Was ist above the fold?
Above the fold ist er Bereich der Webseite, der für die Webseitenbesucher auf den ersten Blick sichtbar ist, ohne, dass die Besucher scrollen müssen.
Eine Webseite wird in unterschiedliche Bereiche eingeteilt. So kann grob zwischen
unterschieden werden. Der Header ist dabei der Kopfbereich, Body der Hauptteil in dem der Content zu finden ist und im Footer (Fußbereich) Hinweise, Impressum oder anderweitig bereitgestellte Informationen.
Webseiten früher und heute
Webseiten früher und heute unterscheiden sich ganz deutlich, zumindest im Design. Wurde früher noch weniger Wert auf responsive Design, saubere Gestaltung des above the folds geachtet, so ist dies heute anders.
Im sofort sichtbaren Bereich – also dem above the fold – sollten nur die wichtigsten Informationen gefunden und nicht mit Werbung überlagert werden.
Wurde früher verstärkt darauf geachtet, dass weniger gescrollt wird, ist dich heute definitiv anders. Scrollen ist ganz normal, auch weil es auf den mobilen Endgeräten wie Smartphones und Tablets sich anders nicht darstellen ließe.
Auch das Laden des sofort sichtbaren Bereichs sollte nicht unterbunden und somit sofort geladen werden.
Denn, der sofort sichtbare Bereich ist heute nach wie vor sehr wichtig.
Above the fold im Detail
Ursprünglich kommt die Bezeichnung aus dem Bereich der Druckerei. Denn früher wurden die Zeitungen in der Mitte gefaltet und es wurde den Lesern so angeboten. Auch heute liegen die Zeitungen so gefaltet und mit der Titelseite nach oben.
Auf den ersten Blick sieht man nur das Titelblatt und die Überschrift, welche Lust auf mehr machen soll. Und da der Begriff “fold” auf Deutsch Falz bedeutet, erklärt es evtl. schon. Denn “above the fold” heißt übersetzet “über der Falze”.
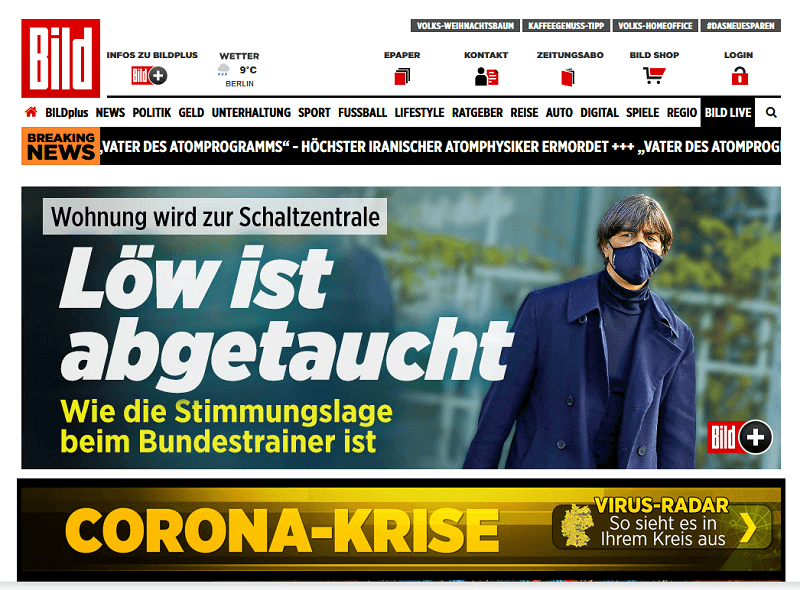
Und damit ist eben nur die Titelseite mit der Schlagzeile sichtbar. So wie hier der Bild Zeitung online mit einer Auflösung von 1366 x 768 Pixel:

Bedeutung von above the fold
Im Jahre 2013 hat Peep Laja bei der SearchLove in London einen Vortrag über die Grundlagen von überzeugendem WebDesign gesprochen.
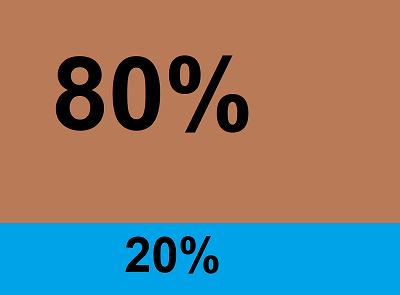
Dabei hat er in seiner Beobachtung festgestellt, dass die Aufmerksamkeit der User gegenüber dem above the fold noch immer bei knapp 80% liegt! Und das obwohl wir uns alle eigentlich an das Scrollen schon längst gewöhnt haben.

Das heißt also, dass der obere Bereich von Webseiten (above the fold) nach wie vor sehr wichtig ist, gerade dann, wenn du die Aufmerksamkeit von den Nutzern erhaschen möchtest.
Das Einzige was sich geändert hat, ist nicht nur das Design, dass es responsive sein muss, sondern auch die Geduld der Nutzer. Das heißt, dass die User schnell abspringen, wenn es ihnen zu lange dauert oder etwas nicht gefällt.
Das wiederum heißt, dass die PageSpeed Optimierung sehr wichtig ist und die Headlines und der Bereich im “above the fold” sehr klar und treffend, aber auch spannend formuliert sein muss.
Der Grund dafür ist klar, wir werden heute von überall mit Nachrichten, Informationen und Werbung überschwemmt. Außerdem ist die Vielfalt an Content drastisch gestiegen, was es nicht einfacher macht, die Aufmerksamkeit des Besuchers zu erhalten.
Halte daher den “above the fold” Bereich klar und einfach. Viel besser ist es, wenn du den User neugierig machst und die Vorteile der Seite deutlich stärker aufzeigst. Damit weiß er, was ihn erwartet und kann sich stärker darauf einlassen.
Für above the fold designen
Da heute die Besucher nicht nur mit einem Desktop auf die Internetseite gelangen, sondern auch mit mobilen Geräten, wie z. B. Smartphone, Tablet oder Phablet, ist es wichtig, dass die Webseite nicht nur responsive ist, sondern auch auf diesen Geräten sauber dargestellt wird.
Gerade weil die Anzahl der User mittels mobilen Endgeräten deutlich höher ist. Da die Bildschirmauflösungen unterschiedlich sind, ist auch der above the fold Bereich unterschiedlich groß. Dies muss bei der Gestaltung der Webseite beachtet werden.
Wenn du wissen möchtest, welche Bildschirmauflösungen und Browser deine Besucher benutzen, dann kannst du dies über Google Analytics, Matomo oder einem anderen User Tracking Programm herausfinden. Mit Google Analytics kannst du wie folgt vorgehen:
- In Google Analytics einloggen
- Auf „Besucher“ und dann zu „Technologie“ navigieren
- Anschließend auf „Browser und Betriebssystem“ gehen
- Und unter „Bildschirmauflösung“ sollten nun die entsprechenden Daten zum Vorschein kommen.
Betrachte deine Webseite in unterschiedlichen Bildschirmgrößen
Damit du bei der Gestaltung deiner Webseite für die unterschiedlichen Bildschirmgrößen dir auch selbst ein Bild von dem Aussehen der Internetpräsenz machen kannst, solltest du diese in den unterschiedlichen Bildschirmauflösungen betrachten.
Dazu kannst du unter anderem ein Plug-In in deinem Browser verwenden. Für Google Chrome kann unter anderem das Plug-in „Windows Resizer“ verwendet werden. In diesem kannst du entweder die bereits voreingestellten Werte verwenden oder diese individuell definieren.
Den Bereich unterhalb above the fold gestalten
Wie du deinen above the fold Bereich gestalten kannst, wurde bereits oben erwähnt. Aber der Content befindet sich in der Regel im Body.
Deshalb sollte auch dieser so gestaltet werden, dass der Content ausreichend Platz bietet. Aber zunächst muss der User von oben nach unten gelangen. Dies kannst du beispielsweise mit einem interaktiven Weg gestalten.
Damit würde der Besucher sehen, was er weiter unten zu erwarten hat und kann bei Interesse runterscrollen. aber auch andere Elemente würden sich hierfür anbieten, wie zum Beispiel einen Pfeil, der nach unten zeigt, etc.
Wenn du eine Webseite für mobile devices, also für mobile Endgeräte gestaltest und optimierst, solltest du darauf achten, dass die wichtigsten Sachen, ganz oben erscheinen.
Mal angenommen, du hast ganz oben im Header einen CTA Button, dann sollte dieser auf der mobilen Version ebenfalls oben und sofort sichtbar sein, ohne zu scrollen. Überall, wo man scrollen muss, wird die Conversion Rate beeinflusst und damit nicht gerade positiv.
Das heißt also, wenn du sehr wichtige Dinge auf der Seite ganz oben hast, dann sollten diese auch auf der mobilen Seite ganz oben sein.
Achte dabei stets, dass der Above the fold Bereich auch schnell geladen wird. PageSpeed ist in der heutigen Zeit wichtiger denn je. Es heißt vor allem bei der Suchmaschine – und den Benutzern – mobile first. Es werden also die Einstellungen etc. für mobile Endgeräte bevorzugt, weil der meiste Traffic über mobile Devices kommt.
Mit Google PageSpeed Insights kannst du hier deine WordPress PageSpeed – sofern du als CMS WordPress einsetzet – prüfen, Desktop wie auch die mobile Version.
Vier Möglichkeiten, die User zum Scrollen zu animieren
Um die User von “above the fold” nach unten zu bewegen, musst du dir etwas einfallen lassen, sodass die user einen Grund zum Runterscrollen haben.
Die erste Möglichkeit ist, dass du versetzte Spalten anbietest. Das bedeutet, du hast einen Content im Mittelteil und rechts oder links daneben noch weiteren Content.
Dieser ist in einer etwas schmaleren Spalte zu sehen. Damit wird der Besuchr sehen, dass hier noch mehr zu sehen und zu entdecken gibt, als nur das, was er aktuell sieht.
Die zweite Möglichkeit ist, dass du ihm einen klaren Weg zum Scrollen vorgibst. Sprich, dass du einen Pfeil nach unten zeigst und diesen am besten animierst. Des Weiteren kannst du eine Art Scrollstraße erstellen, sodass der User sich daran entlang hangelt.
Die dritte Möglichkeit wäre, dass du above the fold so gestaltest, dass der User einen Teil darunter bereits leicht sieht, sodass er nach unten scrollen muss, um diesen zu sehen.
Eine weitere und damit die vierte Möglichkeit wäre, dass du den Besuchern Hinweise gibst. Hinweise, dass weiter unten auf der Webseite weitere Themen behandelt werden. Auch damit kannst du den Besucher animieren, nach unten zu scrollen.
Fazit zu above the fold
Wie du gelesen hast, ist der sichtbarer Platz weiterhin sehr wichtig. War es früher wichtig alles wichtige im above the fold unterzubringen, geht es heute hauptsächlich um die Aufmerksamkeit der Besucher zu gewinnen.
Auch wenn das Scrollen heutzutage nichts Neues mehr ist, sondern zum Alltag gehört, sollte und muss der Besucher dazu animiert werden, nach unten zu scrollen.
Die verschiedenen Bildschirmauflösungen machen die Gestaltung des above the folds sicherlich nicht einfacher, daher musst du prüfen, welche Bildschirmauflösungen deine Besucher haben. Anschließend kannst du dich daran orientieren.
