Relaunch Fehler finden und beheben
 Kennst du das vielleicht? Du bzw. ihr habt einen Relaunch geplant und vieles berücksichtigt. Nach dem Neugestalten der Seite, Optimierung, Verbesserung, etc. will man die Seite wieder publishen, aber was passiert?
Kennst du das vielleicht? Du bzw. ihr habt einen Relaunch geplant und vieles berücksichtigt. Nach dem Neugestalten der Seite, Optimierung, Verbesserung, etc. will man die Seite wieder publishen, aber was passiert?
Plötzlich gehen die Rankings in den Keller, die Google Search Console meldet viele Fehler, Seiten werden nicht richtig umgeleitet, tote Links und 404er Statuscodes.
Ja, Ok, ich weiß, das ist ein Horrorszenarium, aber eines davon oder mehrere in Kombination können schon eintreten, denn man kann ja schließelich mal was vergessen oder nicht mehr bedacht haben.
Je nachdem wie alt die Seite schon ist, können so einige Spezifika drin sein, die man in der Tat verdrängt oder an die man nicht mehr gedacht hat. Auch was die alten Codefragmente angeht oder notwendigen Tracking Codes.
Was also tun dagegen? Und wie findet man den einen oder anderen Fehler?
Mögliche Relaunch Fehler
Zu Beginn habe ich schon einige Fehler genannt. Hier möchte ich das allerdings nochmal aufgreifen. Denn bestimmt hat man seine eigene Seite sehr gut im Griff und kennt die Spezifika und was man alles ändern muss, dennoch möchte ich auf einige Fehler eingehen.
Redirects
Eines der häufigsten Fehler sind 301 Redirects, die einfach vergessen wurden. Bei einem Relaunch kann es sein, dass hier und da mal einige Seiten umbenannt wurden oder es gibt eine neue Struktur auf Teilen der Seite oder auf der gesamten Webseite, die aufgrund der Umgestaltung und / oder Neupositionierung der Seite, die nun umgesetzt werden muss.
Wenn hier vorher schon bestehende Artikel oder Seiten gab, die nun auch betroffen sind, dann sollte man entsprechend redirects setzen und alte anpassen.
Zusammengelegte Inhalte
Auch kann es vorkommen, dass man seine Seite umgestaltet und es für notwendig sieht, Kategorien oder Seiten zusammenzulegen. Dann ist auch hier eine Weiterleitung mit 301 notwendig, damit die Inhalte weiterhin gefunden werden können.
Gelöschte Inhalte
Sind Inhalte gelöscht worden, weil ein Bereich weggefallen ist oder einfach weil es zu alte Artikel waren, dann ist es notwendig, diese alten und gelöschten Artikel zu markieren, sprich, eine Weiterleitung von diesen alten Artikeln auf die Kategorie oder die Seite selbst zu setzen.
Dann wird die Linkkraft von den bisher gesetzten Backlinks weitergereicht und geht nicht verloren.
.htaccess Datei
Wer die Weiterleitung per .htaccess Datei macht, sollte in dieser mal prüfen, ob alle Weiterleitungen angepasst worden sind und diese ggf. anpassen.
robots.txt Datei
Es kann sein, dass man vor oder nachdem Relaunch die robots.txt anpassen muss. Das kann sein, weil vorher Bereiche vorhanden waren oder nun entstanden sind, die von den Suchmaschinen nicht gecrawlt werden sollten.
Daher ist auch eine Anpassung der robots.txt ggf. notwendig oder zumindest ein Blick wert, außer man hat vor und nach dem Relaunch keine Inhalte und Bereiche, die nicht gecrawlt werden dürfen oder sollen.
Trackingcodes
Wenn man vorher wichtige Trackingtools verwendet hat, dann sollten diese nach dem Relaunch auch weiterhin funktionieren. Hier ist es dann wichtig, dass nach dem Relaunch sofort geschaut wird – besser noch bevor das Ganze live geht – ob die entsprechenden Trackingcodes auch gesetzt sind.
Tags
Unwichtige Seiten mit wenig Inhalt sollten in der Regel auf noindex stehen. Denn diese bringen dem Benutzer nicht immer einen Mehrwert und sind meistens ein Grund für duplicate content oder thin content.
Damit man nach einem Relaunch nicht von solchen Problemen heimgesucht wird, sollte man auch weiterhin überprüfen, ob die Tags und ggf. Taxonomien auf noindex stehen, aber auf follow. Außer du nutzt die Tags für deine Seite so, dass es den Benutzern ein Mehrwert geboten werden kann, dann sind sie natürlich sinnvoll.
Seiten auf noindex gestellt
Es kann auch sein, dass man seine Seiten oder nur einen Teil davon auf “noindex” stehen hat, warum auch immer. Wenn du WordPress als CMS verwendest, dann schaue auch, ob du den Haken unter Einstellungen -> lesen ganz unten bei “Suchmaschinen davon abhalten, diese Website zu indexieren.” draußen hast, damit die Suchmaschinen deine Seite indexieren können.
SEO Tools für Relaunch Fehlersuche
Natürlich ist es sehr mühselig das Ganze per Hand durchzugehen und zu finden. Und auch dann, wenn die Seite dann online gegangen ist, ist ein erneuter Check ganz wichtig.
Hier muss es dann schnell gehen und die manuelle Arbeit könnte in der Tat zu viel Zeit in Anspruch nehmen. Daher sind verschiedene SEO Tools notwendig, um hier die Suche zu beschleunigen.
Relaunch Fehler finden & bereinigen
Wie findet man nun Relaunch Fehler? Im besten Fall findet man gar keine, weil gar keine vorhanden sind. Aber wenn doch mal welche da sind, wie findet man diese?
Durch die Punkte, welche oben beschrieben sind, kann man durchgehen und die Seiten entsprechend prüfen.
Die Liste ist allerdings nicht abschließend, denn je nachdem wie deine Internetseite gestaltet und ausgelegt ist, könnten noch einige weitere wichtige Punkte von Interesse sein, wenn man einen Relaunch plant, wie Bilder richtig einbinden, ggf. spezielle CSS und JavaScript Dateien betrachten und einiges mehr.
Wenn du diese gefunden hast, dann solltest du sie schnellstmöglich bereinigen. Am besten ist, du findest diese Fehler noch bevor in der Tat gelauncht wird.
Hier hilft dir eine Testinstallation, die du für solch einen Relaunch verwenden kannst um alle Vorbereitungen treffen zu können. Nachdem also das Design etc. steht, kannst du dann durch die Liste gehen und die einzelnen Punkte abhaken.
Und so könntest du es mithilfe von Sistrix machen (funktioniert auch sehr gut mit seobility (seobility jetzt kostenlos testen*):
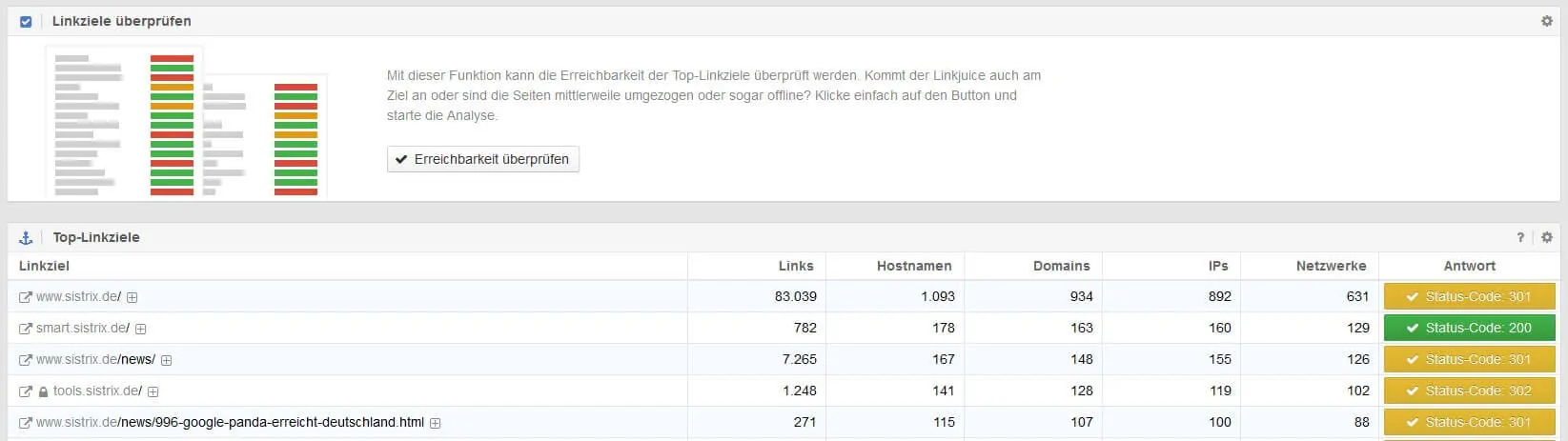
Erster Punkt, ob alle Links erreichbar sind und redirects gesetzt sind. Gib zuerst deine Seite in den Suchschlitz ein, danach navigierst du auf der linken Seite unter “Links” auf “verlinkte Seiten”. Anschließend gelangst du zu einem ähnlichen Bild wie unten.
Klicke hierfür einfach auf “Erreichbarkeit prüfen”. Und schon werden die einzelnen Links geprüft.

Die Seiten mit dem 200er Statuscode kannst du ignorieren, die gelben redirects kannst du erstmal mit prio 2 betrachten und solltest du rote 404er oder 503er Statuscodes erhalten, solltest du diese zuallererst bearbeiten.
Danach kannst du den einen oder anderen redirect testen, indem du die URL aufrufst. Wenn hier eine falsche Seite kommt, dann ist der redirect falsch.
Prüfe das dann in deinem Plugin oder in der .htaccess Datei. Weiter geht es damit, herauszufinden, ob man das gewünschte Trackingprogramm und damit den Trackingcode implementiert hat.
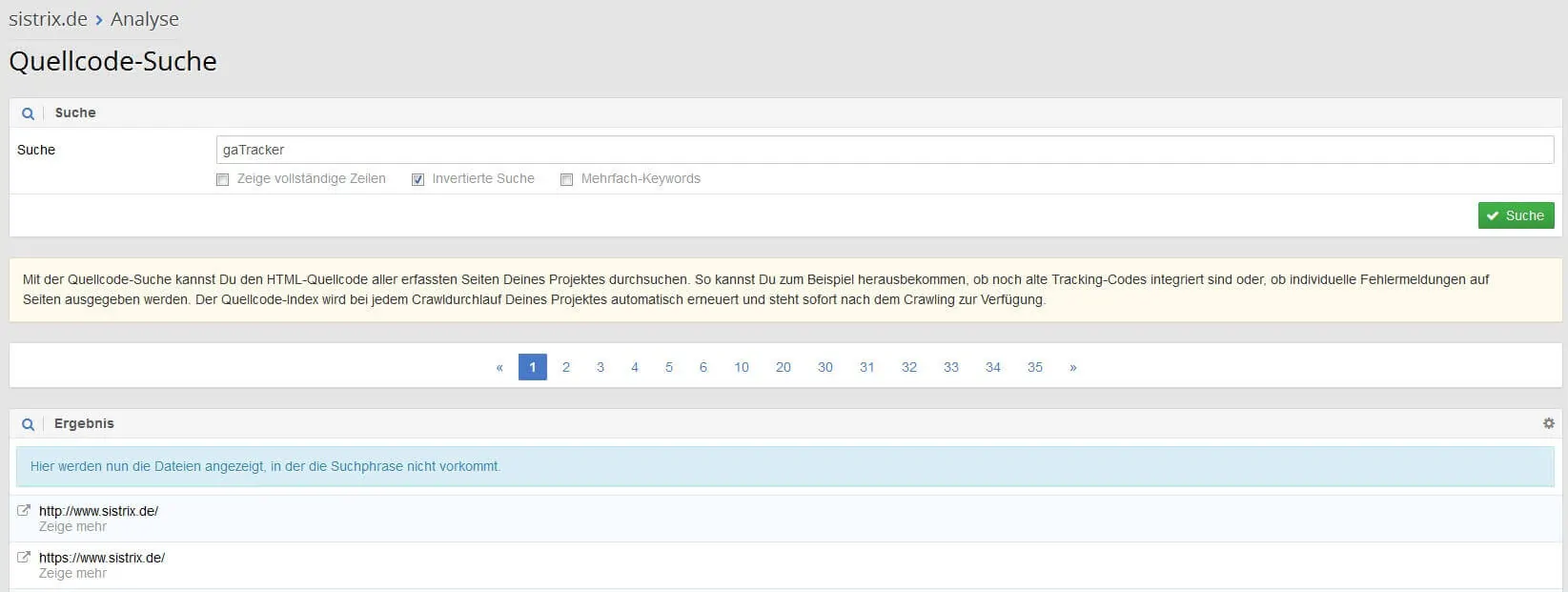
Hier öffnest du den Sistrix Optimizer (oder ein anderes passendes SEO Tool), legst ein Projekt an – falls noch nicht geschehen ist – öffnest dieses Projekt. Du gelangst zu einem neuen Fenster.
Hier, auf der linken Seite unter “Analyse” siehst du unter anderem auch den Punkt “Quellcode-Suche”, klicke da drauf. Nun siehst du diejenigen Seiten, die z. B. kein Google Analytics integriert haben.

So kannst du das mit Google Adsense, Matomo, eTracker, etc. machen und weitere Relaunch Fehler finden.
Robots.txt oder .htaccess Datei sowie die Tags müsstest du selber kurz prüfen, bzw. siehst du in den Tools, wenn sie dir zeigen, dass hier zu wenig Content existiert oder sogar duplicate content vorhanden ist (bei Tags, die auf “index” gesetzt sind).
Das war dann auch schon ein kleiner Einblick hier rein und wie du die größten Brocken ausfindig machen kannst. Ich hoffe, es hilft dir bei deinem nächsten Relaunch und du kannst in Zukunft einige Relaunch Fehler vermeiden.
Einige Onpage SEO Tools in der Übersicht:
- PageRangers* (PageRangers Testbericht) (Empfehlung!) seo-tech Special: Gutscheincode: seotech10*
- seobility* (bis 1000 Seiten kostenlos) (seobility Testbericht) (Empfehlung!) 10% hier: 10% seo-tech.de Rabatt
- XOVI*, (XOVI Testbericht)
- SEMrush* (SEMrush Testbericht)
- Mangools* (Mangools Testbericht)
- Ryte* (oder auch kostenlos: Ryte Free*) (Ryte Testbericht)
Oder hier auch der SEO Tool Vergleich.

Keine Kommentare vorhanden