PageRangers Erfahrungen & Testbericht – Update – Was kann diese SEO Software? Und für wen ist sie geeignet?

Bei der täglichen SEO Arbeit kann man schon manchmal den Wald vor lauter Bäumen nicht mehr sehen, sprich, man optimiert und optimiert, fügt neue Seiten hinzu, ändert hier und da etwas.
Je nach Größer deiner Webseite und Menge von Untereiten, kann dies schon mal auch unübersichtlich werden, alles im Kopf zu behalten, samt Veränderungen oder auch die verschiedenen Seiten manuell zu analysieren, Rankings zu prüfen etc.
Deshalb ist es gut, wenn man ein passendes SEO Tool hat, welches einem die Arbeit abnimmt. Von diesen gibt es einige (siehe SEO Tools oder SEO Tools Vergleich). Meine PageRangers Erfahrungen möchte ich in diesem PageRangers Testbericht mit dir teilen.
Dabei möchte ich in diesem PageRangers Testbericht ich über folgende Punkte schreiben:
PageRangers Testbericht – Allgemeines zur SEO Software
PageRangers* ist ein neues SEO Tool, welches Sistrix, XOVI*, Ryte* und Seobility* Konkurrenz machen möchte. Es ist also ebenfalls ein Allrounder SEO Tool (SEO Suite). Damit können verschiedene Untersuchungen der eigenen Seite gemacht werden.
Im Endeffekt bekommst du Informationen bzgl. Onpage & Offpage Analyse, Keyword Monitoring, Social Signals sowie die Informationen aus der Search Console.
PageRangers* wurde 2016 von Christoph, Daniel und Thomas gegründet. Ebenfalls wie XOVI* ist PageRangers* in Köln angesiedelt (Sistrix ist ebenfalls in unmittelbarer Nähe, nämlich Bonn).
Außerdem beschreibt sich PageRangers so, dass es ein SEO Tool für den Mittelstand ist und der Account bereits ab 50 Euro zzgl. MwSt erhältlich ist. Dafür gibt es aber eine Menge an Funktionen und einen sehr guten Service.
Projekteinrichtung und Verwaltung
Nehmen wir an, du hast einen Account bei dieser Software für Suchmaschinenoptimierung, dann möchtest du bestimmt, dein Projekt einrichten und dies analysieren lassen, sodass du es optimieren kannst.
Mit nur wenigen Klicks kannst du dein Projekt / deine Projekte einrichten und mit der Untersuchung starten (lassen). Das Dashboard ist übersichtlich und das Tool an sich mächtig. Aber der Reihe nach
Wenn du dich im Backend von PageRangers befindest, dann kannst du 7 verschiedene Module sehen:
- Explorer
- Monitoring
- Search Console
- Optimierung
- Backlinks
- Landingpages
- Reporting
Wir behandeln in diesem PageRangers Testbericht die verschiedenen Funktionen und Feature, die dieses SEO Tool so bietet. Eines vorweg, ich habe in diesem PageRangers Erfahrungsbericht einige Informationen geschwärzt, aber das sollte nichts weiter ausmachen.
Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere PageRangers Alternative: seobility jetzt kostenlos testen*
PageRangers Testbericht Beginn – Projekt einrichten
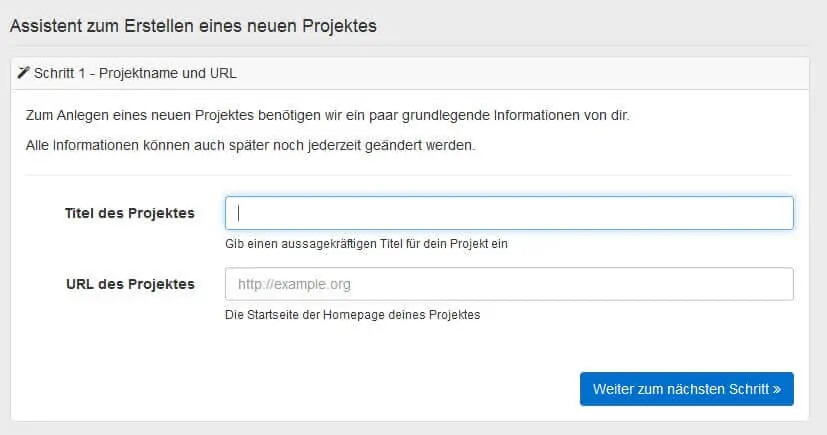
Wenn du dich eingeloggt hast und nun ein Projekt einrichten möchtest, hilft dir der Assistent dabei. In nur drei Schritten erfolgt die komplette Einrichtung eines Projektes. Beim ersten Schritt definierst du den Namen des Projektes sowie die URL.
Der zweite Schritt lässt dich dann die verschiedene Module auswählen, welche du bei diesem Projekt verwenden möchtest. Der dritte und letzte Schritt ist lediglich eine Fertigstellungsmeldung.
Dein Projekt ist also eingerichtet. Das Projekt ist jetzt allerdings erst in PageRangers* bekannt, eine Analyse des Projektes und der Seiten findet noch nicht statt.

Wenn du nun auf z. B. “Monitoring” springst, dann kommt erneut ein Assistent, welcher dir bei der Einrichtung behilflich ist.
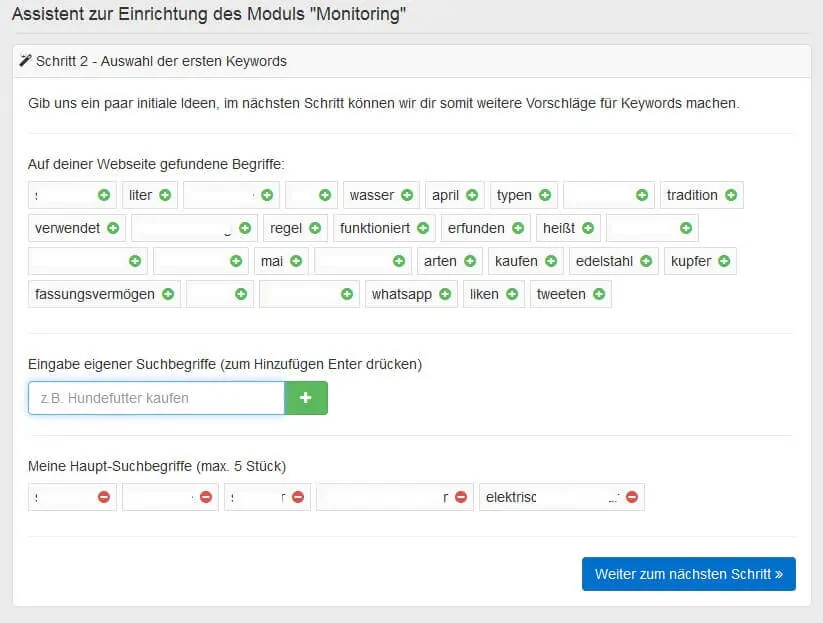
Beim ersten Schritt gibst du die Domain ein und lässt die Webseite prüfen. Beim zweiten Schritt definierst du einige Keywords und erhältst weitere Vorschläge:

Schritt 3 gibt er dann weitere Vorschläge für weitere Keywords. Bei Schritt 2 und Schritt 3 übernimmst du die Keywords aus den Vorschlägen über das kleine Plus und entfernst sie über das kleine rote Minus.
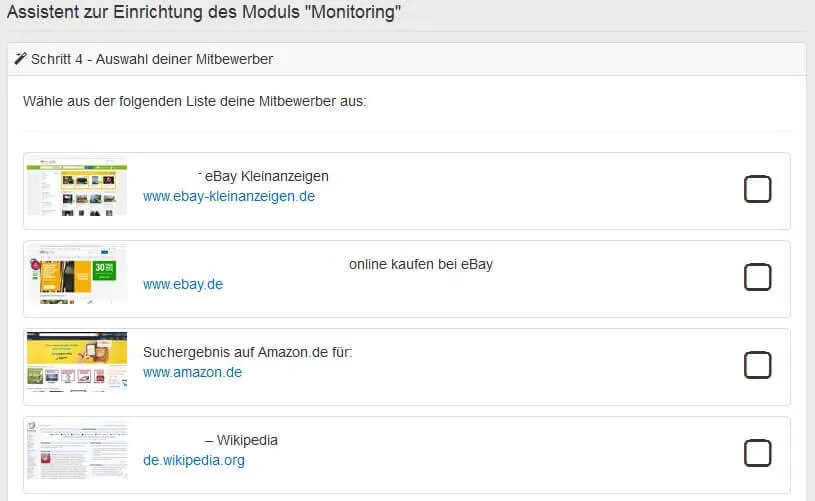
Bei Schritt 4 kannst du einige Konkurrenten, welche von der Online Marketing Tools ausfindig gemacht wurden, hinzufügen, indem du das Kästchen rechts anhäkelst.

Damit bist du nun mit der Einrichtung des Monitoring Moduls fertig. Bei der Einrichtung der anderen Module verhält sich das Tool gleich, nur eben mit den spezifischen Einstellungsmöglichkeiten des jeweiligen Moduls. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Pagerangers Testbericht – Explorer Modul
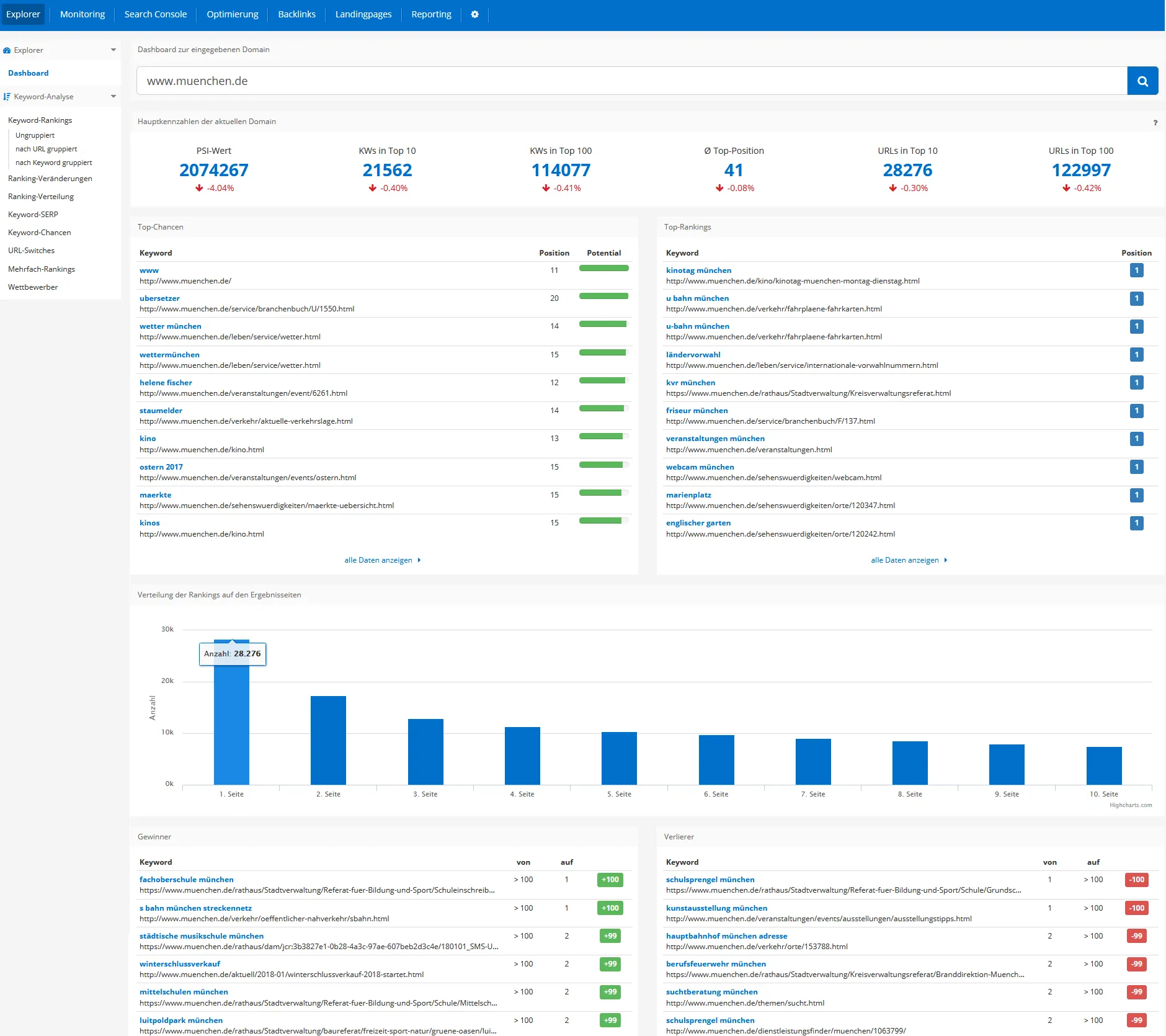
Das Explorer Modul der SEO Software ist sehr interessant. Denn du kannst mit diesem Modul einfach so schnell einige wichtige Kennzahlen für eine entsprechende Domain checken.
Als Ergebnis gibt es einiges an Informationen bzgl. der Keywords und der Positionierung.
Das nachfolgende Bild zeigt dir das Dashboard, wo du alle notwendigen Informationen gut aufbereitet gezeigt bekommst (unter anderem: den PageRangers Sichtbarkeitsindex (PSI), Keywords & URLs in TOP 10 & TOP 100).

Weiter geht es mit der Keyword Analyse. Denn hier bekommst du einige weitere Informationen ausgegeben.
Du möchtest bestimmt wissen, welche URL für welches Keyword, auf welcher Position rankt, wie der Wettbewerb ist und wie viel Suchvolumen bietet mir dieser Suchterm überhaupt.
Sollten sich Veränderungen ergeben habe, so kannst du sie hier ebenfalls sehen:

Auf der rechten Seite hast du noch einige Filtermöglichkeiten, sodass du diese Analyse weiter einschränken und selektieren kannst.
Du kannst die Ergebnisse außerdem nach URL oder Keyword sortiert ausgeben lassen, dafür gibt es zwei weitere Unterpunkte im Menü.
Das gute an dem Explorer Modul ist, dass du verschiedene Überprüfungen hinsichtlich deiner Konkurrenten machen kannst. Denn du kannst hier auch sehen, welche Veränderungen es hinsichtlich des Rankings gibt.
Diese Veränderungen für einen Konkurrenten oder einer Webseite, die nicht eingetragen ist, basieren auf der Keyworddatenbank der Software für Suchmaschinenoptimierung.
Bei einem Klick auf ein Keyword wird dir der PageRangers* Hub angezeigt und du hast weitere Möglichkeiten bzgl. einer Analyse.
Ebenso kannst du die Switches von URLs sehen, wenn z. B. eine neue URL für ein Keyword rankt, wofür vorher eine andere URL gerankt hat.
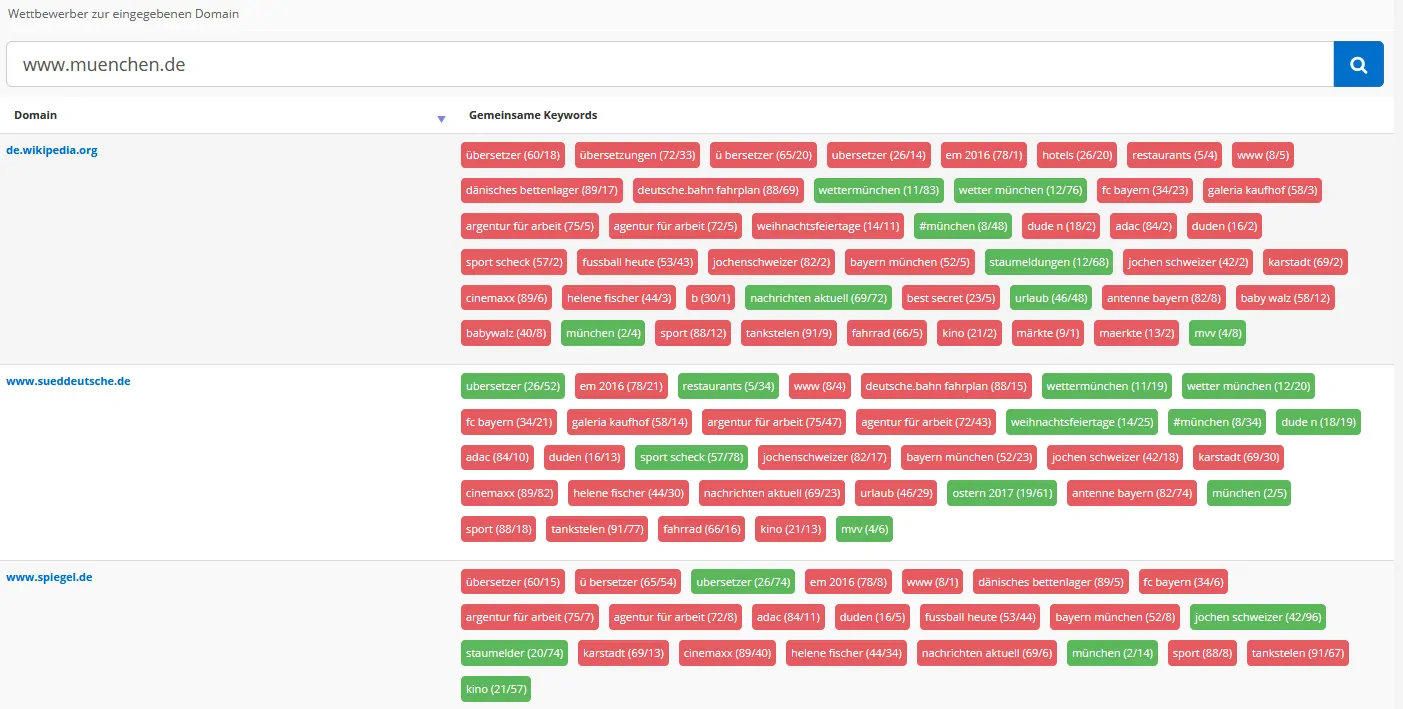
Eine Übersicht der Wettbewerber siehst du ebenfalls und zusätzlich sogar, welche Keywords ihr gemeinsam habt.

Pagerangers Testbericht – Keyword Monitoring
Wenn das Keyword Monitoring eingerichtet ist, dann analysiert das Tool gleich die Rankings für die eingegebenen Suchbegriffe.
Von Zeit zu Zeit werden die Ergebnisse dir im Dashboard präsentiert, bis schlussendlich alle Suchwörter analysiert worden sind.
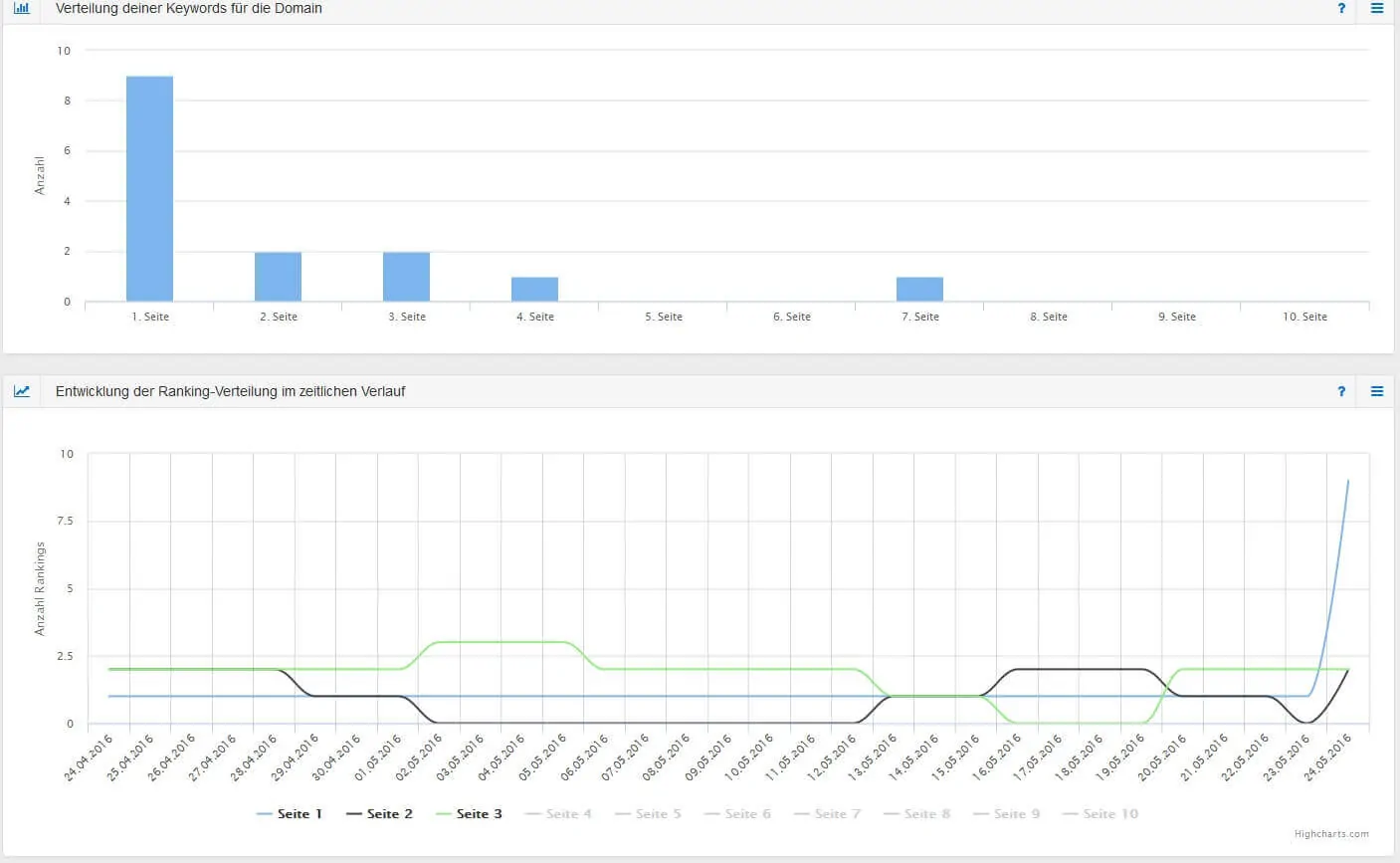
Nachdem alle Informationen vorliegen, kannst du im Dashboard die verschiedenen Rankings und die Entwicklung der Rankings sehen.
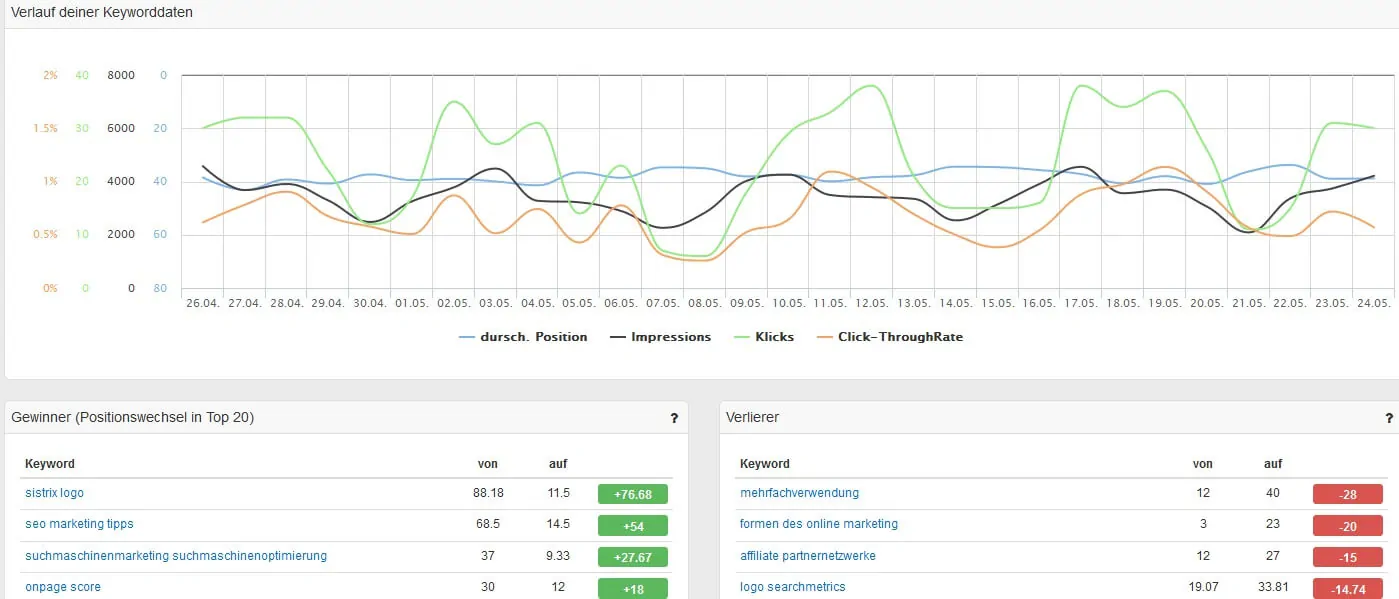
Du siehst außerdem die Verteilung der Positionierungen auf den verschiedenen Seiten, Gewinner und Verlierer Keywords und einige weitere Informationen.
Direkt aus dem Dashboard kannst du die Navigation auf der linken Seite nutzen oder aber auch über die einzelnen angebrachten “Fenster”. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere PageRangers Alternative: seobility jetzt kostenlos testen*
PageRangers Testbericht – Die Keyword Analyse
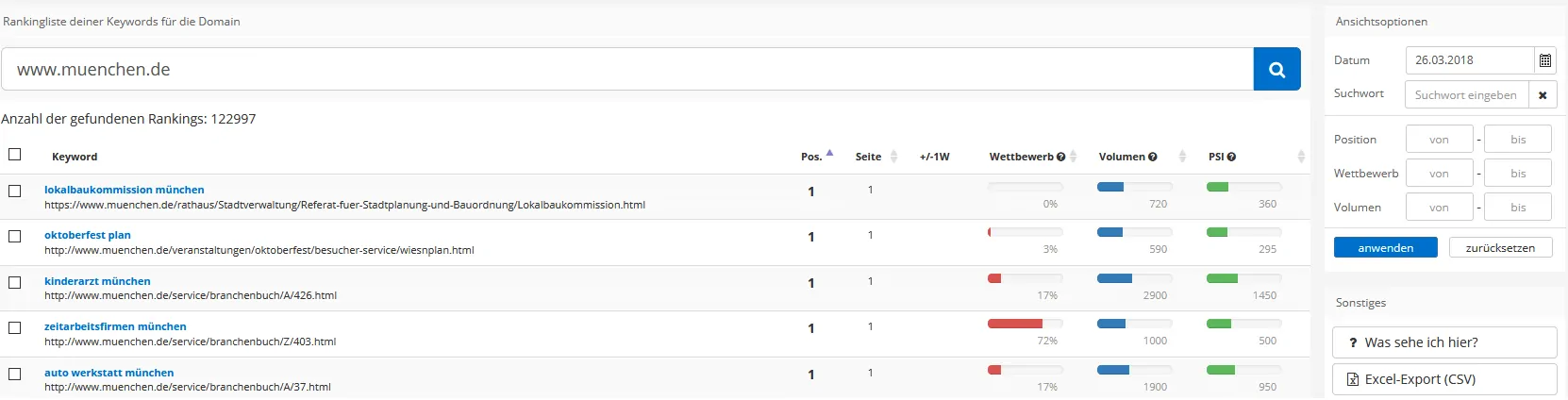
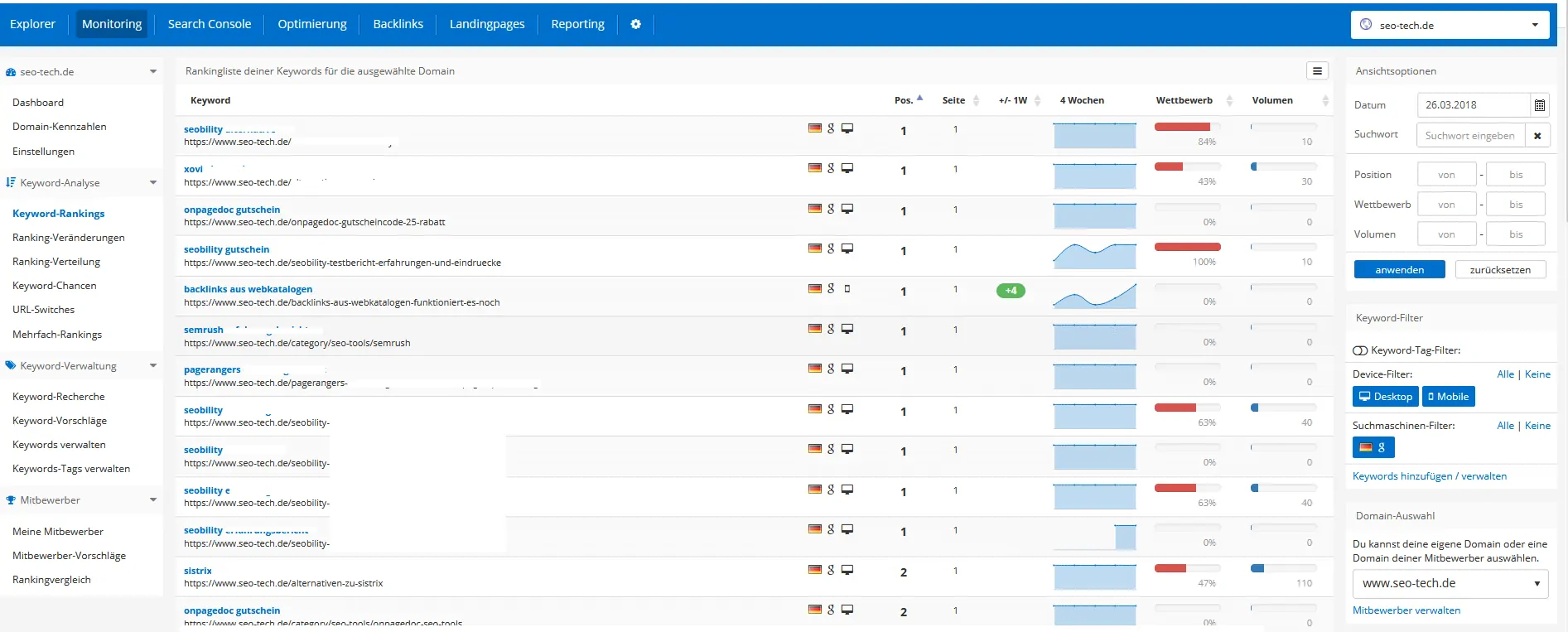
Unter Keyword Analyse bekommst du die verschiedenen Suchbegriffe samt Ranking und der Veränderung zur Vorwoche angezeigt.
Du siehst hier, welche URL für welches Keyword rankt, sowie die Werte für CPC, Suchvolumen sowie auch den Wettbewerb.
Außerdem siehst du, welche Suchmaschine hier gemeint ist (derzeit geht nur Google), die Sprache und ob das Ranking für Desktop oder Smartphone Version ist.
Du kannst die Sortierung nach verschiedenen Kriterien vornehmen, wie z. B. nach Position, Wettbewerb, CPC, etc.
Du siehst auch in einer kleinen Grafik, wie der 4 Wochen Verlauf der Keywords war. Eine Filterung nach bestimmten Wörtern, die irgendwo im Term vorkommen ist ebenso möglich, wie der Export der Ergebnisse in eine CSV Datei hinein.

Weiter unter “Ranking Veränderungen” werden dir alle Veränderungen in den Rankings aufgezeigt. Dabei kannst du aber selbst wählen, ob dir die Suchwörter angezeigt werden sollen, die sich positiv oder negativ verändert haben, welche neu in den TOP 100 sind oder gar aus den TOP 100 rausgefallen sind.
Außerdem kannst du den Zeitraum bestimmen, für welchen du die Ergebnisse angezeigt bekommen möchtest. Ein Export ist auch hier möglich.
Beim nächsten Unterpunkt dem “Ranking Verteilung” siehst du, wie deine Rankings verteilt sind, sprich, auf welcher Seite befinden sich wie viele deiner Keywords und URLs. Die Grafik ist auf zwei Arten gewählt.
Einmal werden dir alle Keywords im Balkendiagramm angezeigt (Ist-Zustand) und einmal wird dir der Verlauf der Rankings auf den verschiedenen Seiten angezeigt, pro Suchergebnisseite.

Was auch immer von Interesse sein dürfte, sind die Keyword Chancen. Bei PageRangers* sind die Chancen Keywords so definiert, dass es um die Suchbegriffe handelt, welche nahe an den TOP 10 sind (ca. 11 – 30).
Die Chance ist umso höher, desto näher das Suchwort an den TOP 10 ist und je höher der Traffic ist.
Ebenso interessant sein dürfte auch der “Switch” der URLs für bestimmte Keywords. Denn es kann sein, dass du hier entweder URLs hast, die sich gegenseitig kanibalisieren oder du hast einen neuen Artikel geschrieben und veröffentlicht, der für das gewünschte Keyword nun rankt.
Dies siehst du unter “URL-Switches”. Mehrfach-Rankings, also die Rankings von URLs für das gleiche Keyword siehst du unter “Mehrfach-Rankings”. Dort siehst du die Themen geclustert.
Keyword Verwaltung
Unter Keyword Verwaltung kannst du nicht nur deine Suchbegriffe verwalten, neue hinzufügen und andere löschen sowie kategorisieren, du kannst dir auch neue Suchbegriffe vorschlagen lassen.
Das sind meist Suchbegriffe, die thematisch irgendwie zu deinen bisherigen Suchbegriffen passen. Du kannst sie mit in deine Überwachung aufnehmen oder aber auch unpassende aus der Liste löschen.
Die Vorschläge werden dir ebenfalls mit CPC, Suchvolumen und Wettbewerbsstärke angezeigt. Cool ist auch, dass du bestimmte – vor allem wichtige Keywords oder Suchbegriffe für die du gerade optimierst, die Frequenz des Trackings – bis auf täglich – erhöhen kannst, das ist in der Tat ganz nützlich.
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Unter Keyword Verwaltung stecken auch Funktionen wie “Keyword Recherche” & “Keyword-Vorschläge”.
Mitbewerber mit PageRangers finden und Rankingvergleich
Wenn man seine Webseite in eine Online Marketing Software reinklopft, dann möchte man, dass die Seite mit dem Tool analysiert wird. Natürlich möchte man dadurch seine Konkurrenz kennenlernen, falls man diese noch nicht kennt.
Aber es können auch weitere Konkurrenten auftauchen, die man so evtl. noch nicht betrachtet hat.

Diese Mitbewerber hat man auswählen können, wenn man sein Projekt eingerichtet hat im vierten Schritt (siehe Schritt 4).
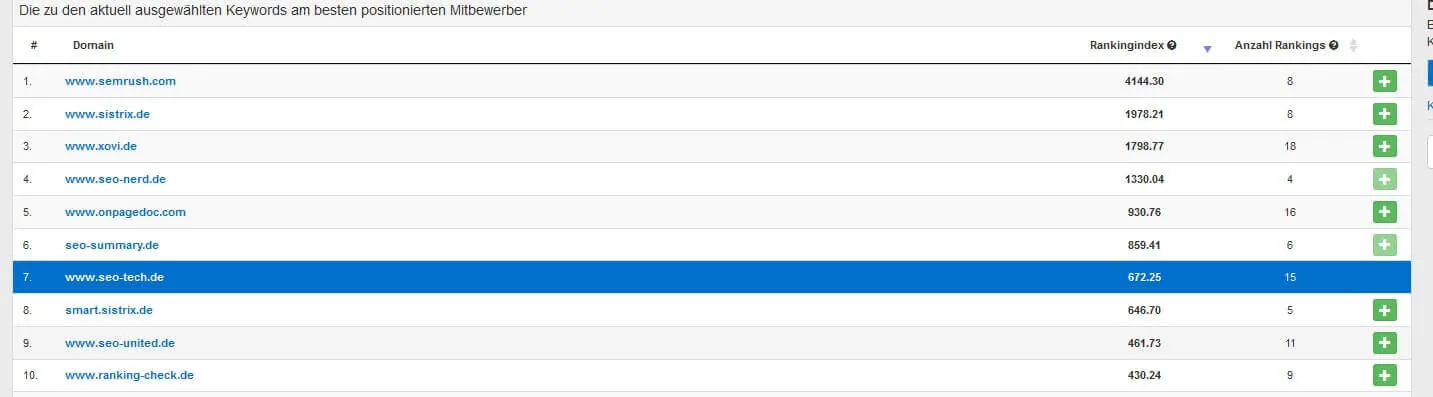
Wenn man nachträglich diese Mitbewerber updaten oder erweitern möchte, dann kann man sich weitere Vorschläge bzgl. Konkurrenz unterbreiten lassen.
Dies ist ein weiterer Unterpunkt und man findet dies unter “Mitbewerber-Vorschläge”.

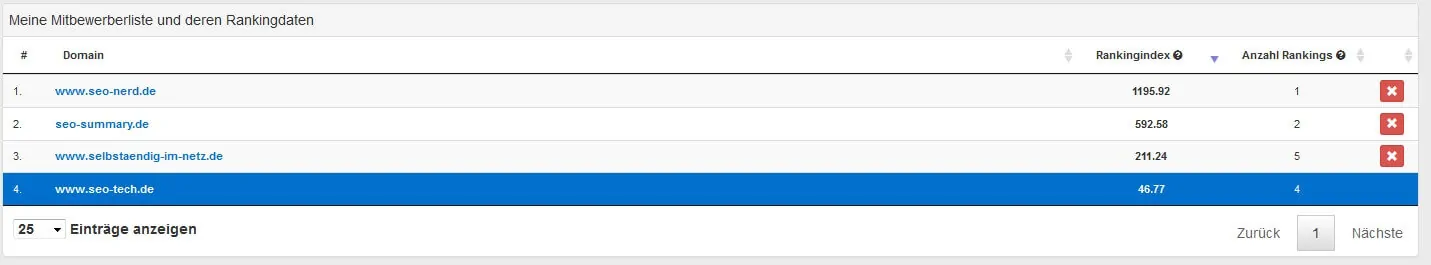
Nun kennt man seine Mitbewerber. Hat man die Konkurrenten mit in sein Tool integriert und lässt diese nun mitbeobachten, dann kann man schließlich auch einen Rankingvergleich machen lassen.
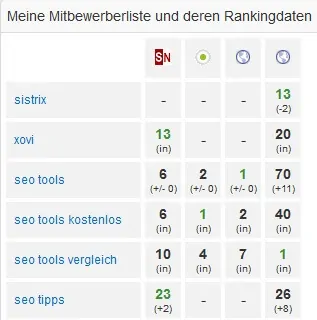
Dieser zeigt, welche Rankings der jeweiligen Seiten zu welchen Keywords wie rankt. Damit kann man sehen, wie man sich gegenüber der Mitbewerber schlägt.

Die grüne Zahl gibt übrigens Auskunft darüber, welche Seite am besten für den jeweiligen Suchterm rankt.
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Testbericht – Backlink Analyse
Backlinks sind noch immer sehr sehr wichtig. Wer ausreichend Backlinks der richtigen Qualität besitzt, der hat das Rennen um das Ranking oft gewonnen.
Natürlich sind noch einige weitere Faktoren von Belange, aber Backlinks haben weiterhin eine große Gewichtung, was auch ganz Ok und logisch ist.
Denn je mehr andere Webseiten auf dich verweisen, desto wichtiger scheint die Webseite zu sein.
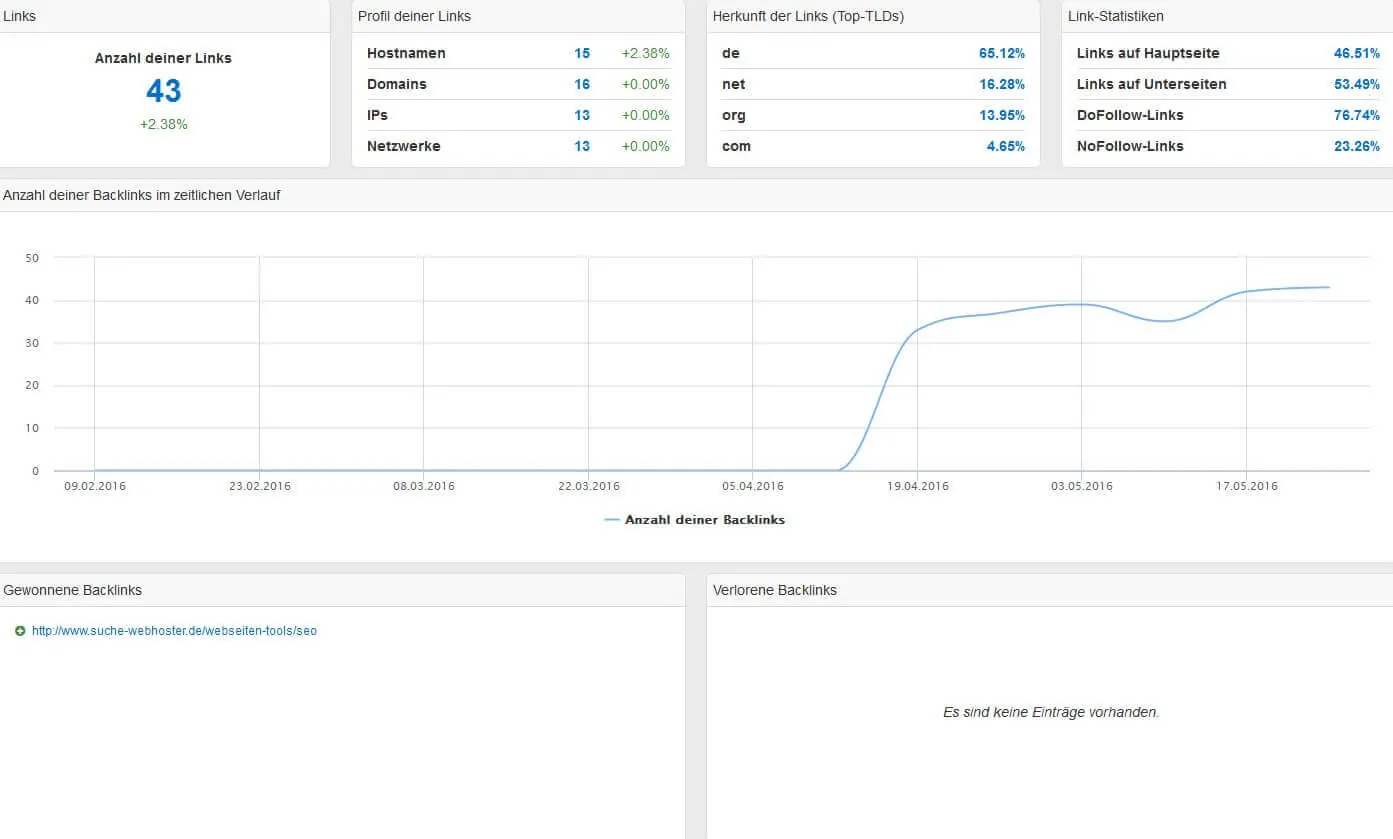
Bei der Linkanalyse bekommst du im Dashboard zahlreiche Informationen angezeigt. Unter anderem siehst du, wie viele verschiedene Domains, Hostnamen, IP-Adresse und Netzwerke auf deine Seite zeigen.
Auch siehst du eine Unterteilung der verlinkenden TLDs sowie eine Statistik über die prozentuale Verteilung von dofollow und nofollow Links als auch die prozentuale Verteilung auf die Startseite oder Unterseiten.
Den Verlauf der Anzahl der Links siehst du von Woche zu Woche grafisch aufbereitet. Sollten neue Links hinzugekommen oder einige verloren gegangen sein, dann siehst du das unterhalb des grafischen Verlaufs.

Eine interessante Funktion, welche bei PageRangers angeboten wird, ist die “Page-Observer” Funktion. Damit ist es möglich, bestimmte URLs einzugeben, bei denen man eine Verlinkung auf die eigene Webseite erwartet.
Dies kann z. B. bei einem Linktausch der Fall sein oder auch bei anderen Linkbuilding Maßnahmen. Sollte auf der überwachten URL eine Verlinkung auf deine Seite gefunden worden sein, dann wird der Überwachungsauftrag entfernt.
In der Regel haben Webseiten Backlinks, außer es handelt sich um neue Projekte, dann werden diese in der Regel mit 0 Links starten und im Laufe der Zeit welche aufbauen.
Damit man weiß, welche Backlinks überhaupt vorhanden sind und wie der Status dazu ist, welcher Anchortext verwendet wurde und ob es sich um einen dofollow oder nofollow Link handelt, ist auch in der Regel eine Online Markteing Software notwendig.
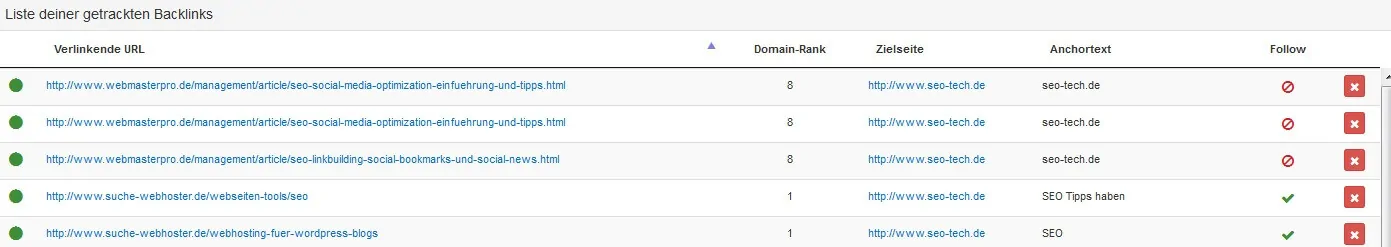
Wurden die Links analysiert, dann wird eine Auflistung unter “Links” aufgeführt. Hier siehst du die Backlink URL, den Status (grüner Punkt ganz links = online, rot = offline), Domainrank, die Ziel URL, wohin der Backlink zeigt inklusive dem Linktext und ob es sich um einen dofollow oder nofollow Link handelt.
Du kannst – wenn du möchtest – den Link aus der Beobachtung entfernen, wenn der Link dir nicht wichtig ist oder aus einem anderen Grund.

Wenn du eine Gruppierung nach Domain haben möchtest, musst du den Unterpunkt “Verlinkende Domains” auswählen. Wenn du wissen willst, welche deiner Seiten wie viele Backlinks von wo hat, dann ist der Unterpunkt “Verlinkte Seiten” für dich von Interesse.
Das Gleiche gilt für Anchortexte. Hier siehst du gruppiert, welche Anchortexte wie oft vorhanden sind und von wo diese verlinkt wurden.
Sollte neue Links hinzugekommen sein oder andere weggefallen sein, kannst du das unter “Veränderungen” einsehen. Damit siehst du jeweils mehr Details zu den Backlinks unter dem jeweiligen Unterpunkt.
PageRangers Erfahrungen – Onpage Analyse im Überblick
Nachdem man sich eingeloggt hat und zu dem Modul “Optimierung” navigiert hat. findet man zunächst ein Dashboard mit vielen verschiedenen Informationen.
Hier sieht man nicht nur die einzelnen Kategorien im Überblick, sondern auch, wie der aktuelle Optimierungsstand ist, die Anzahl an URLs, Bilder, CSS und JS Dateien und vor allem die kritischen Fehler auf einen Blick, ebenfalls zusammengefasst.
Bei den Zusammenfassungen der jeweiligen Kategorien kann der Verlauf eingesehen werden sowie der Optimierungsstand der jeweiligen Kategorie.
Von hier kannst du dann zu der entsprechenden Kategorie springen, um dort weitere Details einzusehen. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
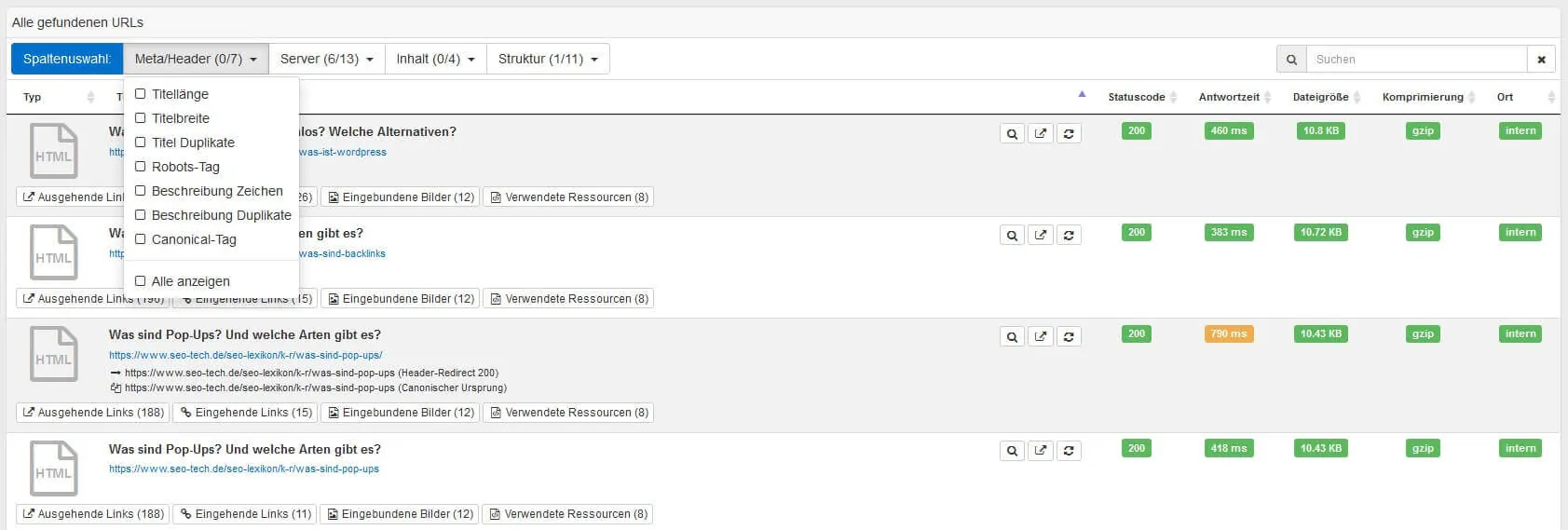
Des Weiteren können alle gefundenen URLs im Untermenü “Alle gefundenen URLs” im Detail angesehen und Informationen wie Statuscode, Antwortzeit, Kompression sowie Dateigröße abgerufen werden.
Über die oberen Filter, können weitere Informationen eingeblendet werden, wie z. B. Titlelänge und -breite, Description etc.

Außerdem befinden sich unter jeder URL weitere Informationen, die abgerufen werden können, wie z. B. die Anzahl an eingehender und ausgehender Links oder die Anzahl der eingebundenen Bilder.
Bei den gefunden URLs könnte es sich auch um externe URLs handeln, deshalb gibt es auch die Anzeige ganz rechts ob es intern oder extern ist. Wenn du die internen Seiten untersuchen möchtest, gibt es ein weiteres Menü, welches “interne Webseiten” heißt.
Auch hier bekommst du Informationen wie Ladezeit, Dateigröße, Titellänge sowie Klickpfadlänge angezeigt. Du kannst hier auch noch weitere Informationen über das Filtermenü einblenden lassen.
Übrigens kann jede Seite auch in der Einzelanalyse geöffnet und betrachtet werden, hierzu musst du auf das Lupensymbol klicken, danach bekommst du die Einzelanalyse zu sehen. Diese sieht ähnlich wie das Dashboard aus, allerdings nur mit den verschiedenen Kategorien der Optimierung.
Weitere Details zu z. B. eingebundenen Bildern sowie CSS und JavaScript Dateien bekommst du unter den jeweiligen Menüs angezeigt. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*
Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Erfahrungen – Crawler Einstellungen und Informationen
Eine weitere interessante Funktion ist die Einstellung der Crawler. Du kannst zunächst die Informationen über den / die Crawler abrufen und in einem anderen Menü Änderungen vornehmen.
Wenn du die Informationen über die Crawler abrufst, dann bekommst du angezeigt, wann ein Crawlvorgang durchgeführt wurde und ob dieser erfolgreich war oder nicht und was der Grund war, wieso der Crawlvorgang z. B. abgebrochen wurde.
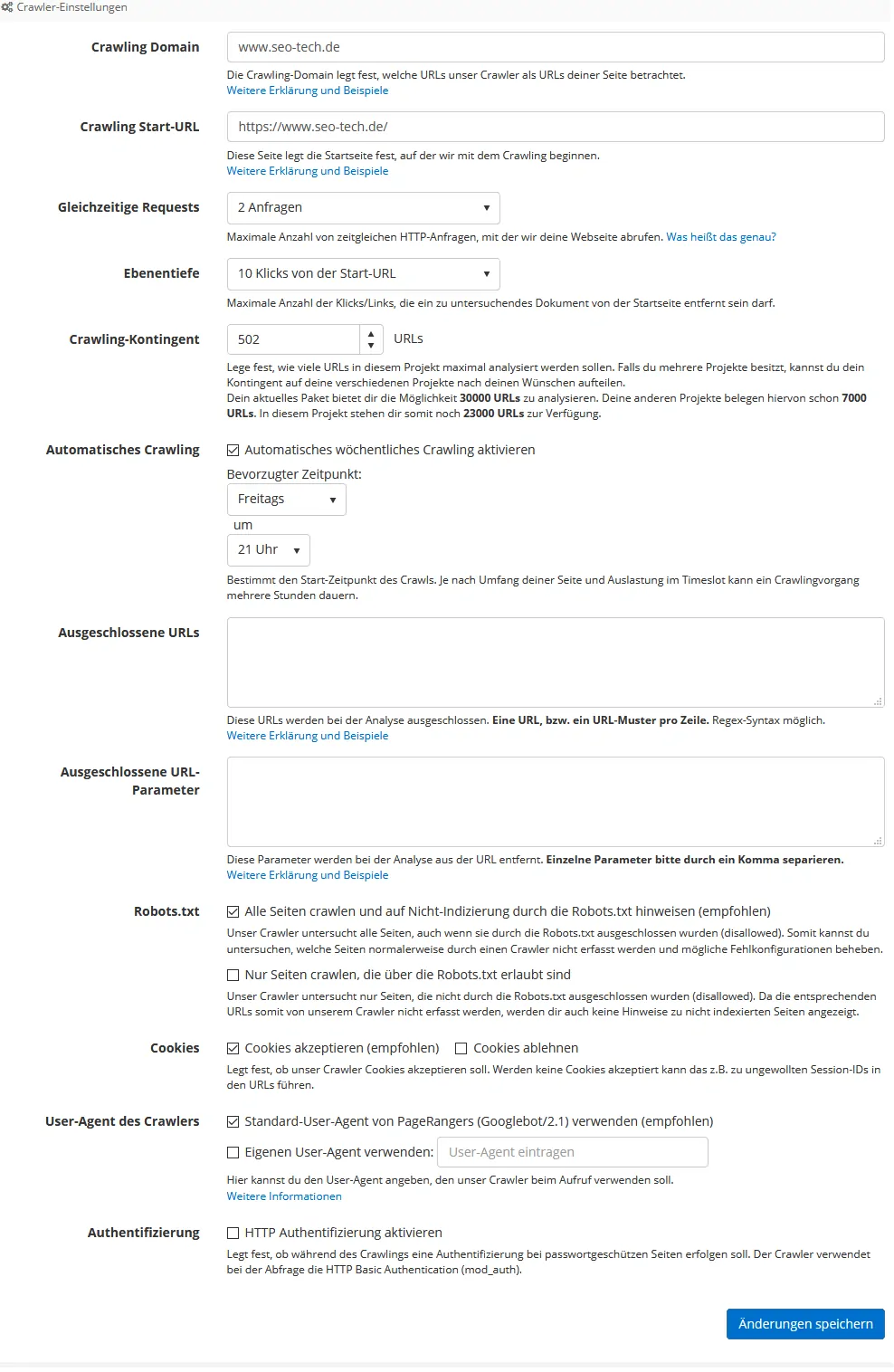
Bei den Crawler Einstellungen kannst du bestimmen, ab welcher URL mit dem Crawlen begonnen werden soll, wie viele gleichzeitige Requests gemacht werden dürfen und wie tief es gehen darf.
Sprich, hier wird die Klickpfad Tiefe definiert, immer gemessen ab der Start URL.
Wählst du z. B. 7 Ebenen aus, so wird ab der Start URL maximal 7 Ebenen nach unten geschaut, falls so viele Ebenen überhaupt existieren.
Auch kannst du festlegen, wann der Crawler in der Woche immer die Webseite besuchen soll, z. B. Freitag ab 21 Uhr. Außerdem ist es möglich, ein bestimmtes Crawling Kontingent festzulegen.
URLs oder URL Parameter können ebenfalls eingegeben werden, wie auch ein bestimmter User Agent festgelegt oder Cookies akzeptiert oder abgelehnt werden.

Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
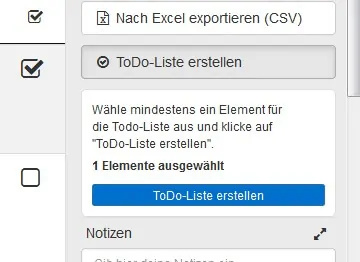
Wenn du Fehler, bzw. Optimierungspotenziale identifiziert hast, dann kannst du dir diese auf deine ToDo Liste packen, um diese Stück für Stück abzuarbeiten und zu beheben, wenn du das nicht gleich sofort parallel machen möchtest, sondern dir einen Überblick verschaffen willst.
Denn es kann auch sein, dass du bei einer URL mehrere Punkte gleichzeitig identifizierst, sodass ein sofortiges Loslegen nicht so sinnvoll ist, hinsichtlich des Zeitmanagements.

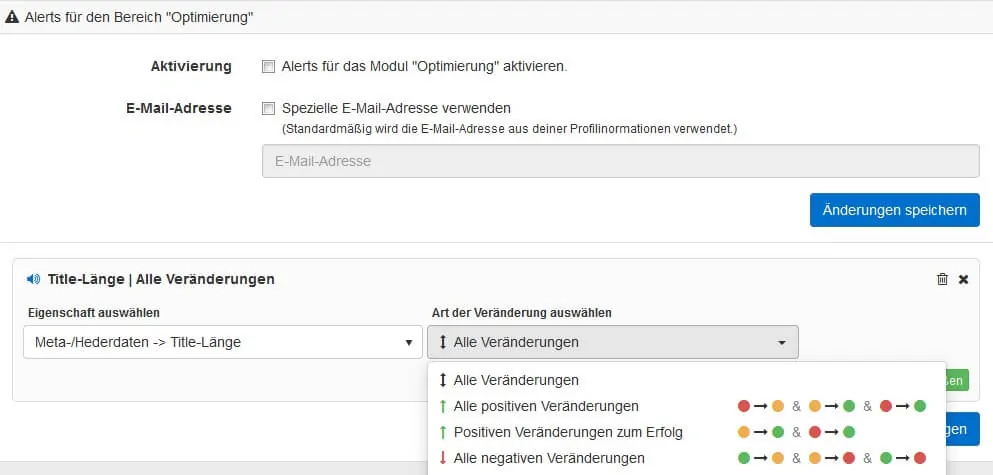
Alerting
Beim Alerting kannst du dich benachrichtigen lassen, falls ein bestimmtes Ereignis eintritt, wie z. B. dass eine URL gecrawlt wird, welche keinen Titel oder keine Beschreibung enthält. Die Definition von Alerts ist hier breit gefächert.
Die Benachrichtigung kannst du an eine bestimmte Adresse schicken lassen. Somit bist du immer up2date wenn eines deiner Alerts eintritt und kannst anschließend in das Tool hineinschauen.

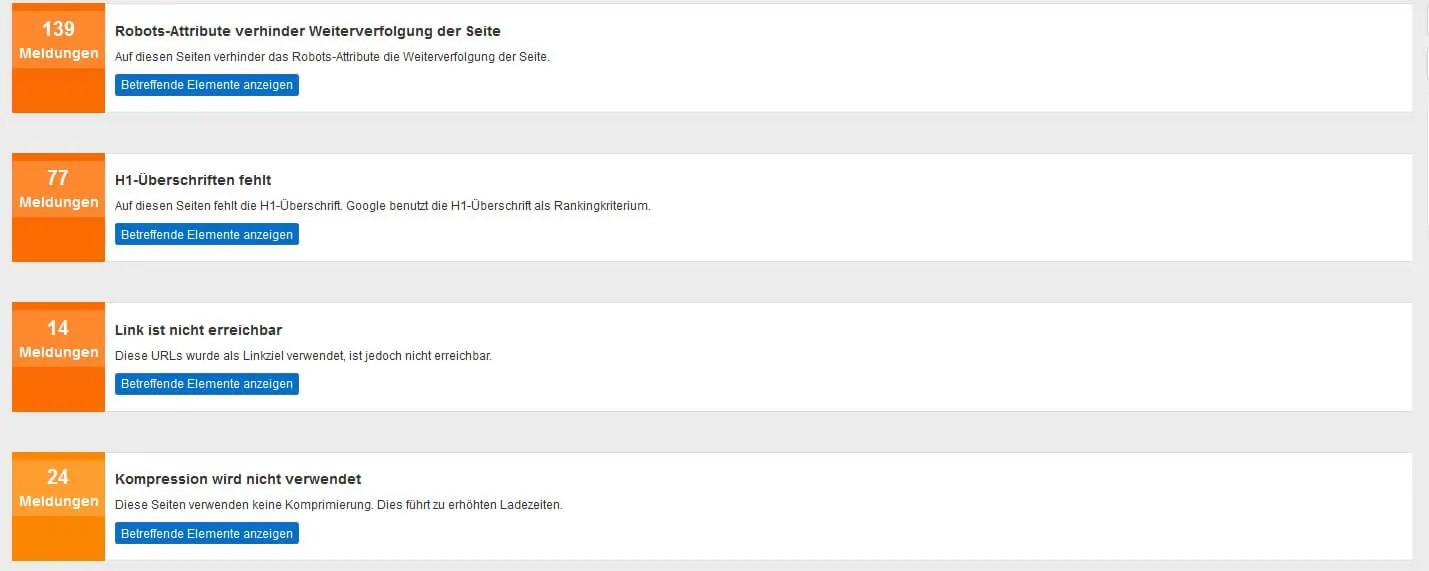
PageRangers Erfahrungen – Kritische Onpage Fehler finden
Kritische Fehler auf einer Webseite sind nie gut, weshalb es gut ist, wenn man diese ausfindig und schnellstmöglich beheben kann. Auch hier kann dich die *PageRangers SEO Suite unterstützen.
Denn unter dem Menüpunkt “kritische Fehler” werden alle URLs aufgeführt und kategorisiert (fehlender Titel, Antwortzeit zu lange, etc.) und entsprechend zusammengefasst.
Du kannst anschließend Bereich für Bereich durchgehen, dir die Fehler anschauen und anschließend diese beheben.

Weiterhin hast du die Möglichkeit, neue und verlorene URLs ausfindig zu machen. Wenn dir ein Eintrag abhandenkommt, weil diese z. B. nicht mehr vorhanden und nicht mehr erreichbar ist oder – was auch sehr wahrscheinlich ist, dass der Link entfernt wurde.
Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Meta- / Headerdaten analysieren
Bei der Meta- und Headerdaten Analyse geht es in erster Linie, Title und Beschreibung zu analysieren, um diese später zu optimieren. Aber auch Canonical Tag und Robots Tag wird analysiert und die Informationen werden ausgeliefert.
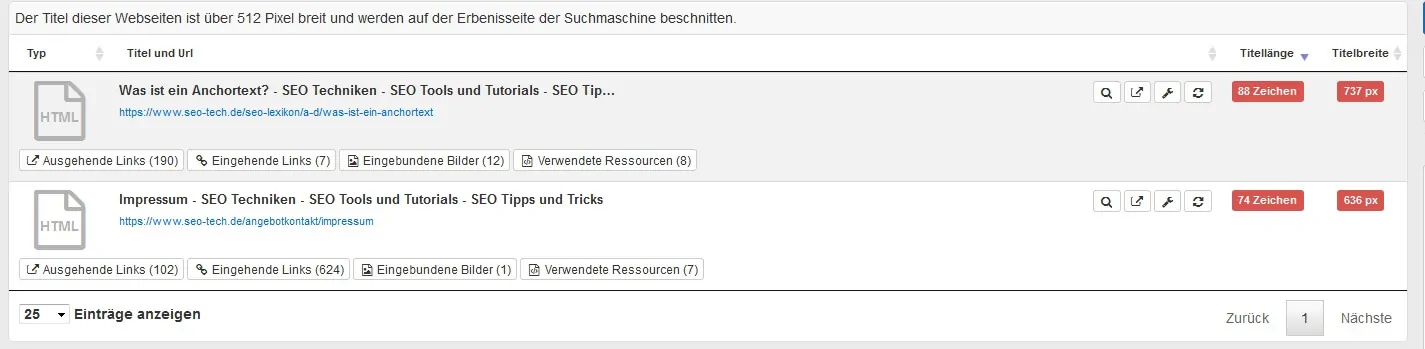
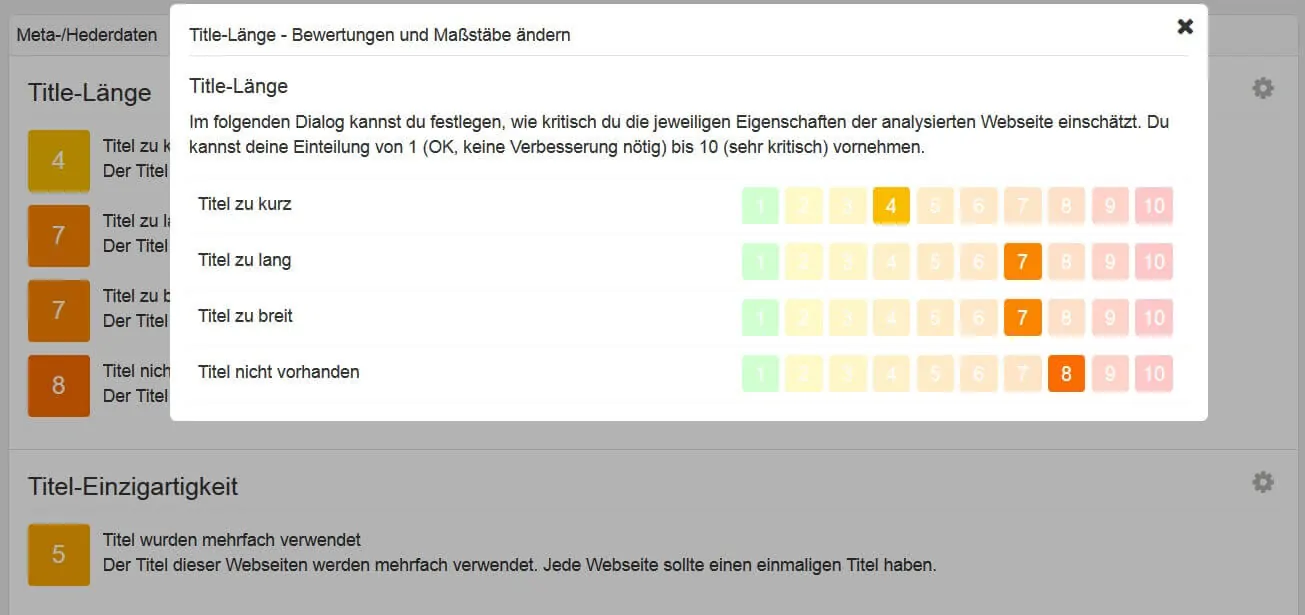
Title Analyse
Eine wichtige Funktion eines jeden SEO Tools. Bei der Analyse des Titels geht es darum, ob dieser gesetzt ist und wenn ja, ob er zu lang oder zu kurz ist.
Du siehst hier dann die Seiten, welche einen zu kurzen oder zu langen Titel haben und kannst es entsprechend anpassen. Die Länge wird in Zeichen angegeben und ebenso in Pixel (als Breite).

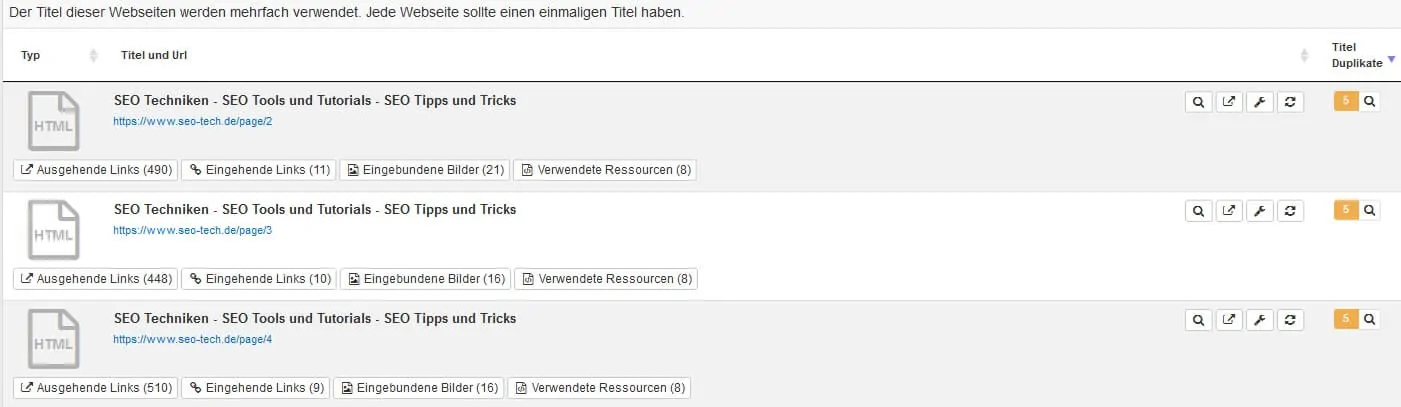
Weiter geht es mit der Analyse der Einzigartigkeit des Titles. Jede Seite sollte ja in der Regel einen Title haben, welcher einzigartig ist für diese Seite.
Andernfalls wäre es Duplicate Content und doppelte Inhalte machen keinen Sinn, da kein Mehrwert geboten wird.
Hier wird dir angezeigt, wie oft dieser Titel auf deiner Website verwendet werde. Dies gibt die Zahl mit gelbem Hintergrund ganz rechts aus. Mit Klick auf die Lupe daneben siehst du dann die einzelnen Seiten, welche diesen Titel verwenden.

Description Analyse
Bei der Analyse der Beschreibung ist es ähnlich wie beim Titel. Hier ist es so, dass die Beschreibung an sich geprüft wird, ob diese vorhanden ist, ob sie zu kurz oder zu lang ist. Auch hier wird die Länge in Zeichen und in Pixel ausgegeben.
Die Description Einzigartigkeit wird hier ebenfalls geprüft und du kannst hier wie bei der Überprüfung des Titels vorgehen. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Robots & Canonical Tag
Hier geht es um die Analyse von Robots & Canonical Tags. Wenn du über die robots.txt oder mit einem Plugin in z. B. deinem WordPress CMS eingestellt hast, dass z. B. deine Tags nicht indexiert werden soll, dann kannst du dies hier sehen. Ebenfalls, falls einige Tags nicht gesetzt wurden.
Bei den Canonical Tags wird dir angezeigt, wo Tags gesetzt und nicht sind oder wo der Canonical Tag auf eine andere RL zeigt.
Server Check
Beim Server Check werden unter anderem der Status Code geprüft, wie auch die Kompression und die Reaktionszeit sowie Übertragungszeit.
Je nachdem ob du einen eigenen Webserver (oder auch vServer verwendest) oder ein Webhosting Paket, kannst du hier Hand anlegen oder eben auch nicht.
Status Code
Hier werden verschiedene Status Codes ausgegeben. Die meisten werden – hoffentlich – 200er sein gefolgt von einigen 301ern. 500er und 400er Status Codes sollten am besten gar nicht aufkommen.
Zu Beginn gibt es eine Übersicht, welche Status Codes vorgefunden wurden und wie viele deiner Seiten davon jeweils betroffen sind. Anschließend kannst du dir die Kategorie genauer ansehen.
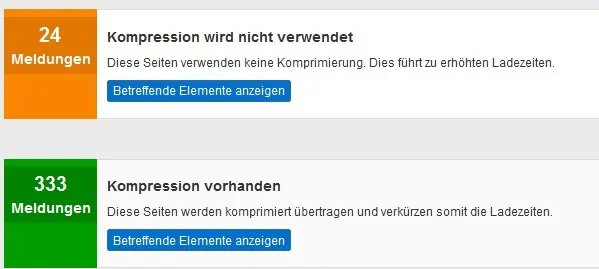
Kompression
Damit die Webseite schnell lädt, sollte man auf einen guten PageSpeed achten, da man ansonsten User verschrecken könnte und diese abspringen.
Hier ist es also auch wichtig, dass eine Kompression eingeschaltet ist, um die Dateien zu komprimieren.
Der Anbieter zeigt dir hier, bei welchen Seiten dies der Fall ist und wo es keine Kompression gibt.

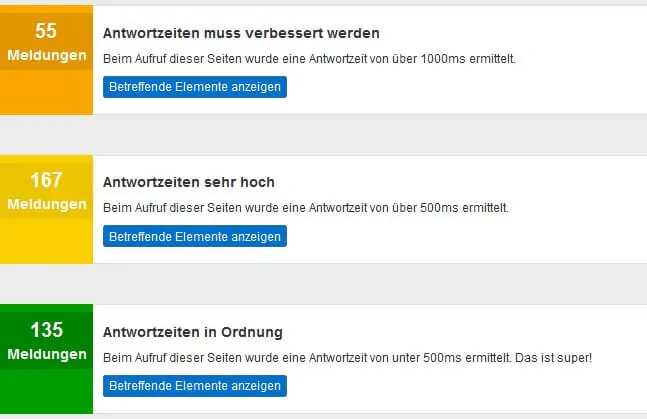
Reaktionszeit & Übertragungszeit
Schnelle Antwortzeiten des Servers sind ebenfalls ein Teil der PageSpeed Berechnung. Unter dem Menüpunkt “Reaktionszeit” wird die Zeit des Servers gemessen, bis er auf eine Anfrage reagiert.
Je komplexer eine Anfrage ist, desto mehr Zeit benötigt der Server in der Zur besseren Analyse. Je mehr CSS und JavaScript Dateien enthalten sind, dann komplexer ist die Abfrage und dauert dementsprechend länger.
Auch die Reaktionszeit des Servers kann hier ein Thema sein, welche ebenfalls geprüft wird.

Zur besseren Analyse kannst du gtmetrix verwenden und hier das Wasserfallmodell ansehen sowie einige weitere hilfreiche Informationen.
Bei der Übertragungszeit ist es ähnlich. Hier wird analysiert, wie lange es dauert, bis die Seite komplett aufgebaut ist, sprich, die reine Übertragungszeit, nachdem der Server geantwortet hat.
Sonderzeichen und Großbuchstaben in URL
In den URLs sollten in der Regel keine Sonderzeichen und keine Großbuchstaben eingefügt werden. Das ist unleserlich und der eine oder andere Browser hat damit ggf. noch ein Thema.
Deshalb zeigt dir PageRangers hier die URLs an, welche Sonderzeichen oder Großbuchstaben in der URL enthalten.
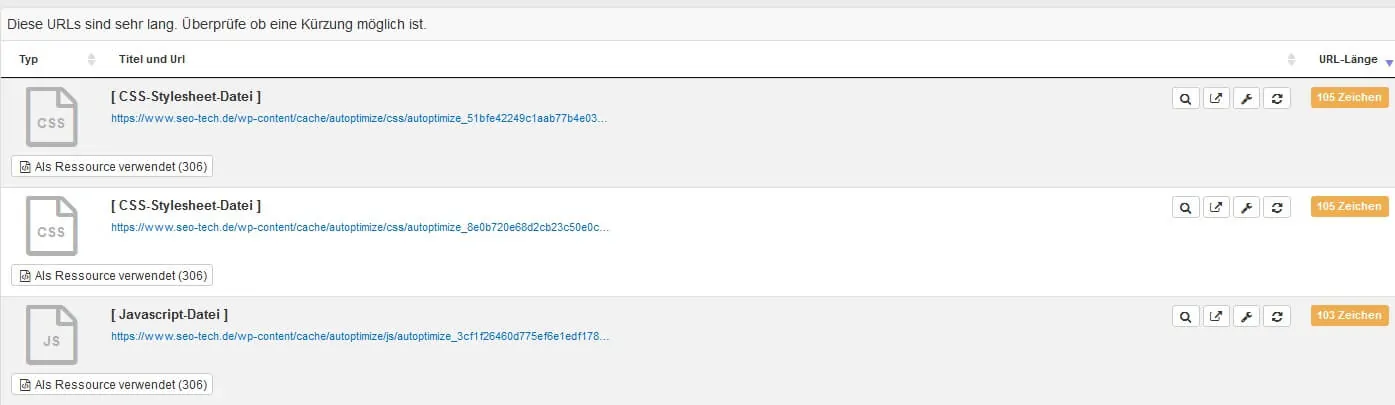
URL-Länge
Lange URLs sollten wenn möglich vermieden werden, aber das lässt sich nicht immer. Vor allem bei Seiten, die etwas größer und somit eine andere Informationsarchitektur haben, ist dies gar nicht so einfach.
Oder auch, wenn es um “User genereated Content” geht und der User diesen Beitrag erstellt hat, dann kann die URL schon mal länger werden.
Hier siehst du die “zu langen URLs an”. In Anführungszeichen deshalb, weil auch URLs mit 60 Zeichen zu lange sind, sprich ab 60 Zeichen, was ist persönlich gar nicht lange finde. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
CSS Dateien, welche mit z. B. Autoptimize optimiert wurden, sind kryptisch und auch hier eine zu lange URL (hier mit über 100 Zeichen).

GET-Parameter
Das Thema Ladezeit hatten wir oben. Je mehr Anfragen an den Server gerichtet werden, desto länger dauert es, bis die Seite geladen ist, da diese Anfragen bearbeitet werden müssen.
Daher ist auch die Anzahl an GET Anfragen interessant. Hast du zu viele GET Anfragen, dann versuche es, soweit es geht, diese zu verringern.
PageRangers Erfahrungen – Content Analyse und Optimierung
Nun geht es an den Inhalt der jeweiligen Seite. Hier wird untersucht, wie der Inhalt der Webseiten ist, sprich, wie groß sind die Dateien, wie sind die Bilder verlinkt und wie groß sind diese und es werden die Überschriften in H1 analysiert. Auch das sollte Bestandteil eines jeden SEO Tools sein.
Überschriften Analyse
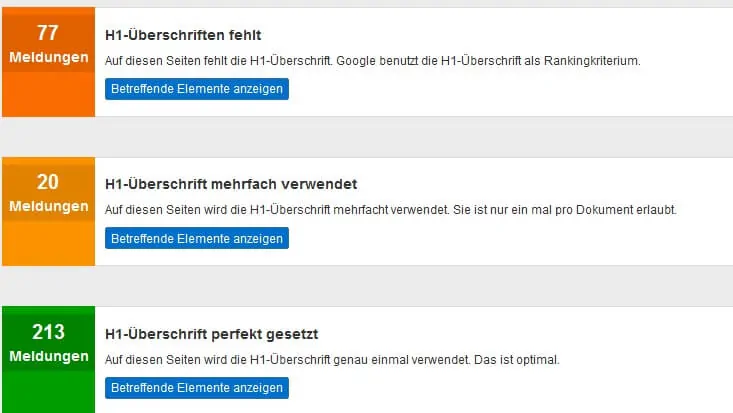
Bei der Analyse der Überschriften geht es nur darum, ob H1 gesetzt wurde und wenn ja, wie oft wurde genau diese eine Überschrift verwendet. Denn jede Seite sollte genau eine H1 Überschrift haben und diese sollte auch pro Seite unterschiedlich sein.

Dateigröße
Je kleiner die Dateien sind, desto schneller werden diese geladen. Je mehr Dateien auf der Seite sind, desto größer ist die Seite selbst.
Damit die Seite dennoch schnell geladen wird, sollte man darauf achten, dass die Bilder und andere Dateien möglichst klein sind.
Auch dies wird hier analysiert. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*
Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Inhaltanalyse bzgl. Anzahl Wörter und Mehrwert
Der Inhalt ist wichtig und vor allem, soll der Inhalt dem Leser einen Mehrwert bieten. Sprich, er soll ihm seine Frage beantworten und bei seinem Vorhaben unterstützen können.
Je nach Thema kann die Frage und das Problem mit einigen wenigen Worten beantworten und gelöst sein, meistens reicht dies eben nicht.
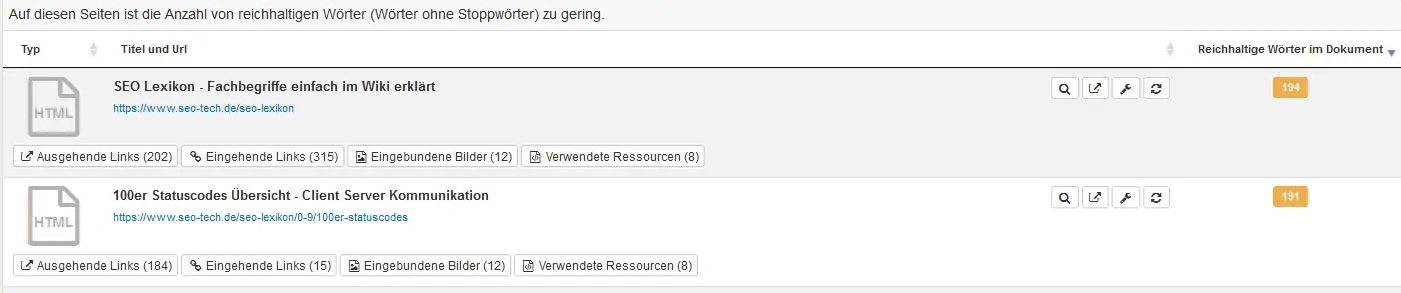
Aus Sicht von Suchmaschinen, allen voran Google, ist eine zu geringe Anzahl an Wörtern in einem Artikel nicht gut und wird als “Thin Content” eingestuft.
Bei zu viel “Thin Content” kann es sein, dass Google die Seite abstraft oder schlechter bewertet. Grund hierfür ist, dass nicht ausreichend Informationen aus dem Text gezogen werden können.
Aber die Worte alleine machen es nicht aus. Stoppwörter etc. zählen in der Regel nicht, sodass diese getrost abgezogen werden können und nicht zu den “gehaltvollen Wörtern” zählen.
Die Software hilft dir bei der Analyse der beiden Themen und “Thin Content”.

Auch das Verhältnis von Text zu Code wird analysiert und dir die Seiten ausgegeben, die ein zu schlechtes Verhältnis haben, sodass du hier ggf. Hand anlegen kannst.
Meistens handelt es sich dann hier ebenfalls um “Thin Content” Seiten oder wenn du viele Plugins installiert hast, dann kann es ebenfalls dazu kommen, dass du eigentlich viel Content hast, aber dementsprechend auch viel Code vorhanden ist.
Daher wäre die Devise, schaue wie du deinen Code reduzierst, so dass du ein besseres Text-zu-Code-Verhältnis herstellen kannst.
Bei meinen gemachten Erfahrungen mit PageRangers* konnten hier einige Fehler entsprechend aufgedeckt werden, sodass ich diese umgehend verbessert habe.
Bilder Analyse
Bilder machen das Lesen einer Seite und das Verstehen eines Themas deutlich einfacher. Außerdem verdeutlichen sie das Geschriebene. Daher sollte man darauf achten, dass die Bilder
- lesbar und somit abrufbar sind
- einen alternativen Text (ALT-Text) haben
- und nicht zu groß sind (für ein schnelleres Laden der Seite).
Diese Themen werden von dem Werkzeug ebenfalls analysiert.
PageRangers Erfahrungen – Struktur Check
Bei der Struktur Analyse geht es hauptsächlich um die Untersuchung von CSS und JavaScript Dateien sowie der internen Verlinkung.
Die interne Verlinkung ist ein wichtiges Thema und sollte daher nicht unterschätzt werden. Bei den jeweiligen Themen gibt dir das Tool eine Übersicht über den aktuellen Stand deiner Seite.
CSS Analyse
Bei der CSS Analyse wird dir angezeigt, wie viele CSS Dateien du auf welcher Seite verwendet hast. Vor allem aber auch, ob die CSS Datei abrufbar ist oder ob es bei dem Abrufen dieser CSS Datei einen Fehler gibt.
JavaScript
Wie bei den CSS Dateien, auch das Gleiche bei den JavaScript Dateien. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*
Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Erfahrungen – Interne Verlinkung
Die interne Verlinkung und Struktur einer Seite sind sehr wichtig. Denn die interne Verlinkung gibt den Linkjuice weiter an die verlinkenden Seiten.
So können wichtige Seiten hervorgehoben werden. Aber auch, wenn es um weitere Themen geht, welche in einem Artikel nur am Rande angeschnitten oder erwähnt wurden, sollten verlinkt werden, damit der User dort weitere Informationen zu dem angeschnittenen Thema bekommt.
Bei dieser SEO Software gibt es hier verschiedene Untermenüs, wo man weitere Details zu den Links bekommt.
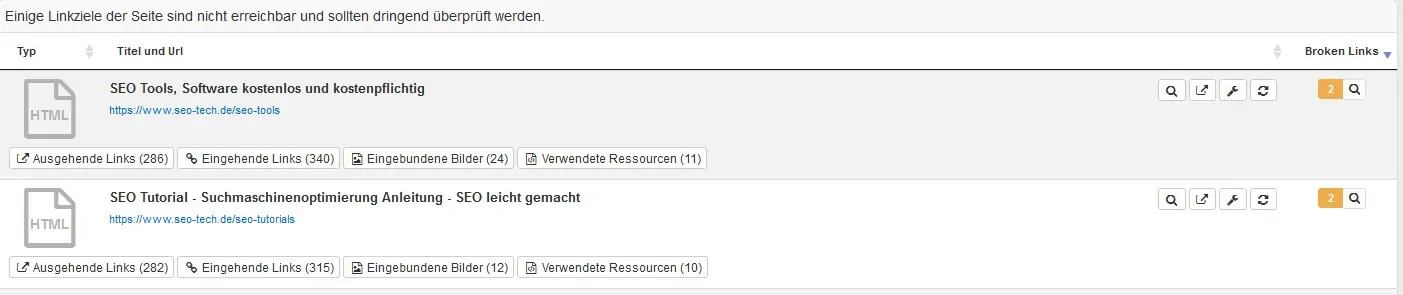
Bei Link Status Codes bekommst du das Ergebnis zurück, welche Links nicht erreichbar sind. Bei Affiliatetheme Nutzern der Hinweis, dass hier bei der Verwendung des Whatsapp social Buttons ein Fehler auftritt (keine Rückmeldung) und so kein Statuscode kommt. Also getrost ignorieren oder ausbauen 🙂
Dasselbe gilt auch bei dem Punkt “Broken Links”. Auch hier sind Whatsapp Social Buttons als Fehler deklariert. Sollten auch andere Links fehlerhaft und nicht mehr funktional sein, kannst du sie hier sehen. Zuerst siehst du die URL Übersicht, mit den URLs welche einen kaputten Link haben:

Klicke auf das Lupensymbol (oder unten auf ausgehende Links) und du bekommst alle Links angezeigt, die

nicht mehr funktionieren, allerdings auch diese, welche funktionieren. Du siehst anschließend hinten an der Farbe und dem Text “Broken”, dass dieser Link nicht mehr funktioniert.
So findest du dann diejenigen Links, die nicht mehr funktionieren und kannst diese entweder berichtigen oder entfernen.
Weiter geht es damit, dass dir PageRangers anzeigt, welche URL von dir möglicherwiese zu wenig verlinkt wurde.
Damit siehst du in der Detailansicht, welches Ziel mit welchem Anchortext verlinkt wurde. Über die Lupe erhältst du dann weitere Informationen zu der jeweiligen Seite.
Ein weiterer und wichtiger Punkt ist die Analyse des Klickpfads. Dieser sollte nicht zu lang sein, sprich, der User sollte seine Zielseite mit möglichst wenigen Klicks erreichen können. Hier siehst du, wie viele Klicks man benötigt, bis man auf der jeweiligen Seite ist.
PageRangers Erfahrungen – Eigene Onpage Bewertungsmaßstäbe definieren
Du kannst auch deine eigenen Bewertungsmaßstäbe definieren. Sprich, du kannst den einzelnen Bewertungskriterien, egal ob MetaTags, Bilder, Überschriften, PageSpeed, Kompression, Dateigrößen, etc. eigene Bewertung bzw. Gewichtung zuweisen.
Damit setzt du deinen eigenen Bewertungsmaßstab, sodass für dich z. B. Fehler mit der robots.txt oder geblockte Suchmaschinen keinen so großen Wert haben, wie z. B. fehlende Überschriften oder duplicate content.
An sich eine coole Sache, weil du die einzelnen Punkte nach deinem Gusto definieren kannst. Finden tust du es im Tool übrigens unter Optimierung -> auf der linken Seite in der Navigation unter “Bewertungsmaßstäbe”.

Search Console in Verbindung mit PageRangers
Im Backend kannst du die Search Console mit einbinden, wie bei teilweise immer mehr SEO Tools auch der Fall ist. Du bekommst dann die Informationen aus der Search Console aufbereitet in PageRangers angezeigt.
Diese Informationen sind dadurch länger als 90 Tage einsehbar und du kannst diese hier auch weiter filtern. Außerdem siehst du den Verlauf deiner Positionen, Klicks, CTR und Impressions.
Dadurch bekommst du einige Informationen in dem SEO Tool angezeigt, die Google aus derer Seite bzgl. Sichtbarkeit deiner Domain sieht, also auch die Rankings.

Außerdem kannst du einsehen, welche Keywords wie ranken und welche Veränderungen sich ergeben haben. Dasselbe gilt auch für deine verschiedenen URLs. Google sammelt viele Informationen, sodass man über die Search Console diese zahlreichen Informationen abrufen kann.
Du kannst dann jeweils die Auswertungen für
- Impressionen
- Positionen
- Clicks
- und CTR
im Detail anzeigen lassen, sprich den Verlauf hierzu. So siehst du, an welchem Tag welche Performance deine Seite abgeliefert hat und wo es Einbrüche gibt, wo es entweder nachzuforschen gilt, falls es sich nicht wieder erholt hat oder ob es einfach nur eine Google Laune war.
Weil nicht für jedes Keyword muss man ranken, da es evtl. nicht passt. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Erfahrungen mit der Keyword Recherche
Die Keyword Recherche ist sehr wichtig. Ganz egal, ob du einen neuen Beitrag schreiben möchtest oder ob du eine bestehende Seite optimieren willst.
Möchtest du dein bestehendes Projekt erweitern oder ein neues starten, auch das beginnt mit der Keyword Recherche.
In diesem Bereich kannst du nun eine bestimmtes Suchwort eingeben und dir weitere Vorschläge liefern lassen. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
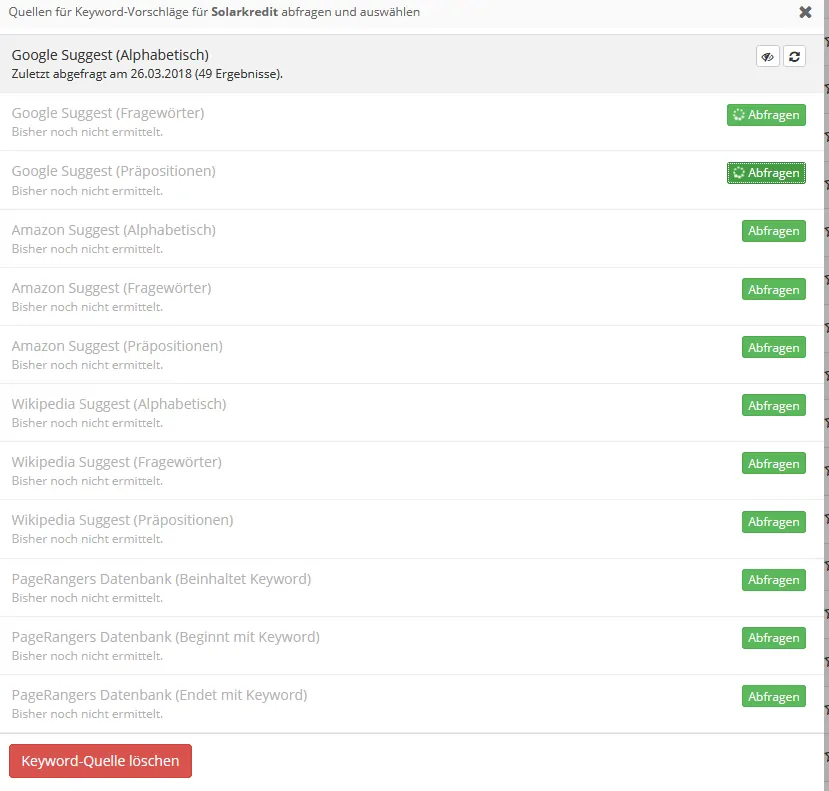
Als Quelle kannst du derzeit
- Amazon
- Wikipedia
- und PageRangers selbst
auswählen.
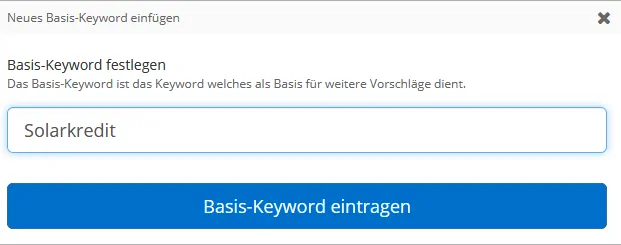
Die Keyword Recherche findest du im Modul Monitoring unter “Keyword-Verwaltung”. Auf der Rechte Seite findest du dann “Neues Basis-Keyword hinzufügen”.
Trage hier ein Basis-Keyword ein. Beim PageRangers Erfahrungsbericht habe ich “Solarkredit” als Basis-Keyword für die Keyword Recherche verwendet.

Im nächsten Fenster der Keyword Recherche kannst du nun festlegen, ob es eine Suchwort-Vervollständigung, eine Fragen-Recherche oder eine Suchwort-Recherche mit Präpostionen sein soll. Du kannst in diesem Fenster auch die Quellen auswählen, die du zur Recherche verwenden möchtest.

Anschließend erhältst du eine Übersicht mit allen Suchbegriffen, die PageRangers finden konnte, inklusive Suchvolumen und Wettbewerb. Du kannst die Ergebnisse noch weiter eingrenzen, indem du rechts daneben die Filterbox verwendest.
Hier kannst du nach Suchvolumen, Wettbewerb, Anzahl der Wörter und Vorkommen fitlern.
Damit sparst du dir das exportieren der Daten und nachträgliches Nacharbeiten mit z. B. Excel.
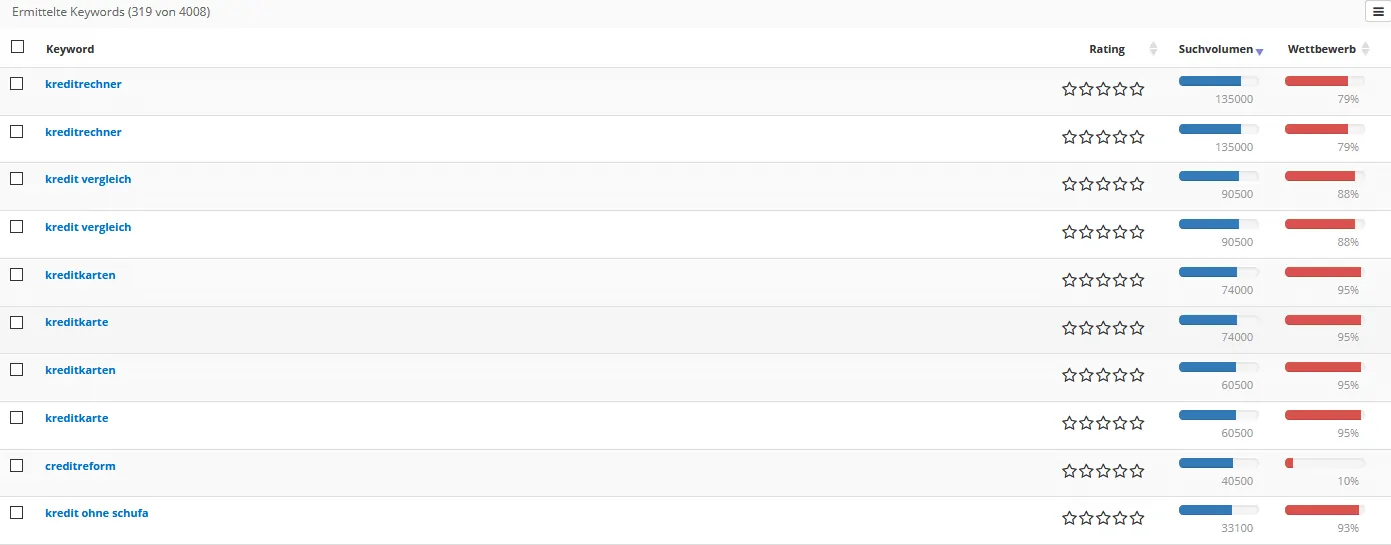
Ich habe im *PageRangers Erfahrungsbericht noch das Basis-Keyword “Kredit” hinzugenommen, da für “Solarkredit” relativ wenig Ergebnisse kamen (49), da dies wohl zu speziell war. Als Ausgabe habe ich folgendes erhalten:

Du siehst hier das jeweilige Keyword, Rating (falls eines vorhanden ist oder du kannst selbst ein Rating vergeben), Suchvolumen und den Wettbewerb.
Mit Klick auf “Keywords weiterverarbeiten” kannst du die Ergebnisse herunterladen oder ins Monitoring aufnehmen.
Beim Aufnehmen ins Monitoring werden zunächst alle Suchwörter selektiert und für die Aufnahme in die Keyword Überwachung übernommen.
Aber du kannst die Suchbegriffe rauswerfen, die du nicht im Monitoring haben möchtest, noch bevor du diese ins Monitoring aufnimmst. Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
Unter “Keyword Vorschläge” bekommst du einige weitere Vorschläge zu verschiedenen Keywords. Diese Vorschläge basieren anhand deiner bisherig eingegebenen Suchwörter.
Du kannst diese dann ebenfalls in dein Keyword Tracking übernehmen oder wenn sie zu irrelevant sind, einfach entfernen.
PageRangers Erfahrungen – Landingpage Analyse & Optimierung
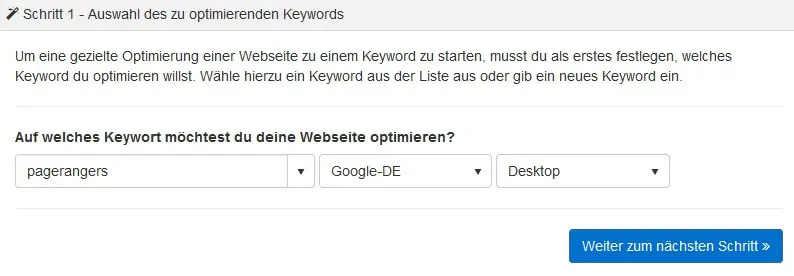
Bei der Analyse und Optimierung der Landingpage gibst du zunächst das Keyword ein, für das du deine Landinpage optimieren willst.
Auch in welchem (Google-)Land sich das Keyword befindet und ob es aus dem Desktop, Tablet oder Smartphone Index stammt, kannst du festlegen.

Im zweiten Schritt gibst du deine URL der Landingpage ein. Im dritten Schritt kannst du dann auf “fertigstellen” klicken und musst nun warten, bis die Analyse gelaufen ist.
Wenn die Analyse fertig ist, kannst du die Landingpage ansehen und erhältst anschließend weitere Optionen.
Im Dashboard siehst du, wie die ersten 15 Seiten wie gut im Bereich
- Onpage
- Inhalt
- Domaindaten
- Gesamt
abgeschnitten haben.
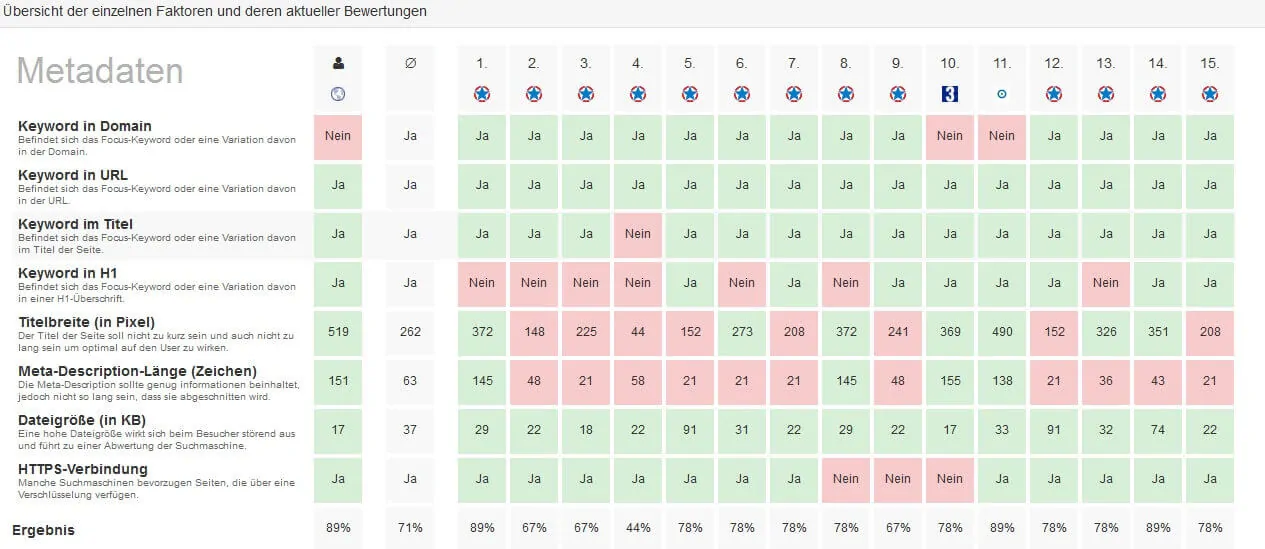
Viel spannender ist es aber im Detailbereich. Denn hier kannst du sehen, wie deine Landingpage im Vergleich zu den anderen gefundenen Seiten im Ranking abschneidet und das pro Überkategorie im Detail.
Das heißt, ob das Keyword im Titel, Beschreibung, H1, etc. vorhanden ist, wie viele Wörter, Keyword Dichte, WDF*IDF Optimierung, etc. Hier bekommst du deutlich mehr Informationen und kannst dies entsprechend optimieren.

Du bekommst anschließend auch ein paar Handlungsempfehlungen angezeigt, wie z. B.:
- Die Abdeckung der TOP-20 WDF*IDF-Keywords sollte mindestens 75% betragen.
- Die Keyword-Dichte in deinem Text sollte mindestens dem Durchschnitt der Konkurrenz entsprechen.
- Der Titel sollte zwischen 250 und 600 Pixel breit sein.
- Das Fokus-Keyword sollte in der Domain vorkommen.
- Deine Domain sollte mehr Backlinks erhalten.
- Die Anzahl der bei Google indexierten Seiten deiner Domain sollte gesteigert werden.
- Du solltest versuchen einen besseren Alexa-Rank zu erhalten.
Das sind schon sehr allgemeine und teilweise weniger hilfreiche Informationen. Hilfreicher wäre – vor allem für Anfänger – wie man diese Optimierungen umsetzt, sprich, was man hier tun kann, etc.
Da das Landingpage Feature neu ist, könnte hier evtl. noch was kommen und ausgebaut werden.
Sollten Veränderungen vorhanden sein, weil du mit der PageRangers Toolbox einige Verbesserungen vorgenommen hast, dann wird dir das natürlich auch angezeigt.
Du kannst auch den Assistenz-Editor verwenden. Dieser hilft dir beim Schreiben deines Textes. Noch bevor du deinen Text online stellst, kannst du diesen in den Editor kopieren und er wird dir zeigen, wie gut der Text gegenüber deiner Konkurrenz ist.
Dabei wird das aus Sicht von WDF*IDF, Keyworddichte sowie Lesbarkeit analysiert und dir einige Keywordvorschläge unterbreitet. Deutlich detaillierteres Vorgehen und Analyse ist mit der Content Suite möglich.
PageRangers Erfahrungen – WDF*IDF Funktion
Die WDF*IDF Funktion darf auch bei PageRangers nicht fehlen. Damit kannst du deine Landingpage auf das gewünschte Keyword hin, bzw. allgemein verbessern.
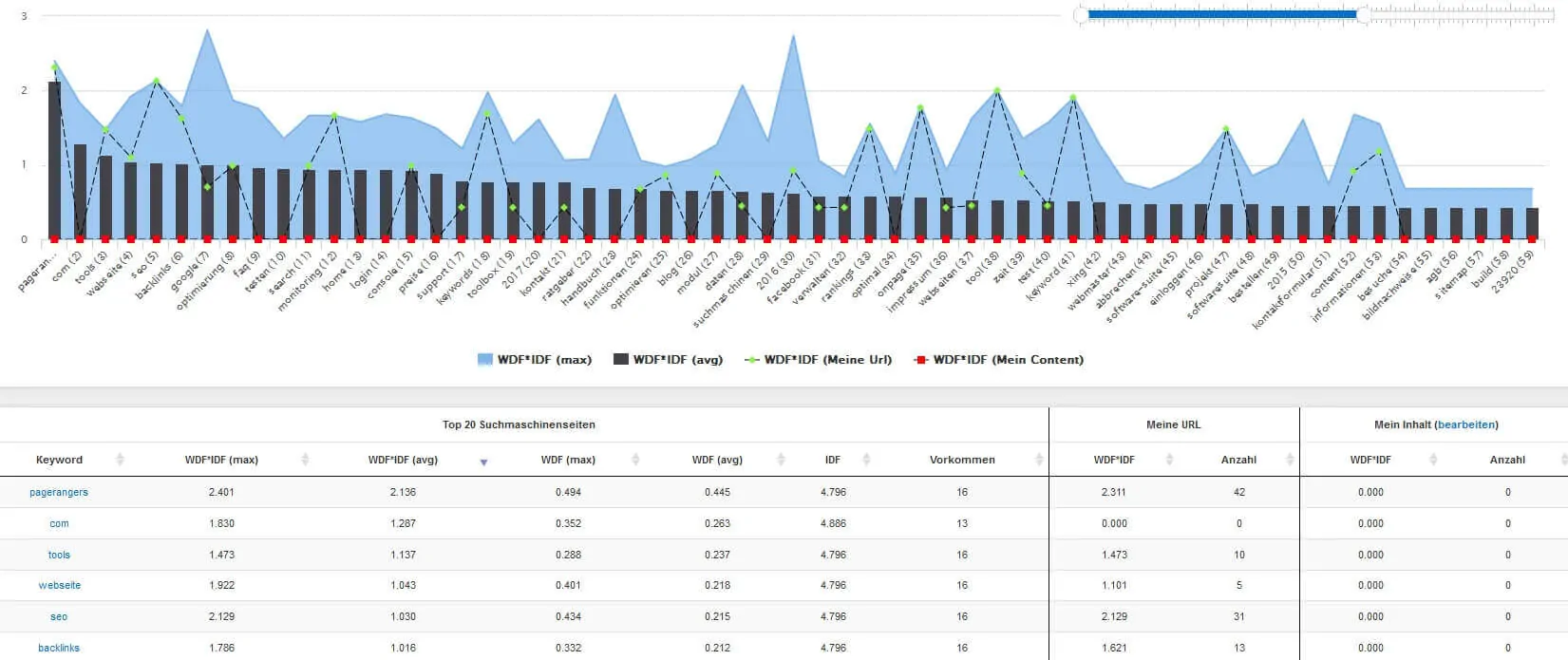
PageRangers liefert dir eine Übersicht, welche Suchbegriffe und Wörter auf den Webseiten der gefundenen Ergebnisse wie oft vorkommen und was der Durchschnitt ist.
Im Vergleich siehst du deine Seite. Du kannst mit dem Regler die Anzahl der einbeziehenden Seiten der Suchergebnisse verändern, sprich, erweitern oder verringern. Es können maximal die ersten 99 Ergebnisse angezeigt werden.

Mit dem Assistenz-Editor kannst du deine Texte hinsichtlich WDF*IDF verbessern. Und für einen direkten Vergleich mit der Konkurrenz kannst du auf “Wettbewerb” im Menü klicken und wirst mit den üblichen ersten 15 Ergebnissen verglichen.
Dabei muss es sich allerdings nicht um 15 Konkurrenten handeln, sondern um die ersten 15 Suchergebnisse.
Unter Analyseeintsellungen kannst du bestimmte Begriffe aus der WDF*IDF Analyse rauslassen oder weitere Variationen des Zielkeywords hinzufügen.
Somit kannst du deinen Inhalt Stück für Stück analysieren und optimieren und die Veränderungen dank der Überwachung stets im Blick behalten.
PageRangers Erfahrungen mit den Reports
Reports sind interessant, wenn du deine Kunden bzgl. der Entwicklungen hinsichtlich der Onpage Optimierung und ggf. Offpage Optimierung unterrichten möchtest. Hier kannst du die Reporting Funktionen von dieser SEO Software nutzen.
Du kannst bestimmte Report-Vorlagen nutzen (im PageRangers Test war eine Vorlage enthalten) oder du kannst dir deine eigene Report Vorlage erstellen.
Damit kannst du es komplett als White Label nutzen und Reports deinen Kunden zur Verfügung stellen.
PageRangers Preise
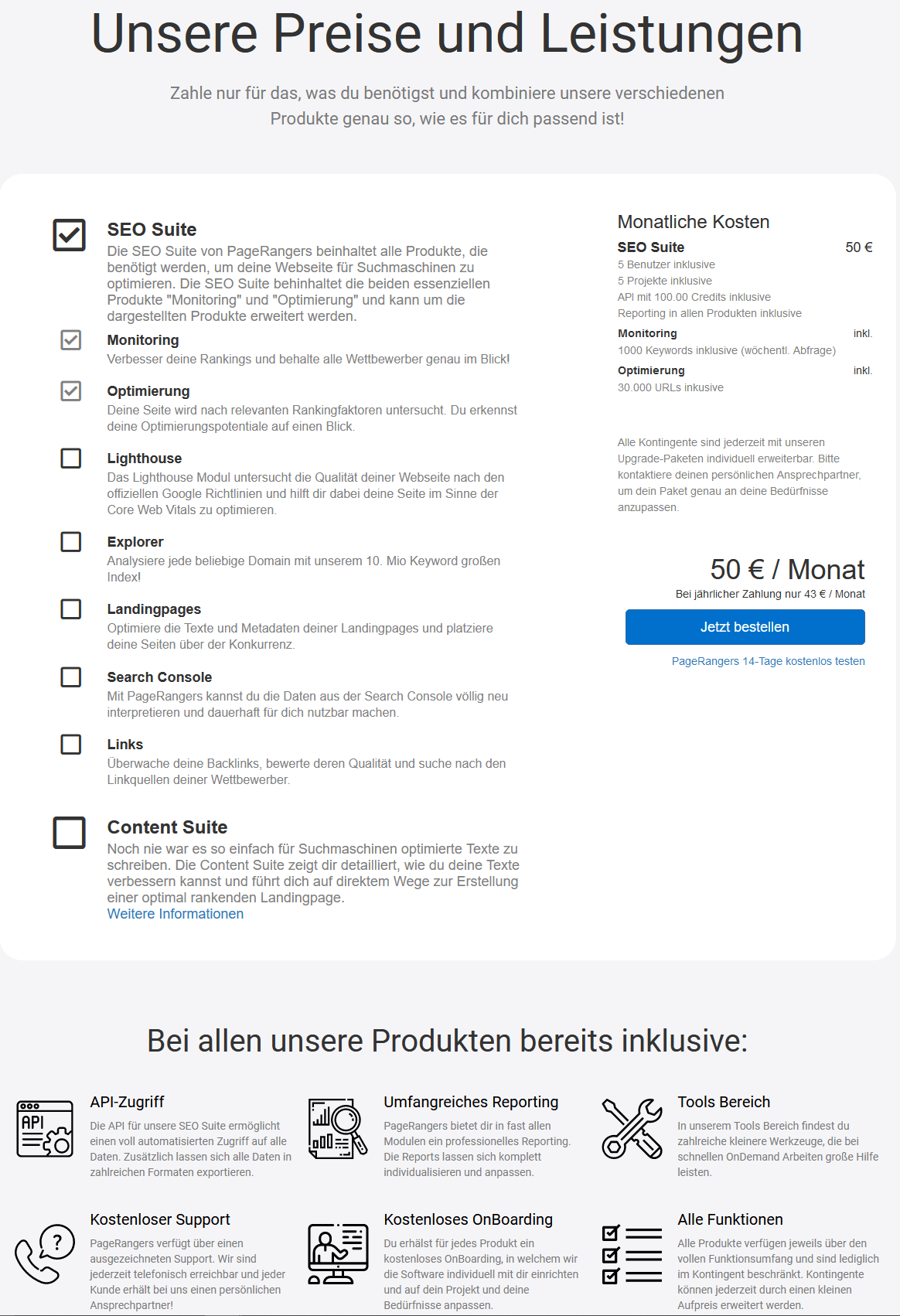
Update 15.11.2021: PageRangers hat die Preise geändert. Nach der Vielzahl an Änderungen und stetigen Weiterentwicklung des Tools, verbunden mit der Erweiterung des Funktionsumfangs, ist dies nur verständlich und ist preislich weiterhin sehr interessant.
Das Grund SEO Tool, also die Suite, kostet 50 € im Monat, inkl. Onpage Optimierung und Monitoring.
Wenn du Lighthouse, Explorer, Landingpages, Search Console, Linküberwachung sowie die Content Suite hinzubuchen möchtest, so kostet dies jeweils extra. Gut, die Content Suite war schon immer extra.
Damit kann sich nun jeder ein eigenes Paket zusammenstellen, ganz auf die eigenen Wünsche abgestimmt.
Weiterhin gibt es nun auch Rabatte, wenn du dich für eine jährliche Zahlungsweise entscheidest. Denn dann bekommst du 15% Rabatt auf PageRangers SEO Tool.

Für wen geeignet?
Die SEO Software ist für all diejnigen geeignet, die eine vollumfängliche All-In-One Lösung suchen. Für alle, die eine gute SEO Software suchen, die verschiedene Module aus einer Hand bietet und noch dazu zu einem sehr fairen Preis mit sehr guten Preis-Leistungsverhältnis.
Egal ob Keyword Recherche, Keyword Monitoring, Onpage und Offpage Analyse wie auch die Konkurrenz Analyse, der ist hier richtig.
Und wenn du noch mehr willst, sprich Content Analyse und Optimierung, dann ist die PageRangers Suite mit dem Content Suite genau perfekt für dich. Einfach kostenlos und unverbindlich testen und du wirst es selber sehen.
Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Gutschein / Rabattcode
Wenn du bei dem SEO Tool nochmal sparen möchtest, dann kannst du das mit dem Gutscheincode: seotech10 nochmal 10% auf das Tool sparen.
Oder du klickst auf diesen Link: Gutscheincode: seotech10* Insgesamt kannst du also kräftig sparen, wenn du den Gutscheincode nimmst und die Zahlungsvariante “pro Jahr” auswählst.
Damit ist ein Ersparnis von 25% von den ohnehin schon niedrigen monatlichen Kosten für das Tool möglich.
Ich selbst nutze PageRangers bei meiner Arbeit und kann es daher sehr empfehlen. Besonders gut geeignet für kleine und mittlere Seiten, aber auch für große Seiten.
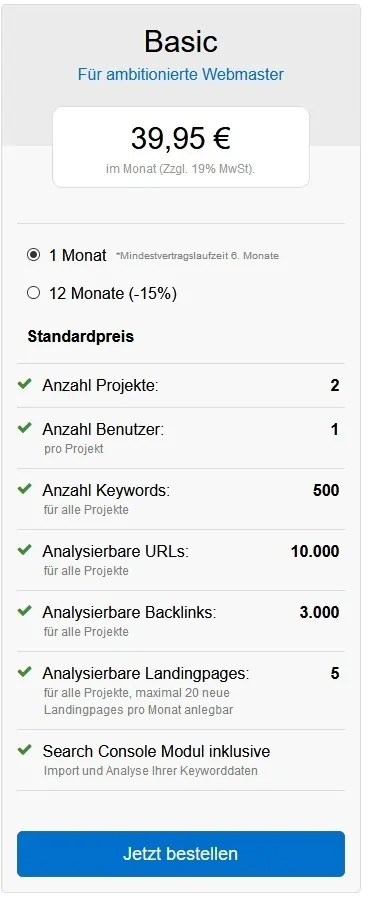
PageRangers seo-tech.de special
Wenn du über den Link von uns gehst, dann kannst du dir ein seo-tech special Package holen. Das bedeutet, dass du bei PageRangers ein “seo-tech.de Package” buchen kannst.
Das seo-tech.de Package ist ein kleineres Paket mit 2 Projekten, 500 keywords sowie 10.000 analysierbaren URLs, 3000 analysierbaren Backlinks sowie 5 analysierbaren Landingpages, kostet jedoch auch nur 39,95 Euro.
Also einfach nach der Testphase eine Mail an den Support und dich auf mich, bzw. seo-tech.de referenzieren / verweisen und sagen, du hättest gerne das “seo-tech.de Package” für 39,95€. Oder du klickst einfach auf diesen Link:
Gutscheincode: seotech10*
Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Erfahrungsbericht – Der Service
Ein wichtiger Punkt, der zwar nicht ausschlaggebend für das SEO ist und auch keinerlei Punkte hier bringt, sowie auch keine Rankings oder User, aber kann mal schnell Nerven schonen und einige dunkle Glühbirnen zum Erhellen bringen.
Denn wenn etwas nicht geht oder man eine (Verständnis-)Frage hat, dann ist es gut, wenn man einen zuverlässigen, kompetenten und erreichbaren Service hat. Bei PageRangers kann ich nur Gutes sagen.
Ich bin sehr zufrieden mit dem Kundensupport, denn die Fragen und Probleme der Kunden werden angenommen und sehr zeitnah bearbeitet.
Man merkt eindeutig, die Jungs wollen wachsen und das geht am besten, wenn man zufriedene Kunden hat. Bitte weiter so und am besten nicht nachlassen 🙂
Hier kannst du deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*
PageRangers Erfahrungen – Der Support
Ich habe während meines Tests einige Anfragen an den Support gestellt. Meine Fragen wurden innerhalb von 24 Stunden beantwortet, bzw. ich bekam einen Anruf und dort wurden meine Fragen anschließend beantwortet, sodass ich auch noch weitere stellen konnte.
Das kann sich schon sehen lassen. Auch hat bei mir zu Beginn die Schnittstelle und Verbindung zu der Search Console nicht funktioniert, auch hier konnte man mir dann auch helfen, bzw. mitteilen, dass es nun funktioniert.
PageRangers Erfahrungen – Das Fazit
Nachdem ich das Tool nun getestet habe, muss ich sagen, dass es echt gut ist! Man bekommt in der Tat zahlreiche Informationen geliefert und das Tool ist schnell.
Es werden die wichtigsten Informationen angezeigt, sodass man ohne weiteres schnell an die Punkte kommt, an denen man Hand anlegen muss, um weitere positive Ergebnisse zu erzielen.
Cool sind auch die Features bzgl. Linküberwachung, Page-Observer und Search Console Integration. Der Preis passt und der Support ist schnell genug.
Die Einrichtung eines Projektes ist in wenigen Schritten getan und ist somit ganz einfach. Der Assistent für hier einen direkt durch. Die Funktionen aus dem Bereich Monitoring und Backlinks können sich sehen lassen.
Beim Keyword Tracking kannst du wählen, ob du die Keywords wöchentlich crawlen lassen möchtest oder sogar täglich, was für sehr wichtige Keywords oder für die Keywords, die du gerade optimierst, von Interesse ist.
Bei den meisten SEO Software ist es so, dass du diese nur wöchentlich monitoren lassen kannst. Auch hat man leider keine Möglichkeit der Keyword Recherche, dafür hilft aber die Funktion “Keyword Vorschläge”.
Der Backlink Bereich und die Analyse der Backlinks ist ganz gut. Die Observer Funktionalität ist klasse und auch, dass eine ständige Linküberwachung stattfindet, ist viel wert.
Was beim PageRangers Testbericht leider nicht geklappt hatte, ist das Hinzufügen von Domains, welche mit HTTPS aufrufbar sind. Da hat das Crawling leider nicht stattfinden können, der Support kümmert sich aber nun darum.
Was es hier (noch) nicht gibt, ist ein Brand Monitoring, damit die Erwähnungen über die eigene Marke oder auch Seite getrackt und angezeigt werden. Freilich ist dies kein einfaches Unterfangen, technisch und vor allem auch kostenintensiv.
Aber die Entwicklungen bei PageRangers stehen nicht still und so wird sicherlich noch einiges kommen. Es bleibt spannend. Zu dem getesteten Zeitpunkt ist das PageRangers Tool echt ansehnlich und für den sehr fairen Preis, TOP!
Ich hoffe, mein PageRangers Erfahrungen und Testbericht hat dir helfen können. Ansonsten kannst du hier auch deine eigenen PageRangers Erfahrungen machen:
PageRangers jetzt kostenlos testen*
Nimm lieber die bessere Alternative: seobility jetzt kostenlos testen*

Keine Kommentare vorhanden