeignet. Denn du kannst zwar unterschiedliche Quellen verwenden, was richtig cool ist, jedoch sind nur die ersten 5 – 10 Keywords mit echten Daten versehen, die du einsehen kannst.
Der Rest ist leider verdeckt und bedarf eines Upgrades auf eine Bezahlversion. zu keywordtool.io
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
ubersuggest – kostenloses SEO Tool
Ubersuggest ist ein starkes und noch dazu kostenloses SEO tool, mit dem du deine Keyword Recherche anstellen kannst. Als kostenfreie SEO Software ist es richtig gut. Du bekommst hier das Suchvolumen, die Konkurrzstärke, den Schweregrad für ein ordentliches Ranking in den TOP20 etc. angezeigt. Es ist vollkommen gratis! zu ubersuggest
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.

kwfinder
Der kwfinder ist ein sehr gutes Keyword Recherche Tool aus dem Hause mangools. Denn damit kannst du ziemlich gute Keyword Recherchen anstellen. Dies ist nur ein bedingt kostenloses SEO Tool. Denn du kannst nur eine bestimmte Anzahl pro Tag (bis zu 5 Keyword Recherchen innerhalb von 24 Stunden) machen. zu kwfinder*
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Kostenlose SEO Tools – Frage Recherche Tools
Fragen Recherche Werkzeuge sind wichtig, damit du weiß, worauf es ankommt und welche Fragen deine Zielgruppe beantwortet haben möchte. Hier bekommst du einige passende kostenlose SEO Tools dazu an die Hand.
answer the public
Answer the publich ist ein kostenloses SEO Tool für die Fragen Recherche. Denn hier kannst du einen Suchbegriff eingeben und es wird eine W-Fragen Recherche angestellt. So kannst du teilweise sehr interessante Fragen finden. Answer the public ist in diesem Bereich – gerade als kostenlose Version – eines der besten Tools. zu answerthepublic
Empfehlung: Für Einsteiger, Fortgeschrittene & Profis.
ubersuggest
Du hast ubersuggest von Neil Patel bereits oben kennengelernt und weißt, dass es kostenfrei ist. Es ist gut für die Keyword Recherche, aber genauso kannst du damit eine Fragen Recherche durchführen. Du bekommst dann einige Fragen ausgespuckt, die du dann für deinen Artikel für die Longtail Optimierung nutzen kannst. zu ubersuggest
Empfehlung: Für Einsteiger & Fortgeschrittene
W-Fragen Tool
Auch das ist ein kostenloses SEO Tool, welches webbasiert ist. Du gibst hier ein Wort ein und es werden verschiedene W-Fragen genommen und dir die entsprechenden Fragen ausgeworden. zum w-fragen-tool
Empfehlung: Für Einsteiger
Wrel Keywordfragen
Mit diesem kostenlosen SEO Tool kannst du ebenfalls ein Keyword eingeben und bekommst die verschiedensten Fragen ausgegeben. Das kannst du dann am besten für deinen Artikel für Longtail etc. verwenden. zu Wrel Keywordfragen
Empfehlung: Für Einsteiger
Kostenlose SEO Tools – Content Optimierung
Content ist wichtiger denn je. Deshalb sind Tools zur Optimierung des Contents von großer Bedeutung. Schließlich solltest du deinen Lesern einen Mehrwert bieten und Duplicate Content vermeiden.
Auch möchtest du deinen Content nach einigen SEO Kriterien schreiben. Daher können die nachfolgenden kostenlosen SEO Tools evtl. ganz nützlich sein.
Seobility
Seobility bietet dir hier mit dem kostenlosen SEO Tool eine Möglichkeit, deinen Content zu analysieren und zu optimieren. Auch kannst du mit dem kostenlosen SEO Tool WDF*IDF eine entsprechende Analyse nach diesem Term machen. seobility jetzt kostenlos testen*
Ryte
Auch Ryte bietet dir in der kostenfreien Version die Möglichkeit deinen Content zu analysieren und auch hier eine WDF*IDF Analyse durchzuführen. zu Ryte Free*
WDF*IDF Tool
Mit diesem kostenlosen SEO Tool kannst du eine WDF*IDF Analyse durchführen. Gib hier einfach dein Keyword ein und die entsprechende URL. Du kannst bis zu 5 Analysen kostenlos am Tag machen. zu wdfidf tool
Wortliga Textanalyse
Das Wortliga Textanalyse Tool ist eine Plattform, die du kostenfrei nutzen kannst. Hier gibst du einfach deinen Text hinein, also komplett hineinkopieren. Danach wählst du die entsprechenden Dinge aus und lässt es analysieren. Und schon siehst du, wie schwer lesbar sein Text ist etc. zu Wortliga Textanalyse
Siteliner
Siteliner ist ein weiteres kostenfreies SEO Tool für den Bereich Content Analyse. Damit kannst du deinen Inhalt hauptsächlich auf duplicate Content analysieren. Damit siehst du sofort, wo du doppelten Inhalt hast und diesen optimieren kannst, damit es besser wird. zu Siteliner
Kostenlose SEO Tools – PageSpeed
PageSpeed ist wichtig und die eigene Webseite sollte einer Optimierung der Seitengeschwindigkeit unterzogen werden.
Bei der PageSpeed Optimierung können dir die folgenden kostenlosen SEO Tools helfen und dir zeigen, welche Elemente der Webseite wie lange brauchen und somit ggf. die Ladezeit negativ beeinflussen.
Gtmetrix – mächtiges kostenloses SEO Tool
Ein richtig gutes und vor allem auch kostenloses SEO Tool im Bereich der PageSpeed Analyse. Du kannst mit diesem kostenfreien Werkzeug deine Ladezeit checken und bekommst sofort angezeigt, wie lange die Seite zum Laden benötigt. Außerdem, welche Skripte, Dateien, Bilder, etc. wie lange benötigen und ggf. das Laden der Seite blockieren.
Gtmetrix ist kostenlos, bietet jedoch auch kostenpflichtige Pakete an, wenn du es benötigst. Gerade, wenn es um die mobile Version geht, kostet das Tool leider etwas. gtmetrix
Empfehlung: Für Einsteiger, Fortgeschrittene & Profis.
PingDom
Ebenfalls kostenfrei, zumindest für einen gewissen Teil, ist auch PingDom. Du kannst hier ebenfalls deine URL eingeben und bekommst eine Auswertung deiner Ladezeit. Du siehst, was hier wie lange dauert, was blockiert, etc. Ich finde jedoch, dass Gtmetrix detaillierter ist. Daher würde ich gtmetrix eher empfehlen.
Empfehlung: Für Einsteiger, Fortgeschrittene & Profis.
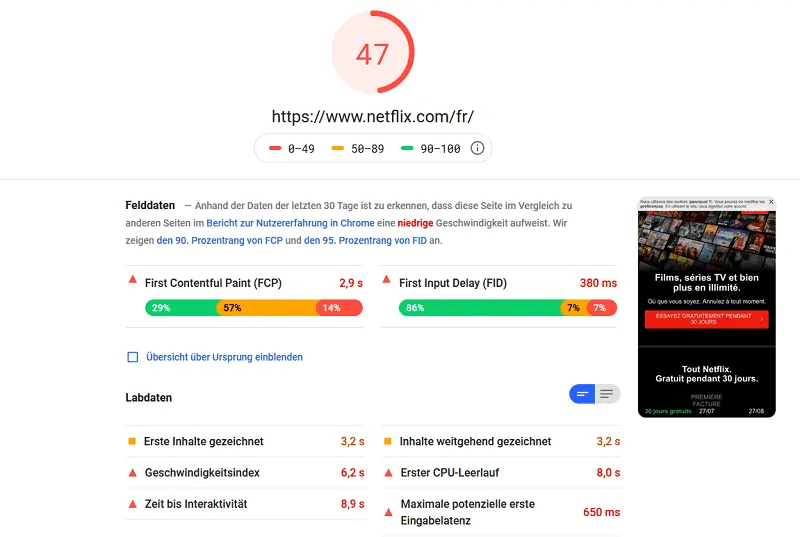
Google PageSpeed Insights – kostenloses SEO Tool
Google PageSpeed Insights ist ein wichtiges Tool, denn damit kannst du schnell und einfach deine Webseite analysieren.
So bekommst du eine Auswertung wie es Google sieht und was dir die Suchmaschine rät, damit du deine PageSpeed optimieren kannst. Und heute ist PageSpeed sehr wichtig, daher auf jeden Fall einen Blick wert. zu Google PageSpeed Insights
Wenn du als Content Management System WordPress verwendest, kannst du hier nachsehen, wie du die WordPress PageSpeed Optimierung deiner Seite verbessern kannst.
Empfehlung: Für Einsteiger, Fortgeschrittene & Profis.

Webpagetest
Auch das ist ein kostenfreies SEO Tool zur PageSpeed Analyse. Recht einfach und simple gehalten. Ich würde dir Google PageSpeed Insights und GTMetrix empfehlen. zu webpagetest.org
Empfehlung: Für Einsteiger, Fortgeschrittene & Profis.
Kostenlose SEO Tools – Backlink Tools
Wenn du wissen möchtest, welche Backlinks zu deiner Webseite vorhanden sind, dann ist es nicht verkehrt, entsprechende Werkzeuge zu verwenden, die dir bei der Auffindung dieser Links helfen. Schließlich möchtest du gute und schlechte Links unterscheiden können. Die nachfolgenden kostenlosen SEO Tools können dir dabei gut helfen.
OpenLink Profiler
Das kostenlose SEO Tool OpenLink Profiler ist im Bereich Backlinks angesiedelt. Durch die Nutzung dieses Werkzeugs findest du ganz einfach heraus, welche Verlinkungen denn auf der eingegebenen Seite sind. Damit kannst du dir schöne Traffic und Backlinkquellen suchen und finden. Hier bekommst du richtig detaillierte Ergebnisse angezeigt. zu OpenLink Profiler
seokicks
Und genauso ist seokicks, kostenfrei und eine Software, damit du das Linkprofil der eingegebenen Seite untersuchen kannst. Du bekommst hier auch relativ gute Ergebnisse angezeigt. zu seokicks
backlinktool
Auch das ist ein kostenfreies Werkzeug, welches du für die Analyse des Backlinkprofils nutzen kannst. Relativ einfach und selbsterklärung zu nutzen. zu backlink-tool.org
CSS Minifier
Schlanker CSS Code hilft dir bei der PageSpeed Optimierung. Um deinen CSS Code nicht von Hand optimieren, respektive minimieren zu müssen, kannst du auch hierfür einige Hilfswerkzeuge verwenden.
CSS Compressor
Dieses kleine aber kostenlose SEO Tool hilft dir dabei deinen CSS Code zu minimieren. Das ist ebenfalls ein Teil für den PageSpeed Bereich. Wenn du die Meldung bekommst, dass du deinen CSS Code minimieren solltest, dann ist das ein mögliches Werkzeug, welches du verwenden kannst. zu CSS Compressor
CSS Minifier
Der CSS Minifier ist ebenfalls ein Tool für die Minimierung von CSS Code. Einfach deinen CSS Code kopieren, hier einfügen und schon wird dieser minimiert. Sehr cool und ziemlich einfach. zu CSS Minifier
CleanCSS
Auch CleanCSS ist ein kleines aber feines Werkzeug. CSS Code kopieren, einfügen, minimieren lassen und wieder in die eigene Seite einfügen (CSS Stylesheet). zu CleanCSS
JS minifier
Auch ein Thema der Ladezeit Optimierung, insbesondere in Bezug auf die Anzahl der HTTP Requests an den Webserver. Je weniger Anfragen an den Webserver gestellt werden, desto weniger muss hin- und her gesprochen werden, was wiederum die Ladezeit positiv beeinflusst.
JSCompress
Das kostenlose SEO Tool JSCompress ist für die Komprimierung von JS Code. Denn es gibt viele verschiedene JavaScript Dateien auf dem Server.
Und jede diese JS Dateien generiert einen HTTP Request. Damit du diese minimieren und deine Seite, bzw. deren Ladegeschwindigkeit schneller machst, solltest du ein entsprechendes Tool wie dieses verwenden. zu JSCompress
JavaScript Minifier
Der JavaScript Minifier hilft dir ebenfalls bei der Minimierung von JavaScript. Sehr hilfreich und einfach zu nutzen. zu JavaScript minifier
Above the fold Optimierung / Critical CSS Path Generator
Die Anzeige im sichtbaren Bereich ist nicht selten ein “Blocking”-Thema. Deshalb kannst du mit dem folgenden Werkzeug, dir deinen kritischen CSS Pfad anzeigen lassen, welchen du anschließend manuell oder mittels PlugIn in den Header platzieren kannst, um dieses Problem zu umgehen.
Jonassebastianohlsen
Mit diesem kostenfreien Tool kannst du prüfen, wo dein kritischer CSS Pfad ist. Dazu einfach deine URL eingeben, dein CSS (stylesheet.css) Inhalt hineinkopieren und dann den kritischen CSS Pfad generieren lassen. Diesen kannst du dann im above the fold verwenden.zu jonassebastianohlssen
Sitelocity
Auch das ist ein Tool für die Analyse des kritischen Pfads und Optimierung von above the fold. Relativ einfach zu nutzen. zu Sitelocity
snapbuilder
Auch beim Snapbuilder ist der Vorgang der Gleiche, besonders im Vergleich zum 1. Tool. zu Snapbuilder
Kostenlose SEO Tools – Bildoptimierung
Bilder sind toll, Bilder helfen etwas besser zu veranschaulichen und zu verstehen. Allerdings brauchen Bilder auch einige Kilobytes an Speicher.
Damit du die Bilder möglichst klein halten kannst, die Qualität aber darunter nicht zwangsläufig leiden muss, kannst du die nachfolgenden Bildoptimierungstools verwenden. Ebenfalls, kostenlose SEO Tools. Upgrade auf kostenpflichtig möglich, aber nicht nötig.
TinyPNG
Mit TinyPNG kannst du ganz einfach Bilder im PNG und JPG Format hochladen und einfach komprimieren lassen. Damit kannst du wirklich sehr gute Ergebnisse erzielen und viel an Speicherplatz einsparen.
Denn, wenn die Größe des Bilddatei kleiner wird, wirst du auch weniger Speicherplatz auf deinem Webhosting benötigen. Aber der wirklich wichtige Aspekt ist der, dass die Ladezeit deiner Seite ebenfalls deutlich verbessert wird. zu TinyPNG

Shortpixel
Shortpixel ist ebenfalls ein kostenfreies SEO Tool mit dem du deine Bilder optimieren kannst. Einfach hochladen, optimieren lassen, wieder runterladen und verwenden. zu Shortpixel
compressJPG
Ebenfalls ein Bildoptimierungs- und Komprimierungstool. Easy to use. zu compressJPG
Kostenlose EyeTracking Software um Heatmaps zu erstellen
Wenn du wissen möchtest, worauf deine Benutzer viel Wert legen und auf was diese zuerst schauen und klicken, dann kannst du dies mittels einer Eyetracking, bzw. Heatmap Software herausfinden. Es ist gut zu wissen, worauf die User schauen und wie sie mit der Seite interagieren.
Denn so kannst du Optimierungen und Verbesserungen vornehmen, besonders bei deinen Landingpages. Die folgenden könnten dir weiterhelfen.
Heatmap
Heatmap ist ein kostenloses SEO Tool, welches du für die Erstellung von Heatmaps nutzen kannst. Ich habe das mit WordPress verwendet und konnte bis zu 5 Heatmaps erstellen, bzw. bis zu 5 verschiedene Seite in dieses Tracking nehmen. Ein gutes und zuverlässiges Tools. zu Heatmap
PTEngine
PTEngine ist ebenfalls ein weiteres Tool für die Erstellung von Heatmaps. Du siehst auch noch die Scrollmaps etc. dazu, richtig spannend. zu PTEngine
Eyequant
Eyequant ist ein kostenpflichtiges Eyetracking und Heatmap Tool. Du kannst es aber kostenlos testen und wenn es dir gefällt, dann auch weiterhin nutzen, eben mit einem bezahlten Paket. zu eyequant
CrazyEgg
CrazyEgg kannst du nur bedingt kostenlos nutzen. Vielmehr kannst du es kostenlos testen Es ist kostenpflichtig und es ist eine Verknüpfung mit Google Analytics notwendig. zu CrazyEgg
Kostenfreie Sitemap Generator
Sitemaps helfen der Suchmaschine bei der Ermittlung und Indexierung von ULRs der Webseite. Deshalb solltest du eine Sitemap erstellen und diese bei der jeweiligen Suchmaschine einreichen. Die Erstellung kannst du ganz einfach vornehmen, denn dafür gibt es ebenfalls kostenlose SEO Tools und Generatoren. Oft gibt es hierfür aber auch WordPress Plugins.
XML Sitemaps
Mit XML Sitemaps kannst du dir deine Sitemap erstellen lassen und hochladen. zu XML Sitemaps
XML Sitemap Generator
Auch der XML Sitemap Generator ist ein kostenloses SEO Tool, wenn man das von einem Sitemap Generator behaupten kann. XML Sitemap Generator
Kostenlose SEO Tools von Google
Natürlich dürfen bei den kostenlosen SEO Tools auch die kostenfreien Google Tools nicht fehlen. Denn Google stellt richtig gute und kostenlose SEO Tools zur Verfügung, die jedem frei zugänglich sind. Man muss sich mit diesen kostenlosen SEO Tools und Werkzeugen erst einmal auseinandersetzen und kann sie dann richtig gut für seine Arbeit einsetzen.
Google Search Console
Heute heißt es “Google Search Console” (GSC), früher hieß es Google Webmaster Tools. Eines der wichtigsten SEO Werkzeuge überhaupt. Denn hier findest du im Backend sehr viele wichtige und nützliche Daten, die du für deine Suchmaschinenoptimierung Arbeit verwenden kannst.
Du kannst diese Daten zur Analyse und Optimierung verwnden. Du siehst unter anderem, die Traffic Quellen, die Absprungrate, die Verweildauer, die aktuellen Life User, etc.
Auch kannst du hier einiges entsprechend einstellen und siehst auch Meldungen, wenn Google wichtige Benachrichtigungen für dich hat, wie z. B. Malware entdeckt oder unnatürlicher Anstieg von Backlinks.
Auch kannst du siehen, wie Google deine Seite sieht und wann das letzte Crawling stattfand. zu Google Search Console.
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Google Analytics
Wenn es um die kostenlose SEO Tools von Google geht, dann darf Google Analytics natürlich nicht fehlen in dieser Liste. Denn mit dieser Software, die wirklich sehr mächtig ist, kannst du vieles über deine User erfahren.
Du siehst, woher der Traffic kommt, wie viele User gerade auf deiner Webseite sind, was deine Absprungrate ist, die Verweildauer, der Pfad der User (Einstieg der Seite, danach wohin und wo abgesprungen) und noch einiges mehr.
Auch deine Conversions kannst du so messen. Also ein wirklich richtig starkes Werkzeug, was im Werkzeugkasten nicht fehlen darf. Zu Google Analytics.
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Google PageSpeed Insights
Dieses Tool wurde auch schon in den PageSpeed Tools erwähnt und muss auf jeden Fall auf die Liste. Denn wenn du deine Seite auf PageSpeed optimierst, dann solltest du deine Seite auf jeden Fall mal hierüber testen, damit du weißt, wie es Google sieht. zu Google PageSpeed Insights
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
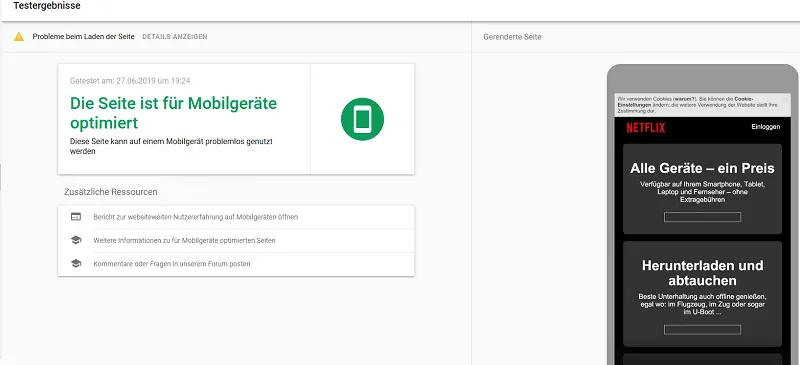
Google Mobile Friendly
Und ein weiteres Google Tool. Ein kleines und einfaches Werkzeug, mit dem du prüfen kannst, ob deine Seite gemäß Google auch wirklich Mobile Friendly ist. Denn, mobile ist nicht nur bzgl. des Traffics führend, sondern auch ein Rankingfaktor. zu Mobile friendly
Empfehlung: Für Einsteiger.

Google Keyword Planner
Wenn du eine Keyword Recherche machen möchtest, dann wirst du den Google Keyword Planner lieben. Die Nutzung ist zwar gerade etwas eingeschränkt worden, aber dennoch kannst du ihn nutzen. Genauer wird das Ganze dann, wenn du eine aktiv laufende Google Ads Anzeige hast.
Dann siehst du Vorschläge und die Suchvolumen etwas genauer. Ansonsten solltest du lieber andere Keyword Recherche Tools verwenden, die mehr Daten liefern und genauer sind. Zum Google Keyword Planner
Empfehlung: Für Fortgeschrittene und Profis.
Google Trends
Google Trends ist ebenfalls ein kostenloses SEO Tools, welches man nicht vernachlässigen sollte. Gerade, wenn es um aktuelle Trends geht, sollte man hier einen Blick drauf werfen. So siehst du, welche Themen gerade im Trend sind oder wie die saisonellen Schwankungen bei dem jeweiligen Thema sind. zu google Trends
Kostenlose SEO Tools – Analytics Tools
Analytics Tools sind sehr wichtig, denn diese helfen dir dabei, eine Analyse und Tracking deiner User zu machen. So weißt du stets, wie sich deine User und die Besucherzahlen allgemein verhalten. Du siehst und kannst auswerten, auf welche Seiten die User zuerst gelangt sind, wohin sie weiter gegangen sind und wo sie abgesprungen sind.
Auch wie lange die Besucher auf deiner Seite verblieben sind etc. Das sind wichtige Daten, die du für deine Analyse und Optimierung verwenden kannst. Nachfolgende findest du ein paar kostenlose SEO Tools für den Bereich Analytics.
Google Analytics
Google Analytics muss hier natürlich aufgeführt werden, wurde aber bereits weiter oben erklärt, siehe: Google Analytics.
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Piwik / Matomo
Gerade wer auf die DGSVO und den Datenschutz viel wert legt, kann Matomo einsetzen. Denn das ist ein kostenloses Analytics Tool, welches du schnell und einfach auf deinem Webhosting Paket installierst und konfigurierst. Schon kannst du es nutzen und deine Besucherzahlen analysieren, auswerten, etc.
Ein richtig gutes Tool. Da es self hosted ist, brauchst du keinen ADV mit Google. Der vorliegende ADV mit deinem Webhosting-Provider reicht somit also aus. zu Matomo – Piwik als Alternative zu Google Analytics
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Open Web Analytics
Open Web Analytics ist ähnlich wie Matomo eine Open Source Lösung und somit kostenfrei. Das Look and Feel ähnelt sehr dem von Google Analytics. Installiert wird das Ganze auf deinem Webhosting Paket und du kannst es dann dort sofort nutzen. Auch Open Web Analytics ist wie Matomo gut, was das Thema DSGVO betrifft, da alle Daten bei dir verbleiben. zu Open Web Analytics
Empfehlung: Für Einsteiger, Fortgeschrittene und Profis.
Mixpanel
Mixpanel ist ebenfalls ein Analytics Werkzeug. Hier ist der Fokus jedoch auf die Customer Journey Analyse gerichtet. Das bedeutet, dass die Aktionen deiner Besucher stärker ausgewertet werden sollen. Damit weißt du immer, wo der User gestartet ist, wie sein Verlauf war und auf welcher Seite hat er dann deine Webseite verlassen. Für kleinere Webseiten ist es kostenfrei.
Für StartUps oder Seiten mit bis zu 1 Mio Datenpunkten gibt es die Software für 99 US Dollar im Jahr. Mixpanel hat das Thema DSGVO ernst genommen und bereits schon früh darauf entwickelt und die Regeln entsprechend umgesetzt. zu Mixpanel.
Empfehlung: Für Fortgeschrittene und Profis.
Statuscode Checker
Der beste Statuscode einer Webseite ist 200 (OK). Wenn du 404 oder 5xx Statuscodes hast, solltest du dagegen etwas tun. Deshalb ist es nicht verkehrt zu wissen, welche Statuscodes auf deiner Webseite vorhanden sind. Dieses kostenlose SEO Tool kann helfen:
Du hast gesehen, es gibt einige verschiedene kostenlose SEO Tools. Mit diesen verschiedenen kostenlosen SEO Tools kannst du nun deine Webseite analysieren und entsprechend reagieren, indem du die Fehler beseitigst und Optimierungen vornimmst.
Kostenlose SEO Tools, die hier aufgeführt wurden, sind in der Regel kostenfrei, für manche allerdings wird eine Gebühr fällig, wenn der Testzeitraum vorbei ist oder du mehr Leistung benötigst.
Wenn ihr weitere kostenlose SEO Tools, vor allem in den Bereichen in denen keine kostenlosen SEO Tools aufgelistet wurden oder ein Bereich komplett fehlt, einfach in das Kommentarfeld schreiben oder gerne auch per E-Mail an mich.

Kommentare
Alexander Juli 18, 2015 um 07:42
Gute Zusammenfassung. An der Stelle würde ich mich freuen, wenn du mein Statuscode-Checker unter https://techseo.de/statuscodes/ mit aufführen könntest. Danke!
Eugen Grinschuk Juli 18, 2015 um 15:05
Hallo Alex,
danke für den Hinweis. Ist sicherlich auch ganz hilfreich. Nehme ich mit auf.
Peter Juli 21, 2015 um 03:50
Hallo,
ein guter Blog und nette Zusammenstellung, aber Onpage.org ist nicht kostenlos. Ein Hinweis wäre hilfreich. Ansonsten weiter so.
Gruß
Peter.
Eugen Grinschuk Juli 21, 2015 um 21:13
Hallo Peter,
danke für deine Anmerkung. Aber OnPage.org ist in der Tat für kleine Seiten kostenfrei. Dies wird nun seit knapp 1 – 2 Monaten angeboten.
Gruß
Eugen
Daniel Juli 27, 2015 um 17:39
Hallo,
ich habe kürzlich mit Seolingo ( http://www.seolingo.de ) auch ein Onpage-SEO-Tool veröffentlicht, das stärker als andere Tools auf die inhaltliche Analyse von Webseiten bzw. Domains fokussiert ist. Für kleinere Webseiten ist es dauerhaft kostenfrei nutzbar. Ich würde mich über eine Aufnahme in die Liste freuen.
Grüße,
Daniel
Eugen Grinschuk August 1, 2015 um 10:03
Hallo Daniel,
danke für die Erwähung deines Tools. Ich denke, die Liste ließe sich noch ziemlich erweitern, da immer mehr SEO Tools auf den Markt kommen, egal ob kostenlos, kostenpflichtig oder in Kombination 🙂
Gruß
Eugen
Brigitte Schinko September 29, 2023 um 22:21
Hallo,
ich konnte heute ihr Video bei Youtube anschauen wo Sie Systeme i.o vorstellen, dazu hätte ich eine Frage:
Ist es möglich bei Systeme i.o Webseite und Blog, E-Marketing Kampagne und Landingpages zu erstellen?
Oder ist dies nur eingeschränkt möglich?
Vielen Dank im voraus.
Mit freundlichen Grüßen
Brigitte Schinko
Eugen Grinschuk Oktober 2, 2023 um 10:41
Hallo Brigitte,
ja, das ist damit in der Tat möglich. Wir haben damit bereits einige Landing Pages und E-Mail-Marketing Kampagnen umgesetzt. Für einen Blog würde ich jedoch WordPress empfehlen.
Schöne Grüße
Eugen