WordPress PageSpeed Optimierung: So machst du WordPress raketenschnell
 Wie oft bist du auf Webseiten gewesen und hast dir gedacht “Lade endlich fertig!”? Bestimmt schon des Öfteren, korrekt? Hast du aber auch deine Website auf den PageSpeed überprüft? Willst du WordPress PageSpeed Optimierung vornehmen für eine höhere Performance einer Website? Wenn ja, dann solltest du diesen Artikel weiterlesen.
Wie oft bist du auf Webseiten gewesen und hast dir gedacht “Lade endlich fertig!”? Bestimmt schon des Öfteren, korrekt? Hast du aber auch deine Website auf den PageSpeed überprüft? Willst du WordPress PageSpeed Optimierung vornehmen für eine höhere Performance einer Website? Wenn ja, dann solltest du diesen Artikel weiterlesen.
Hier werden die einzelnen Schritte beschrieben, wie du dein WordPress schneller machen kannst, eben durch die WordPress PageSpeed Optimierung. Kürzere Ladezeiten und somit eine höhere Performance der Website helfen dir dabei, von Google und Usern noch mehr geliebt zu werden.
Wieso ist PageSpeed so wichtig?
Bevor mit den tatsächlichen Doings zur Verringerung der Ladezeit begonnen werden kann, möchte ich die Frage in den Raum stellen, “Wieso PageSpeed so wichtig ist!”. Wie zu Beginn schon angeregt, stelle dir vor, du liest eine interessante Überschrift oder suchst nach etwas Bestimmten und wirst zunächst laut den Suchergebnissen fündig.
Du klickst auf diese Webseite, bzw. das Suchergebnis und die Seite ladet zunächst eine gewühlte Ewigkeit, so ca. 5 Sekunden. Wie reagierst du darauf? Bleibst du auf der Webseite und lässt diese zu Ende laden oder verlässt du sie und wählst ein anderes Suchergebnis aus?
In der Tat verlassen viele User die Webseite, noch bevor diese zu Ende geladen hat, wenn die Ladezeit zu hoch ist. Denn niemand wartet wirklich gerne, vor allem in der Zeit, wo schnelles Internet sich ausbreitet, wenn auch nicht überall.
Dennoch erhalten wir viele Informationen von allen Seiten, welche wir nicht mehr verarbeiten können. Deshalb ist es nur umso verständlicher, dass wir aufgrund der zahlreichen Fülle an Informationen nicht noch lange warten wollen und unsere kostbare Zeit mit zu langen Ladezeiten verplempern möchten.
Schon allein aufgrund der User Experience ist eine niedrige Ladezeit sehr wichtig. Wenn du also deine Conversion Rate und Bounce Rate verbessern, bzw. verringern möchtest, dann solltest du die Ladezeit deiner Webseite prüfen und diese ggf. optimieren. Dazu auch ein Video von Matt Cutts von Google:
Was hat PageSpeed mit SEO zu tun?
Auf die Frage “Was PageSpeed und SEO gemein haben” kann man nur sagen “mehr als du denkst”. Das Ziel von Google ist es, den Usern relevante Suchergebnisse anzubieten mit Webseiten, welche den Usern einen Mehrwert bieten.
Dabei ist der Mehrwert nicht nur in Form von Content zu sehen, sondern auch von der Usability. Und zu einer guten Usability gehört eben auch eine niedrige Ladezeit der Webseite dazu. Daher solltest du dein WordPress schneller machen, heute wichtiger denn je.
Außerdem, wenn die Ladezeit deiner Seite zu lange ist (ab 2 Sekunden), dann frisst dies auch die Ressourcen von Google und anderen Suchmaschinen, bzw. beansprucht diese stärker als andere Webseiten mit niedriger Ladezeit.
Es ist oft so, dass Webseiten, welche niedrigere Ladezeiten haben, sich auch eher in den vorderen Rankings befinden.
Tools zur Ladezeit Überprüfung
Um zu erfahren, wie du bei deiner WordPress PageSpeed Optimierung ansetzen musst, ist es wichtig, die Ladezeit zu messen. Außerdem ist es von Vorteil zu wissen, an welchen Stellen es klemmt und was genau die Ladezeit so hoch erscheinen lässt.
Um nicht mit der Stoppuhr die Seitenladezeit zu messen und anschließend alles von Hand zu überprüfen, gibt es eine Reihe Tools, welche dir dabei helfen, den PageSpeed zu erfahren, sowie die Stellen, welche blockieren in Erfahrung zu bringen.
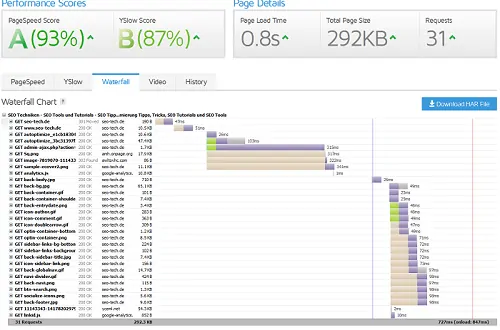
Dazu eignen sich vor allem Tools, welche das Ergebnis in Form eines Ablauf-, bzw. Wasserfalldiagramms darstellen, wie z. B. die folgenden Tools:
Beide Tools zeigen dir an, wie lange der Server benötigt zum Antworten, was das Laden der Seite so verlangsamt und geben außerdem Tipps, wie man dies verbessern kann.
Diese Tools solltest du auf jeden Fall bei deinen Arbeiten bzgl. PageSpeed Verbesserung verwenden. Nachfolgend ist solch ein Wasserfallmodell aus gtmetrix zu sehen:
Achte bei der Verwendung darauf, dass du nach Möglichkeit den nähesten Standort auswählst, da ansonsten die Entfernung zu weit ist und damit die Latency zu hoch ist, was den Wert bzgl. der Ladezeit künstlich nach oben treibt.
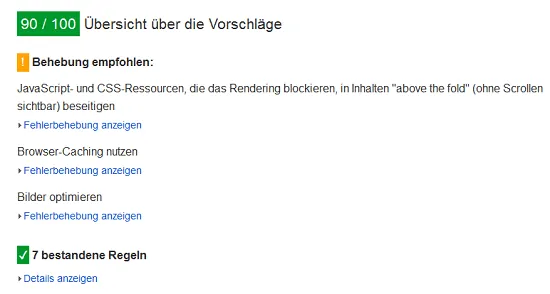
Auch Google selbst bietet ein kleines Tool zur Überprüfung der Performance an:
Mit dem PageSpeed Insight Tool von Google kann geprüft werden, ob das Rendering beim above the fold geblockt wird oder nicht.
Außerdem werden hier auch die Darstellung und Ladezeit für mobile Endgeräte geprüft. Insgesamt erfährst du hier, wie die Performance deiner Website aus Sicht von Google ist.
Außerdem werden dir mögliche Punkte zur Verbesserung der Ladezeit deiner Webseite angezeigt, welche du anschließend Stück für Stück optimieren und dann wieder prüfen kannst.
Schlankes Theme
Um dein WordPress schneller zu machen kannst du bei deiner WordPress PageSpeed Optimierung prüfen, ob du ein schlankes Theme verwendet hast. Denn viele Themes haben den Nachteil, dass diese mit vielen Features, etc. ausgestattet sind. Auf den ersten Blick mag das super sein, doch müssen diese ganzen Features und der ganze Schnickschnack ja auch geladen werden.
Genau das ist es dann, was deine Webseite richtig langsam macht. Das kannst du bei der WordPress PageSpeed Optimierung nachprüfen, indem du die bereits erwähnten Tools verwendest.
Datenbank bereinigen
Da es bei deinem CMS alles aus der Datenbank ausgelesen wird, solltest du auch hier darauf achten, dass die Datenbank sauber ist. Dort kann ziemlich viel Müll enthalten sein. Am meisten entsteht dieser Ballast und Müll dann, wenn du Revisionen erstellst.
Diese werden automatisiert erstellt und in der Datenbank gespeichert. Wenn du einen Artikel schreibst, dann wird das als Revision in der Datenbank hinterlegt und gespeichert. Und das führt zu dem großen Ballast.
Den ganzen Ballast kannst du loswerden, indem du das Plugin WP-Optimize verwendest. Dieses nützliche Plugin wird viel in der Datenbank aufräumen. Auch werden Kommentare, die als Spam gekennzeichnet wurden entfernt.
Da Plugin lässt dich sogar noch auswählen, was du behalten möchtest und das auch einige Wochen zurück. Das Plugin einfach installieren, aktivieren und dann die Einstellungen so zu belassen wie sie sind und die Datenbank aufräumen lassen. Ich empfehle dir aber in jedem Fall ein Backup von der Datenbank zu erstellen!
Und die roten Boxen solltest du nur dann auswählen und verändern, wenn du wirklich weißt, was du tust!
Revisionsanzahl einschränken
Du kannst auch die Revisionsanzahl einschränken. Dann werden nicht mehr so viele Revisionen wie vorher gespeichert und der Müll in der Datenbank wird nicht so schnell so groß. Mit diesem Befehl kannst du die Anzahl der Revisionen auf drei beschränken. Füge den Befehl am Ende deiner wp-config.php Datei hinzu.
define ('WP_POST_REVISIONS', 3 );
Das wird dir bei deiner WordPress PageSpeed Optimierung sehr helfen. Du kannst den Wert auch noch weiter runterstufen.
WordPress PageSpeed Optimierung bei Bildern
Wenn du dein WordPress schneller machen möchtest, dann beginne bei der WordPress PageSpeed Optimierung zunächst bei den Bildern, denn diese sind meistens ein großer Brocken. Die Verwendung von Bildern ist wichtig, um Dinge zu veranschaulichen. Bilder lockern außerdem die Webseite auf und helfen, dem User das Geschriebene besser zu verstehen.
Dennoch können Bilder, vor allem bei einer großen Anzahl von Bildern, die Ladezeit negativ beeinflussen. Bei der WordPress PageSpeed Optimierung, speziell bei den Bildern, solltest du darauf achten, dass du die Bilder in der entsprechenden Größe verwendest. Erst danach kannst du dich mit dem Caching befassen.
Sprich, schneide die Bilder bereits zu Beginn so zu, wie du diese in deinem Artikel, bzw. auf deiner Website benötigst. Sicher, du kannst die Bilder in der Originalgröße hochladen und anschließend die Größe ändern, dabei verschenkst du allerdings Punkte in Sachen Seitengeschwindigkeit und Speicherplatz.
Wenn es um Zahlen und Statistiken geht, schneide oder verkleinere die Bilder so, dass man die Zahlen und die Statistik noch gut lesen kann. Du sollst zwar optimieren und verkleinern, aber nicht um jeden Preis. Denn wenn die Daten aus dem Bild nicht mehr herausgelesen werden können, dann hilft dir auch eine geringe Ladezeit nichts.
Nachdem du die Bilder zurechtgeschnitten hast, solltest du diese nochmal komprimieren lassen. Dies kannst du z. B. mit den folgenden Tools machen:
- TinyPNG für JPG und PNG Dateien
- GIF Optimizer
Es gibt daür aber auch verschiedene Plugins zur WordPress PageSpeed Optimierung bzgl. Bilder, welche du verwenden kannst. Ein Plugin wäre zum Beispiel TinyPNG. Ein weiteres Plugin ist “EWWW Image Optimizer” oder auch ein zu empfehlendes Plugin ist das “ShortPixel Image Optimizer”.
Wenn du deine Bilder damit optimiert hast, sollten schon einige Kilobyte oder Megabyte eingespart worden sein.
Wenn du viele kleine Bilder verwendest, dann kann es sinnvoll sein, diese in ein CSprite hinzuzufügen. Dann werden die vielen kleinen Bilder zu einem größeren Bild, was die HTTP Requests verringert und damit die Seitengeschwindigkeit erhöht. Dies muss ausprobiert und getestet werden, da dies nicht überall sinnvoll ist.
CSS Code minimieren
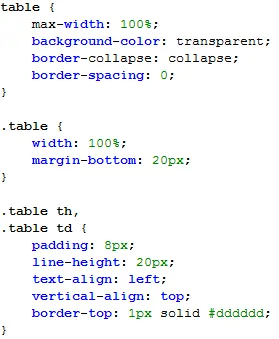
Mit CSS kannst du deine Webseite entsprechend gestalten, sodass diese gut aussieht und eine gute Usability bietet. Oft sind die Style-Dateien so erstellt, dass diese gut lesbar sind, wie z. B. auf dem nachfolgenden Screenshot:
Aber genau hier liegt das Potenzial bei deiner WordPress PageSpeed Verbesserung und es können hier einige Kilobytes eingespart werden, was die Ladezeit nochmals verringert, wen auch minimal.
Eine Optimierungsmöglichkeit wäre, die Leerzeilen zu entfernen und die jeweilige Klasse in eine Zeile zu schreiben, wie etwa auf dem folgenden Bild:
Damit wurde einige eingespart und die Lesbarkeit ist weiterhin gegeben. Einen Schritt weiter gehen könnte man, indem versucht wird, alles in eine Zeile zu packen. Dann ist aber die Lesbarkeit hinüber und eine Anpassung ist ohne weiteres nicht möglich.
Optimal ist es also, eine Balance zwischen Lesbarkeit und Performance zu finden. Damit diese Aufgabe nicht von Hand gemacht werden soll, gibt es hierfür einige Tools, die diese Arbeiten übernehmen:
Außerdem kann überprüft werden, ob einige CSS Dateien kombiniert werden können oder direkt in den HTML Code implementierbar sind.
JS Code minimieren
Mittels JavaScript lassen sich kleine Skripte einbinden, welche einige Funktionen bieten und somit die Webseite nochmal herausstechen lassen. Oder sie bieten Funktionen an, die nicht unbedingt sichtbar sind, wie z. B. Google Analytics oder Matomo Code für das Usertracking.
Allerdings ist der Nachteil der JavaScript Dateien der, dass weitere HTTP Requests, also Anfragen an den Webserver gerichtet werden.
Dies wiederum erhöht die Ladezeit der Webseite. Damit dem entgegengewirkt werden kann, ist auch hier eine WordPress PageSpeed Optimierung möglich, indem der JavaScript Code angepasst, zusammengefasst oder minimiert wird. Auch hierfür gibt es Tools, welche dabei helfen:
HTML Code optimieren
Mit HTML beschreibst du deine Webseite, bzw. den generellen Aufbau, ohne jeglicher Formatierung. Halte deinen HTML Code möglichst schlank und entferne nicht benötigten Code. Dies kann unter anderem der Fall sein, dass du dir noch ältere Dinge aufgehoben und diese auskommentiert hast.
Entferne die Kommentare, sodass du dir auch hier einige Kilobytes einsparen kannst. Außerdem kann der Code ggf. auch minimiert werden. Die folgenden Tools helfen dir bei deiner WordPress PageSpeed Optimierung in diesem Bereich:
HTTP Requests minimieren
HTTP Requests sind Anfragen an den Webserver. Je mehr HTTP Requests erzeugt werden, desto mehr Anfragen gehen an den Webserver, was das Laden der Webseite deutlich verlängert und damit die Performance verschlechtert. Deswegen ist es also wichtig, diese HTTP Anfragen möglichst zu reduzieren.
Dies kannst du tun, indem du bestimmte JavaScript Dateien entfernst, (falls nicht auf jeder Seite notwendig), diese kombinierst oder diese Optimierungsmaßnahmen mit Plugins vornehmen lässt. Auch das sind Hilfsmittel und Möglichkeiten, deine Verbesserung der Ladegeschwindigkeit drastisch zu verbessern.
Oft kann auch helfen, nicht benötigte WP-Erweiterungen zu entfernen und Kleinigkeiten in das Theme selber oder andere Dateien einarbeiten. Durch Caching Plugins oder Tools, die JavaScript Dateien kombinieren, können diese Anfragen ebenfalls reduzieren und die Ladezeit optimieren.
Um herauszufinden, wie viele HTTP Requests deine Website produziert und wann welcher an den Webserver gestellt wird, kannst du mit den entsprechenden Tools herausfinden. Diese findest du unter dem Kapitel Tools zur Ladezeit Überprüfung aufgelistet.
Above the fold – Eine weitere WordPress PageSpeed Optimierung
Above the fold ist der sichtbare Bereich einer Webseite, ohne dafür scrollen zu müssen. Sprich, dies ist also der oberste Bereich. Bei der WordPress PageSpeed Optimierung ist dies oft ein Problem.
Denn hier werden oft JavaScript sowie CSS Dateien angemeckert, welche das schnelle Laden blockieren. Um dies zu entgehen bzw. die Ladezeit dennoch zu verbessern, ist es wichtig, das Laden von bestimmten Codeteilen zu beschleunigen, bzw. zu priorisieren.
Dazu ist es notwendig, dass du den kritischen CSS Pfad ermittelst. Dies kannst du mit dem folgenden online Tool machen:
Gebe dazu einfach die URL deiner Webseite sowie deinen CSS Code ein und das Tool ermittelt anschließend, den kritischen CSS Pfad. Dieser wird dir ausgegeben und du kannst ihn zuerst laden lassen.
Entweder selbstständig an die entsprechende Stelle kopieren (header) oder du verwendest entsprechende Plugins in deinem CMS. Entsprechende Plugins für WordPress erfährst du unter dem Kapitel WordPress PlugIns.
Ob du es mit Plugins oder dem oben genannten online Tool machst, ist eigentlich egal. Beachte jedoch, dass je mehr Plugins zu verwendest, desto mehr HTTP Requests werden an den Server gestellt. Und das wiederum beeinflusst die Website Performance.
Das solltest du bei deiner WordPress PageSpeed Optimierung beachten. Alleine mit Caching ist es also nicht getan.
Weitere Möglichkeiten zur WordPress PageSpeed Optimierung
Zahlreiche Möglichkeiten zum Optimieren der Ladezeit deiner WordPress-Webseite wurden dir nun aufgezeigt. Aber neben diesen Sachen, gibt es noch weitere.
So solltest du schauen, dass du einen Provider hast, bei dem der Server nicht zu stark ausgelastet ist.
Dies ist natürlich nicht immer möglich und schwierig herauszufinden, aber generell gilt, dass bei Billig-Hostern die Auslastung etwas höher ist. Schnelle Webserver bieten unter anderem die folgenden Webhosting Anbieter an:
Wenn du einen eigenen Server, bzw. vServer hast, dann solltest du die Einstellungen überprüfen, sodass sich eine möglichst kurze Reaktionszeit ergibt. Des Weiteren solltest du deine .htaccess Datei überprüfen und schauen, dass dort die richtigen Einträge enthalten sind, welche das Laden der Webseite nicht behindern.
So ist unter anderem die Weiterleitung von non-www auf www nach Möglichkeit ganz nach oben zu stellen, damit dies sofort geschieht und danach nicht erst gesucht werden muss.
Ein weiterer Punkt, welcher die Ladezeit nach unten korrigieren lässt ist es zu überprüfen, ob du alle installierten Plugins tatsächlich benötigst.
Entferne die nicht verwendeten PlugIns, damit auch die HTTP Requests, JS und CSS Dateien aus deinem HTML Code entfernt werden. Damit kannst du deine Webseite nochmals beschleunigen.
Bei langen Artikeln, vor allem, wenn auch einige Multimedia Objekte wie z. B. Bilder und Videos verwendet werden, kann es durchaus lukrativ sein, LazyLoading Plugins / Module einzubauen.
Diese ermöglichen es, dass die Bilder und Videos erst dann geladen werden, wenn zu der entsprechenden Passage gescrollt wird.
Andernfalls sind diese komprimiert und werden zunächst nicht geladen, was eine geringere Ladezeit verschafft. Der Server und dessen Antwort macht sehr viel aus. Wenn der Server bereits zu lange für die Verarbeitung der Anfragen benötigt, dann helfen die anderen Plugins nur bedingt.
Du kannst deine Bilder zum Beispiel auch auf ein CDN (Content Delivery Network) auslagern, anstatt diese auf deinem Server zu haben, zu optimieren und zu cachen.
Auch das bringt einiges hinsichtlich Performance. Auch hierfür gibt es Plugins für WordPress. Google selber bietet ein CDN an, aber es gibt auch andere CDN Anbieter, welche richtig gut sind.
WordPress PlugIns um WordPress schneller machen zu können
Das CMS welches am meisten verbreitet und am meisten beliebt ist, ist WordPress. Deshalb möchte ich hier ein paar nützliche PlugIns auflisten, welche du bei der WordPress PageSpeed Optimierung verwenden kannst.
Damit ist eine schnellere Webseite und bessere Performance garantiert. Du findest hier nicht nur Caching Plugins, sondern insgesamt Plugins, welche deine Website hinsichtlich PageSpeed und Performance verbessern. Es handelt sich hierbei lediglich um WordPress Plugins:
- Above The Fold Optimization (ermöglicht, das “Rendering Blocking” Problem zu beheben, lädt den kritischen CSS Pfad zuerst)
- Autoptimize (Komprimierung von JS, CSS und HTML Code)
- a3 Lady Load (für ein nachgelagertes Laden von Bildern)
- Lazy Load for Videos (für ein nachgelagertes Laden von Videos)
- W3 Total Cache (Caching Tool für WordPress mit vielen Einstellungsmöglichkeiten)
- WP Deferred JavaScripts (für ein nachgelagertes Laden von JS Dateien, minimiert die HTTP Requests)
Mit diesen verschiedenen PlugIns kannst du dein WordPress deutlich schneller machen. Bereits die Installation von W3 Total Cache bringt deutliche Vorteile.
Denn neben Bilder optimieren ist Caching ist starker Treiber. Mit Autoptimize und WP deferred JavaScripts ist die Webseite deutlich schneller. Je nach Theme, Plugins etc, um das Doppelte.
Auch das kann dich zum User und Google Liebling machen und deine Seite hinsichtlich Ladegeschwindigkeit optimieren.
Kombiniere diese verschiedenen Plugins miteinander und stelle das Caching für deine Website richtig ein. So kannst du deine WordPress PageSpeed Optimierung am besten vornehmen.
Google liebt schnelle Webseiten. Hier kannst du vor allem mit einem CDN und Cache Plugin deine Website auf dem Server, bzw. in deinem Hosting Paket optimieren.
W3 Total Cache richtig konfigurieren
Mit W3 Total Cache kannst du bereits gute Ergebnisse erzielen und die WordPress PagSpeed Optimierung einfacher meistern für eine bessere Performance deiner Website. Aber Vorsicht, nicht bei jedem Theme funktioniert das so einfach.
Je aufwendiger das Theme ist, desto “zickiger” ist es auch, gerade bei einem Caching Plugin, wenn auch kein Muss. Es kann also passieren, dass wenn du einige Caching Funktionen aktivierst, deine Webseite anschließend nur noch weiß ist oder es zu Darstellungsfehlern kommt.
 Bei der initialen Konfiguration kannst du zunächst auch die Optione “Minify” aktivieren. Sollte es zu dem “Weiße-Seite”-Phänomen kommen, dann muss hier nachgeholfen werden.
Bei der initialen Konfiguration kannst du zunächst auch die Optione “Minify” aktivieren. Sollte es zu dem “Weiße-Seite”-Phänomen kommen, dann muss hier nachgeholfen werden.
Deaktiviere Minify, lösche den Cache und teste erneut. Nun sollte die Webseite wieder funktionieren.
Dies kann damit zusammenhängen, dass die Minify-Funktion zu viel am CSS, JS und HTML Code komprimiert, sodass es zu Darstellungsfehlern, respektive der weißen Seite kommt.
Um dennoch weiter an der verbesserten WP Ladezeit zu arbeiten, kann das Plugin Autoptimize verwendet werden, was nachfolgend beschrieben ist.
Auch damit kannst du einige Sachen neben dem Caching optimieren und somit die Performance deiner Website steigern.
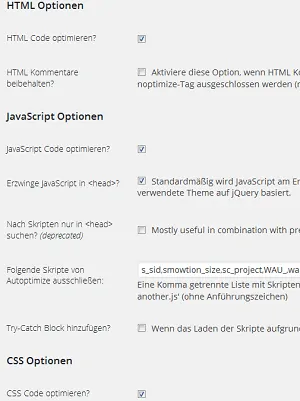
Autoptimize richtig konfigurieren und nutzen
Autoptimize hilft dir dabei, deinen Code für CSS, JS und HTML zu komprimieren, damit hier das Maximum herausgeholt werden kann. Aber auch hier gilt es, sich langsam schrittweise am Maximum heranzutasten.
Bestenfalls kannst du alle drei Optionen aktivieren und dich so über eine gute Seitengeschwindigkeit freuen. Meist ist es doch zu empfehlen, sich beim Optimieren langsam heranzutasten.
Sollte dies nicht möglich sein, so aktiviere immer nur eins, bis es wieder zum Problem kommt. Diese Option solltest du anschließend meiden und nur diejenigen verwenden, welche zu keinen Darstellungsproblemen oder zur weißen Seite führen. Best Case wäre also wie folgt:
Wenn du die weiße Seite dann angezeigt bekommst, wenn du die JavaScript Optionen aktivierst, dann solltest du versuchen, da einige Skript / diejenigen Skripte ausfindig zu machen und in das vorletzte Feld unter JavaScript Optionen eintragen.
Damit wird dieses Skript nicht komprimiert und das Problem kann sich so in Luft auflösen. Ausprobieren und testen ist also angesagt.
Wenn du die Ladezeit deiner Website optimierst und Thrive Themes – oder einen anderen Page Builder – im Einsatz hast, prüfe hier mehrmals, denn es könnte zu Problemen kommen, welche genauer geprüft werden sollten.
Diese haben meist selbst Funktionen enthalten, um die Seite zu beschleunigen, wenn auch kein Cache Plugin.
Wichtiges zu beachten bei der WordPress PageSpeed Optimierung
Nun hast du einige Tipps und Tools zur Verbesserung der Ladezeit deiner Webseite bekommen. Allerdings möchte ich noch ein paar abschließende Worte zur Verbesserung deiner Ladezeit mit WordPress dazu geben.
Bedenke bitte immer, dass die Webseite vorrangig für den User erstellt werden soll. Natürlich musst du gefunden werden und damit sollte die Suchmaschine auch befriedigt werden.
Allerdings generiert die Suchmaschine keinen Umsatz. Des Weiteren ist ein Wert von 100 beim PageSpeed sicherlich sehr gut und lobenswert, aber wenn die Webseite deshalb nicht mehr richtig dargestellt werden kann, weil einige Teile nicht geladen oder zu spät geladen werden, ist dies ebenfalls nicht zielführend.
Bei der Komprimierung von CSS und JS Dateien sowie HTML Code kann es passieren, dass die Webseite anschließend nicht mehr richtig funktioniert.
Hier solltest du ausprobieren, testen und ggf. auch einen Schritt zurückgehen, damit die Webseite ordnungsgemäß funktioniert und alles einwandfrei dargestellt werden kann.
Deshalb, optimiere so viel wie möglich, aber beachte, dass weiterhin alles tadellos funktioniert, sonst hat es einen negativen und umkehrenden Effekt, was du sicherlich nicht als Ziel hast.
Denn heute – und das hat Google bestätigt – ist PageSpeed ein Rankingfaktor. Hier findest du direkt von Google einen Beitrag dazu: PageSpeed als Rankingfaktor.
Umso wichtiger ist es also, dass du es mit dem “WordPress schneller machen” ernst meinst und es anpackst, sodass deine Seite rasend schnell lädt. Verzichte dabei auf viel Schnickschnack und optimiere deine Seite für Google und deine Besucher soweit es geht.
Cache Plugins können die Ladezeit deiner Seite drastisch beschleunigen, auch bei einem Shared Webhoster. Ein gutes Hosting Paket mit schnellen SSD-Festplatten und gut konfigurierten Server können hier ebenfalls die Ladezeit verbessern.
Weitere SEO Tools um Ladezeit, Serverantwortzeit und weitere Fehler zu analysieren:
- PageRangers* (PageRangers Testbericht) (Empfehlung!) seo-tech Special: Gutscheincode: seotech10*
- seobility* (bis 1000 Seiten kostenlos) (seobility Testbericht) (Empfehlung!) 10% hier: 10% seo-tech.de Rabatt
- XOVI*, (XOVI Testbericht)
- SEMrush* (SEMrush Testbericht)
- Mangools* (Mangools Testbericht)
- Ryte* (oder auch kostenlos: Ryte Free*) (Ryte Testbericht)
- Searchmetrics*, (Searchmetrics Testberichte)
Oder hier auch der SEO Tool Vergleich.





Keine Kommentare vorhanden